セミナースライドの作り方|満足度を上げる「わかりやすい」スライド作成のポイント16選

セミナースライドは、セミナー参加者の満足度を高めるための重要な要素です。わかりやすく、魅力的なセミナースライドは、参加者のセミナーへの理解を助け、学習効果を大きく向上させます。
一方で、わかりやすいセミナースライドを作るには、特別な技術が必要なのではないかと思われる担当者さまもいらっしゃるのではないでしょうか。
実は、ポイントを押さえてセミナースライドを作成すれば、誰でもわかりやすいスライドを作成することができるんです。
本記事では、「情報が多すぎる」「デザインが単調」「ポイントが上手く伝わらない」など、セミナースライド作成にお悩みの担当者さまに向けて、参加者に「わかりやすい、真似したい、また参加したい」と思ってもらえるスライド作成のポイントをお伝えします。
この記事のもくじ
- セミナースライドを作る手順
- 満足度を上げる「わかりやすい」セミナースライドの基本16選
- セミナースライドの基本1:伝えるメッセージは1つに絞る
- セミナースライドの基本2:書き込みすぎない
- セミナースライドの基本3:参加者の視線移動を意識する
- セミナースライドの基本4:アニメーションを使いすぎない
- セミナースライドの基本5:要素を整列させる
- セミナースライドの基本6:文字のジャンプ率を変える
- セミナースライドの基本7:大事な文字には強調点をつける
- セミナースライドの基本8:グラフは伝えたい部分だけを強調する
- セミナースライドの基本9:見出しと説明でメッセージを伝える
- セミナースライドの基本10:メッセージをアイコン化する
- セミナースライドの基本11:同じ意味のアイコンを同じ色で分ける
- セミナースライドの基本12:要素を中央に凝縮して余白を作る
- セミナースライドの基本13:表は線を引かずに余白でブロック分けする
- セミナースライドの基本14:関連する要素は近くに置く
- セミナースライドの基本15:ブロック内の視線移動は少なめに
- セミナースライドの基本16:一歩引いて、全体を俯瞰する
- セミナースライドは主役ではなく、講師の補足資料
セミナースライドを作る手順
本章では、セミナースライドを作成する手順を解説します。

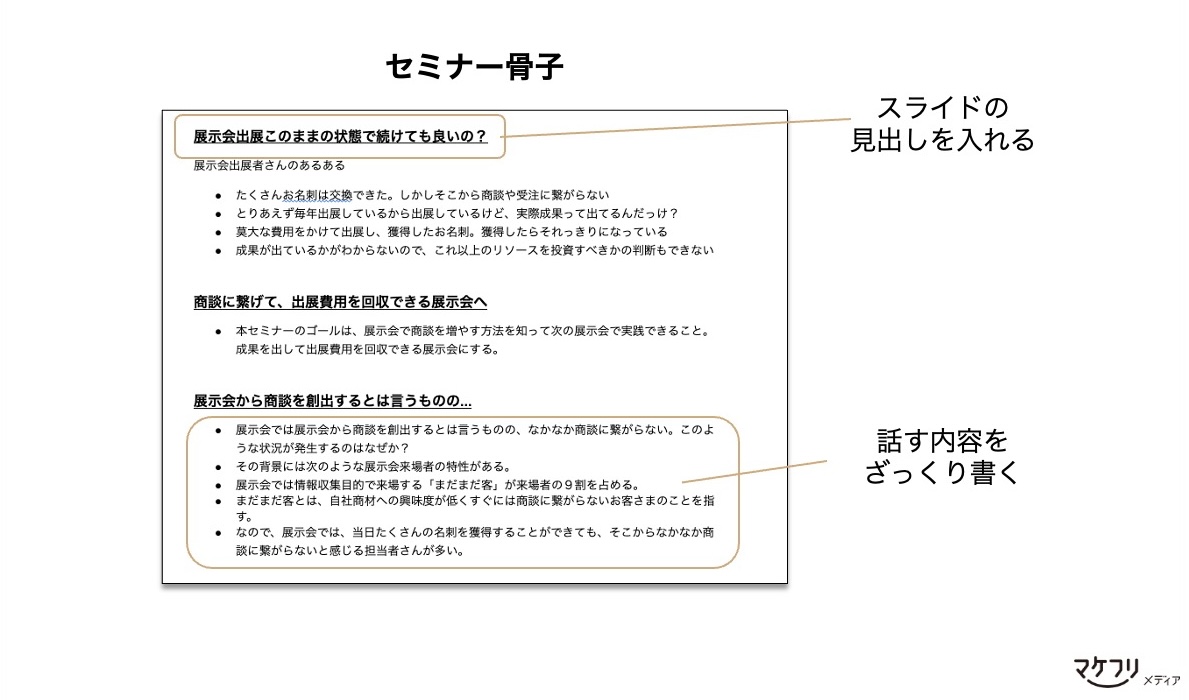
セミナースライドの作成手順①:骨子をドキュメントで作成する
いきなりPower Pointを開いてセミナースライドを作成し始めるのはNGです。まずは、ドキュメント上でセミナーの構成やスライドの見出し、話す内容を文章化していきます。
セミナーの骨子では、スライドの見出しとそのスライドで何を話すか?をざっくり考え、大まかな流れを記載します。

骨子が完成したら、第三者の目を通して流れを確認し、少しでも流れに違和感がある場合は、修正を加えましょう。
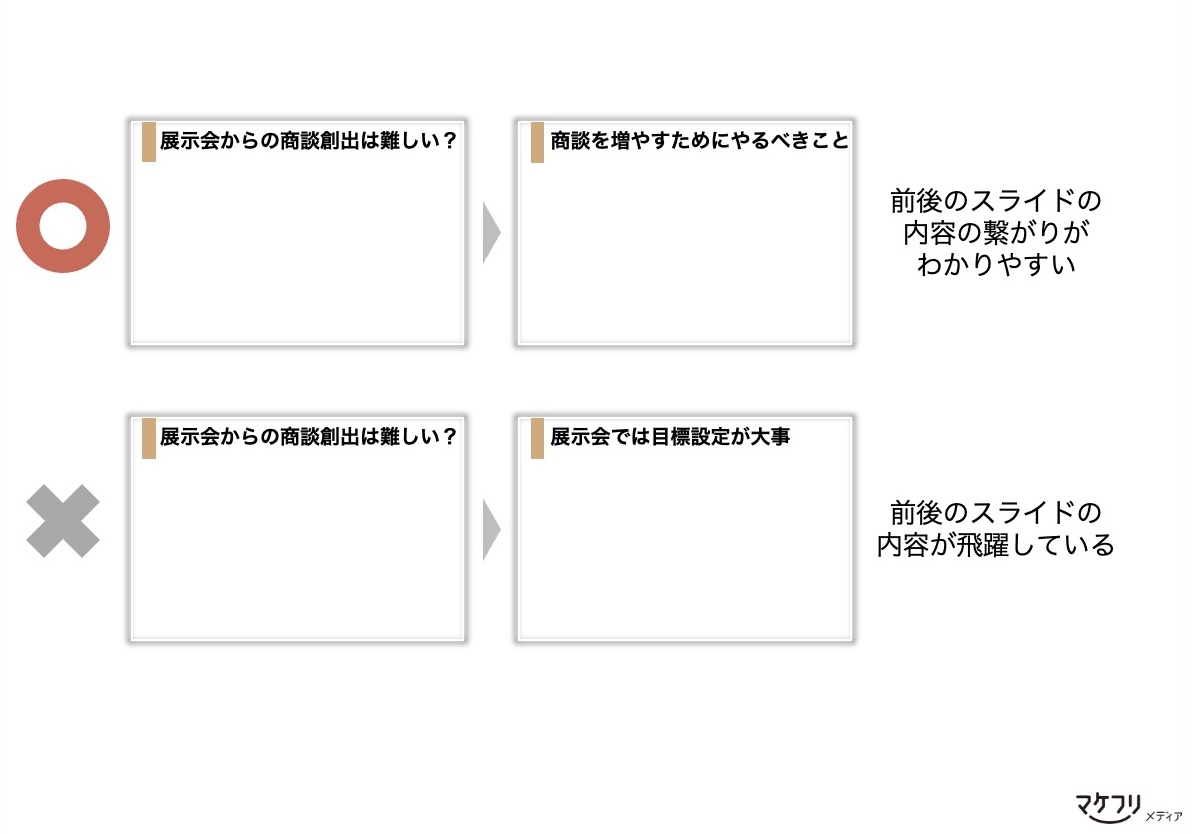
セミナースライドの作成手順②:見出しを入れる
次に、①で作成した見出しをスライドに入力していきます。
この時、見出しとスライドの中身を同時に編集するのではなく、見出しのみを記入し、全体の流れを確認しましょう。
わかりやすいセミナースライドを作るためには、下記の2点が非常に重要です。
- 見出しを読んだだけで、スライドの要点を把握できること
- スライドの見出しが、セミナーのストーリーラインに沿って一貫した流れを持っていること
上記のポイントを確認し、見出しの内容がスライドの要点をうまく表していなかったり、前後のスライドの見出しの内容が大きく飛躍している箇所があれば修正します。

セミナースライドの作成手順③:スライドの中身を作成する
スライドの流れを確認できたら、最後にスライドの中身を作成していきます。
スライドの中身を作成する際は、一度紙にレイアウトの図を書いてみて、しっかり完成形をイメージした上で、実際の作業に取り掛かると効率よく作成を進めることができます。
「わかりやすい」セミナースライドを作成するためのポイントは次の章で解説します。
セミナーのコンテンツ作成は、企画の検討が第一ステップです。マケフリ記事「セミナーを成功に導く企画の作り方|企画書テンプレート付き」では、成果に繋がるセミナーを作るための企画の進め方を解説しています。
満足度を上げる「わかりやすい」セミナースライドの基本16選
この章では、セミナースライドの構成や作成の基本に関わるポイントをご紹介します。
セミナースライドの基本1:伝えるメッセージは1つに絞る
スライドで伝えるメッセージは、1つに絞るようにしましょう。1枚のスライドに複数の内容が含まれていると、情報量が多く、細かい文字がごちゃごちゃ並んだスライドになってしまいます。その結果、セミナーの要点がわかりにくくなります。
伝えるメッセージが1つであれば、文字を大きく書き込むことができ、図やグラフ、アイコンなどを使って要点がわかりやすいスライドを作れます。
参加者の中には、スマホなどモニターが小さいデバイスで視聴する方もいらっしゃるでしょう。セミナースライド作成時には「見やすく、わかりやすいスライド」を意識してシンプルにまとめると、参加者もストレスなく視聴できます。
1分間に何枚のスライドがあれば適切か、という基準は特にありません。スライドごとに、必要となる説明時間は違うからです。初めてセミナースライドを作るときは、どの話題に何分使うか大まかなイメージを作り、説明に使う分だけスライドのラフを用意したあと、練習する中で枚数を調整していきましょう。参考に、私たちが定期開催しているウェビナー「ひとりで作れる。ミスなく遅れる。30分のメルマガ入門講座」では、タイトルと裏表紙を含めて39枚のスライドを使用しています。
セミナースライドの基本2:書き込みすぎない
セミナースライドへの、書き込み過ぎは禁物です。
セミナースライドには、要点のみを記載し、詳細な用語の定義やデータの解説などを長々と書き込むのは避けましょう。長文を書き込むと、参加者はスライドを読むことに集中してしまいます。
また、スライドに長文が記載されていると、講師はスライドの内容を読み上げることに終始してしまいます。講師がスライドを読み上げてしまうと、参加者は話を聞く必要がないと判断します。
どうしてもスライドに長い文章を書き込む必要があるときは、話の中でポイントだけを伝えるか、参考提示という構成にし、講師が内容を読み上げる時間を作らないようにしましょう。スライドにはすべてを書き込まずに、参加者に「どのような話を聞かせてくれるんだろう」と期待感を持たせましょう。

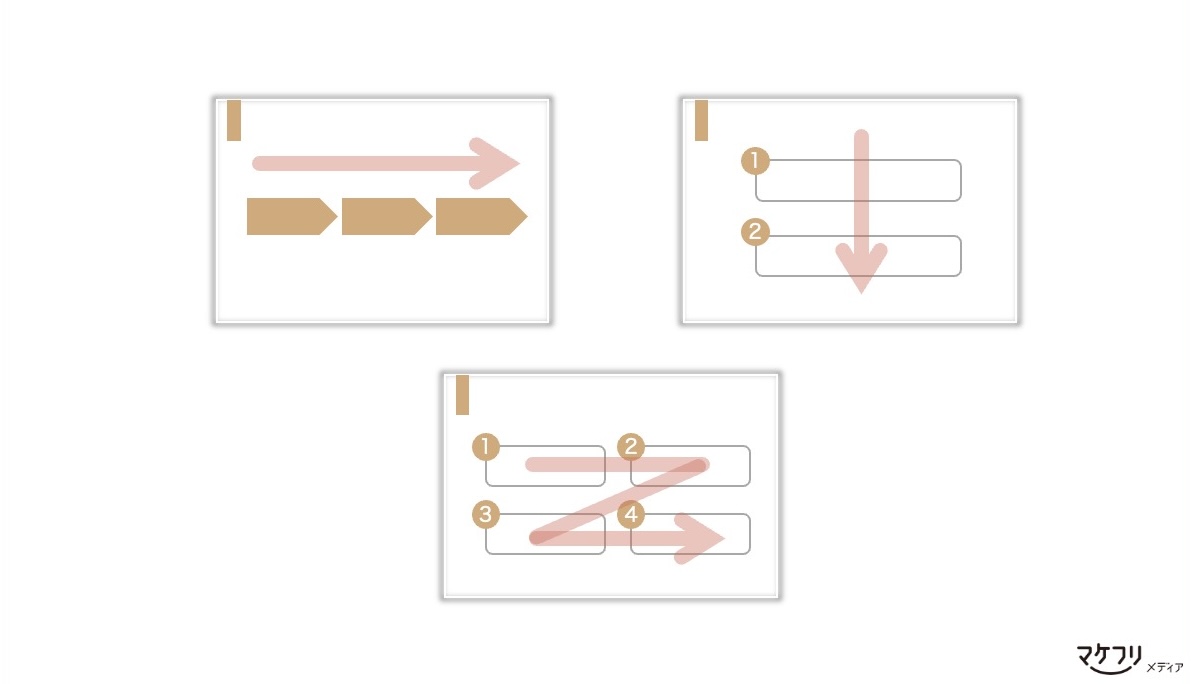
セミナースライドの基本3:参加者の視線移動を意識する
セミナースライドをレイアウトする際は、参加者の視線移動を意識するようにしましょう。人がテキストや図解を見る際、視線は左から右、もしくは上から下に移動します。
参加者の視線移動に合わせてセミナースライドの要素を配置することで、視聴者はストレスなく、スライドに記載されている内容を理解することができます。

セミナースライドの基本4:アニメーションを使いすぎない
ストーリーの流れを可視化しやすくなる「スライドアニメーション」。効果的に使えば参加者を楽しませ、セミナーへの理解の促進に繋がります。
ただし、使いすぎには要注意です。セミナー中に派手なアニメーションを使いすぎると、参加者は動きに目がつられ、注意力が散漫になってしまいます。また、アニメーションを多用し、白紙部分が多くなってしまうと、参加者は話の先を推測しづらくなります。結果、講師が話したことを瞬時に理解し覚えていく必要があるので、脳に負担がかかります。

私たちはシンプルな表示アニメーション「ディゾルプイン」を使用しており、スライドにはかならずタイトルと簡単な説明文を入れています。アニメーションを取り入れて提示時に余白が多くなってしまうスライドであっても、説明文が入っていれば何について話されるか推測しやすくなります。
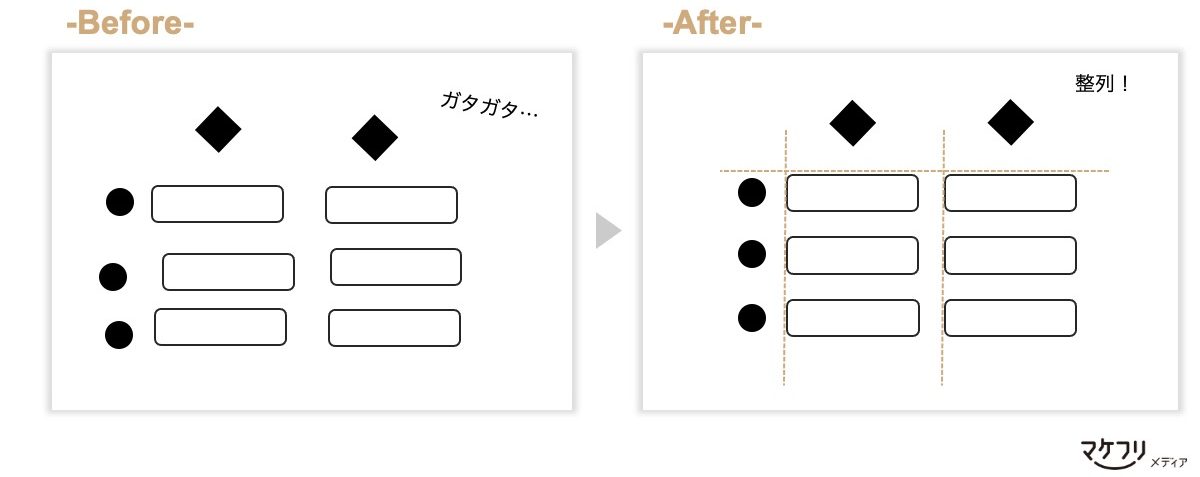
セミナースライドの基本5:要素を整列させる
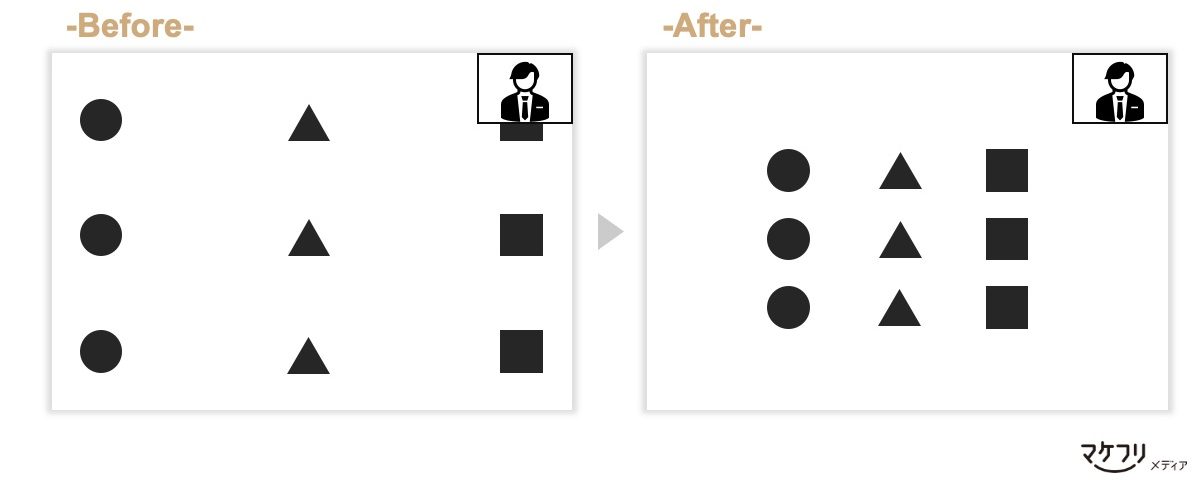
セミナースライド内の要素は整列しましょう。小見出しや文字の初め、アイコンの端などが揃っていないと洗練されていない印象になります。どこを整列すればよいかわからないときは、最低限要素の左側と上側を揃えるとすっきりします。

整列するときに使いやすい「中央揃え」。一見整ったデザインのように見えますが、文の両端が揃わないため、全体的にガタガタの印象を与えます。文を整列するときは中央揃えを使わずに先端揃えを使うのがコツです。
セミナースライドの基本6:文字のジャンプ率を変える
ジャンプ率とは本文やタイトル、見出しの文字サイズの比率のことです。私たちは、スライド中の本文を基準に「1.5倍〜2.5倍」程度のジャンプ率をつけています。ジャンプ率を変えると、強調したい内容を目立たせることができ、スライド全体にまとまりが出ます。

スライド全体でフォントを揃えると統一感が出てきれいに見えます。参考に、私たちは基本の文字をヒラギノ角ゴシック(W3)、数字をArialで統一しています。ヒラギノ角ゴシックは視認性が高く、文字の太さを細かく調整できて使いやすいのが特徴です。Arialは欧文フォントのため日本語には対応していませんが、英数字が細めに表示されて見やすくなります。
セミナースライドの基本7:大事な文字には強調点をつける
メッセージの中で特に大事な箇所には強調点を配置すると、参加者は要点を理解しやすくなります。
たとえば、2つの要素を比較するとき、前述のジャンプ率の変化だけでは強調したい内容が見えづらくなることがあります。そんなときには、大事な文字に強調点をつけることで比較内容をわかりやすく伝えられます。
下に示した図は、「メルマガで同じテーマを扱う場合でも、想定される読者によって書き方を変えましょう」という内容を説明するスライドです。強調点によって違いが整理されたことがわかるでしょうか。

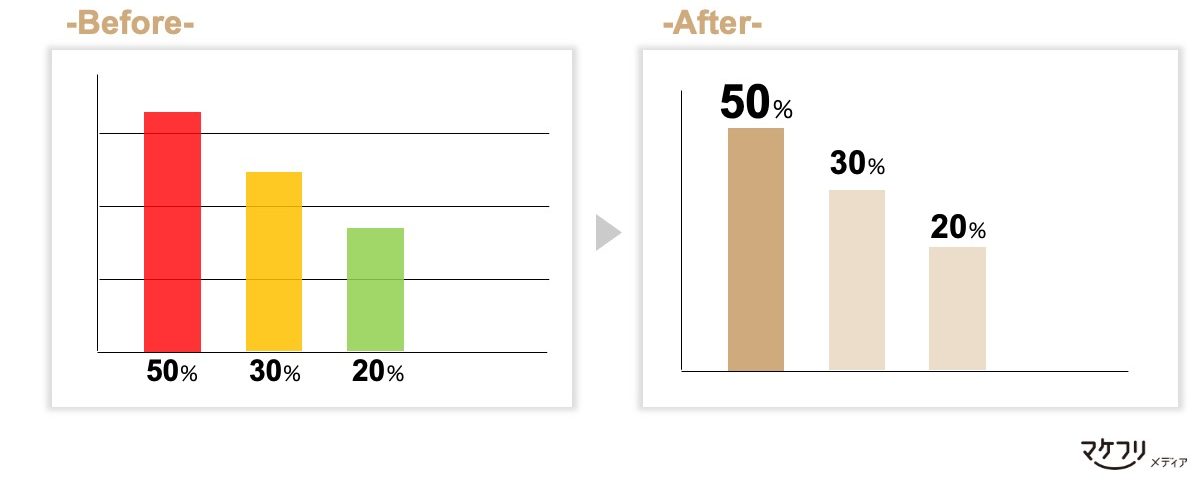
セミナースライドの基本8:グラフは伝えたい部分だけを強調する
グラフは、Excelなどで作成したデフォルトのデザインのまま使うと、余分な線や色合いが邪魔になり、注目すべき内容が伝わりづらくなります。そこで、余計な装飾をなくし、伝えたい部分だけを強調すると、頭にすっと入ってきます。
また、参加者の中には資料を白黒印刷する方もいます。白黒印刷の場合は、色数を増やすより、同じ系統の色を明るさを変えて使う方が見やすくなります。

セミナーの説得力を高めるために使いたいグラフ。グラフ作成における最重要事項は、伝えたいメッセージを参加者に正しく伝えることです。「伝わるグラフのデザイン4原則と、作り方|例題を使ってわかりやすく解説」では、メッセージを相手に伝えるために工夫してほしいデザインノウハウを紹介しています。見やすいグラフデザインを学びたい方はぜひごらんください。
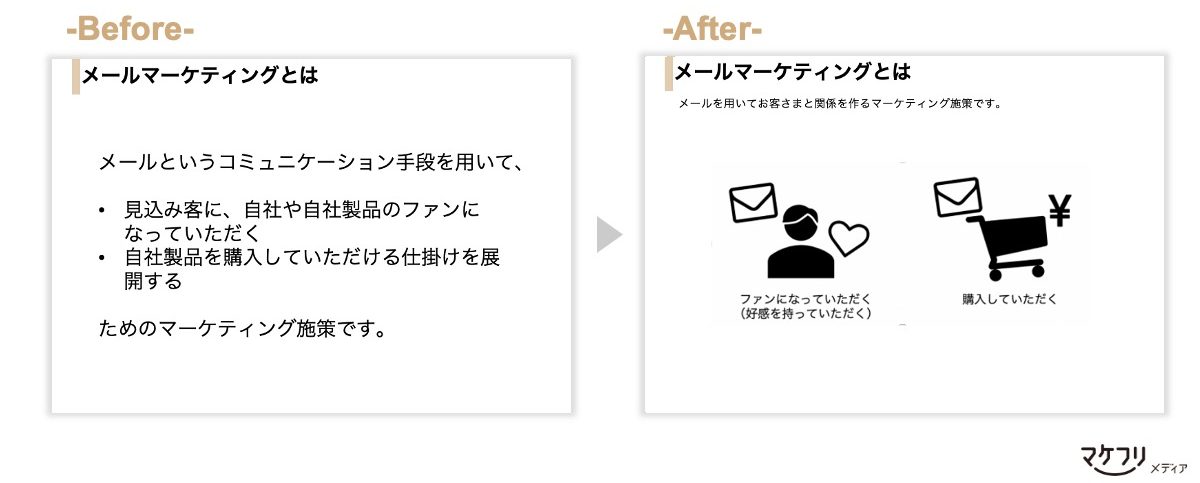
セミナースライドの基本9:見出しと説明でメッセージを伝える
複数枚のセミナースライドの見出しが同じタイトルになっていて、セミナーから目を離したすきに何の話をしているのかわからなくなった経験はないでしょうか。
離脱した参加者がすぐにセミナーの内容を理解できるように、私たちはスライドタイトルに「メッセージ」を、タイトル下部に「メッセージの説明」を簡単に記しています。

セミナースライドの基本10:メッセージをアイコン化する
伝えたい要素同士の関係性をスライドに書くときは文字で書くだけでなく、情報を図形の中にまとめてアイコン化するのがおすすめです。文字情報よりもすっきりし、要素の関係性をイメージしやすくなります。

セミナースライドの基本11:同じ意味のアイコンを同じ色で分ける
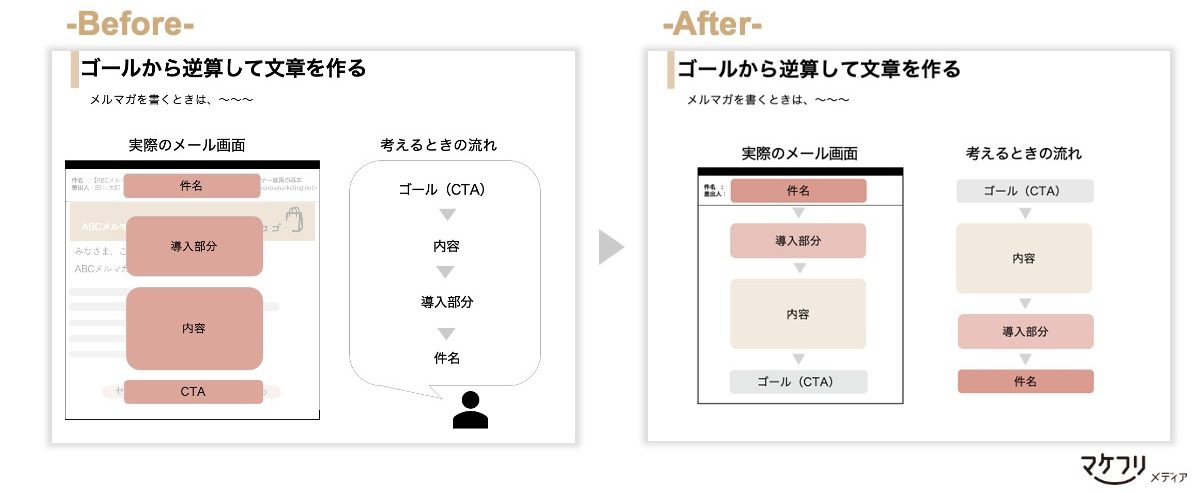
順序や経過を説明したいとき、色をうまく使い分けるとわかりやすくなります。
下に示した図は、メルマガを書くときの「メールの中身」と「脳内イメージ」の関係性を説明したものです。件名、本文、ゴールなどの同じ要素をそれぞれ同じ色のブロックで分けることで、「メールの中身はメールの見た目とは逆順で考える」というポイントが伝わりやすくなります。

セミナースライドの基本12:要素を中央に凝縮して余白を作る
「余白」はスライド作成の重要な要素です。文字や画像を中央に集めると、まとまりが出て見やすいスライドになります。
また、ウェビナー特有の失敗談ですが、スライドの余白が少ないと、画面端に映る講師の映像が重なり、スライドの一部が見えなくなる可能性もあります。スライド周りには余白を作り、ゆとりのあるデザインにしましょう。

セミナースライドの印象は、余白の広さによって変わります。たとえば、スライド周りの余白が少なめだと研究発表のように硬い印象、多めに取るとおしゃれな印象になります。開催するウェビナーのイメージによって余白の取り方を変えましょう。
セミナースライドの基本13:表は線を引かずに余白でブロック分けする
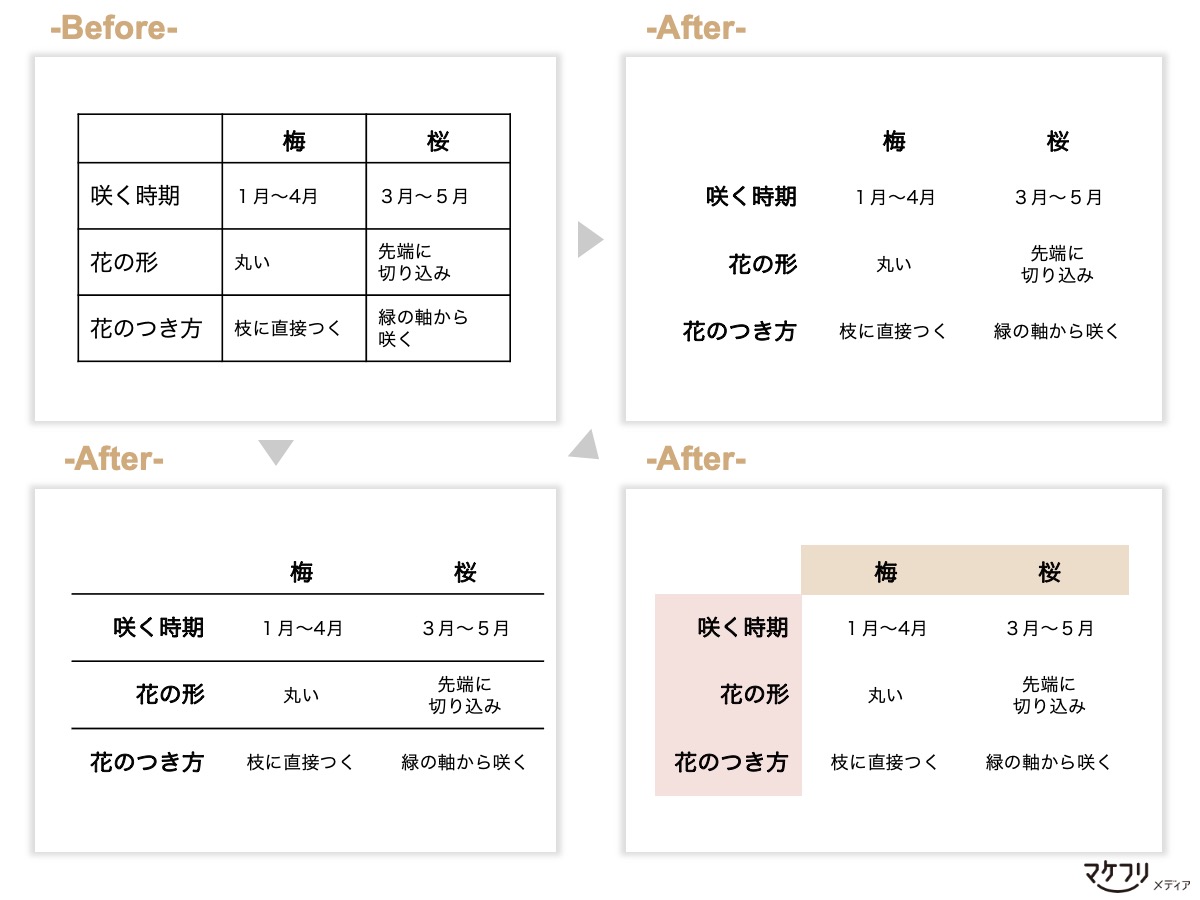
表を挿入するとき、デフォルトの縦横線がついていると洗練されたセミナースライドとは言えません。余白を十分に取れば各ブロックの区別もつき、見やすく、おしゃれな印象に変わります。
余白を使ったデザインが難しければ、シンプルな横線や色を利用したブロック分けもおすすめです。

セミナースライドの基本14:関連する要素は近くに置く
セミナースライドの中に複数の要素があるときは、小見出し、アイコン、説明文をそれぞれ同じグループ同士で近づけ、他のグループとの間にしっかり余白をとりましょう。
そうすることで、一目見ればどの要素が何を説明しているのかがわかりやすくなります。

セミナースライドの基本15:ブロック内の視線移動は少なめに
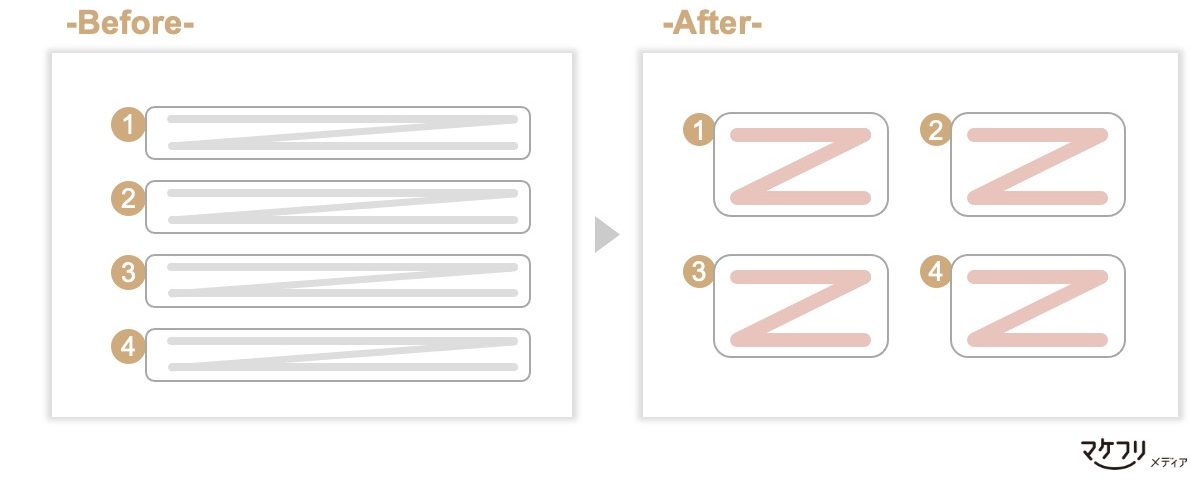
スライドの中に文章を書く必要があるとき、視線移動は少なめにするのがおすすめです。
1枚のスライドの中で横長の文章が複数あると、パッとみたときに読みづらく、読むだけで疲れてしまいます。ブロックに分けて視線移動が少なくなるように配置しましょう。

セミナースライドの基本16:一歩引いて、全体を俯瞰する
すべてのスライドが作成できたら、一歩引いて全体を見てみましょう。
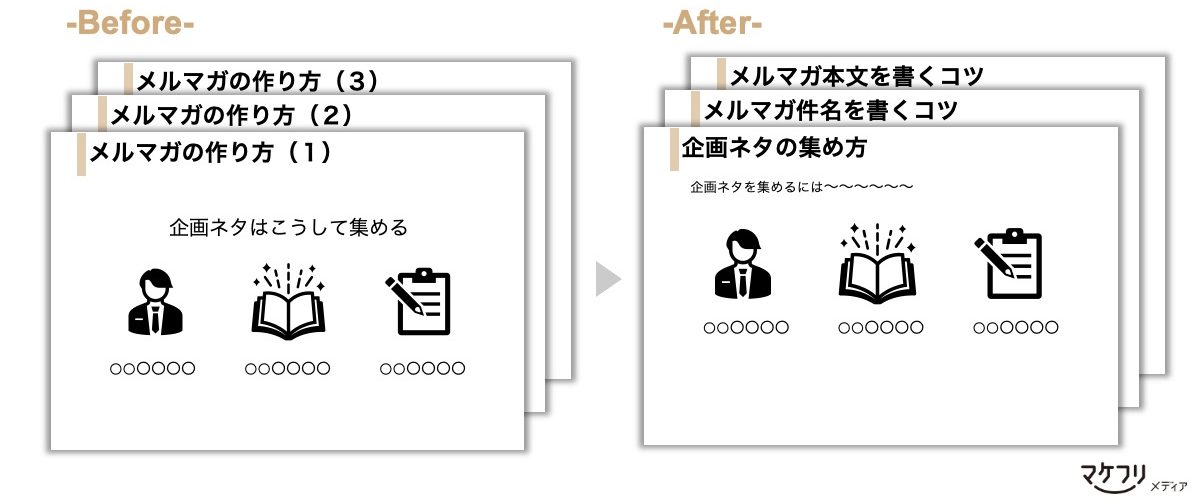
下記の3点を中心に修正していくと、より洗練されたスライドになります。第三者にもチェックしてもらい、参加者視点でコメントをもらえれば、自分では気づけないくせを直すこともできます。
- 要素がバラついているスライドがないか
- 2枚のスライドに分けたほうがわかりやすくならないか
- アニメーションが正確な順番で動くか
セミナースライドを作るときには、PDF版のスライド資料を配布用として一緒に作るのがおすすめです。PDFであれば、ソフトウェアの違いに関わらず無料のビューアソフトを使って誰でも開くことができます。
セミナースライドは主役ではなく、講師の補足資料
セミナースライドは参加者の理解度を深めるための重要な要素です。ただし、あくまでセミナーのメインは講師が話す内容であり、セミナースライドはその補足資料です。
話すことすべてをスライドに書き込んでしまうと、講師の話を聞く必要のないセミナーになってしまいます。セミナースライドは、説明された内容の理解を深める資料となるように作りましょう。
この記事が、「自分の作ったセミナースライドがなんとなくしっくりこない」と思われている読者の皆さまのお役に立てば幸いです。
アナウンサーの1分間あたりの文字数目安は300文字前後と言われています。セミナーでは、トークのテンポを早めた方が聞き手が理解しやすいと言われており、1分間あたり300〜400文字が目安です。「ウェビナー講師のコツ14|緊張しない伝え方のコツ教えます」では、話すときのテンポに加え、見せ方や伝え方のコツをわかりやすく解説します。初めてのセミナー講師に不安を感じている方は、ぜひごらんください。