パワポでの画像作成をマスターし、Webコンテンツをレベルアップさせよう

Web上には、メルマガやオウンドメディアなど、文章で構成されたコンテンツが日々多く生産されています。
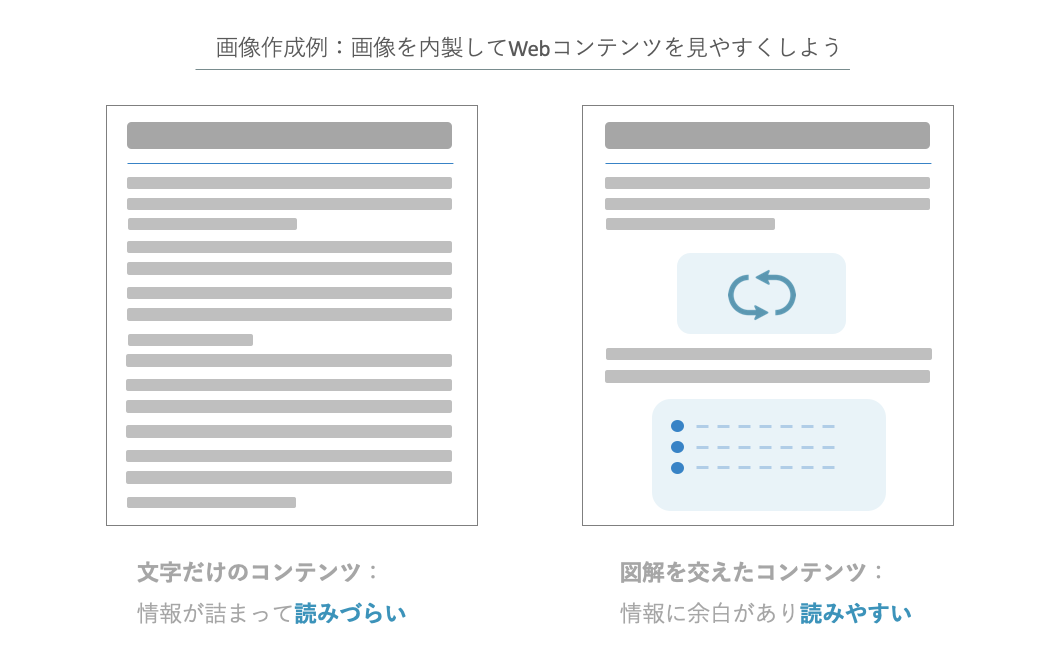
文章だけのコンテンツは読みづらく、敬遠されがちです。そこで、図解やグラフを活用したコンテンツを作りたいマーケターも多くいらっしゃるのではないでしょうか。
Webコンテンツの画像は、Photoshopなどの専門性の高いツールを使わずとも、パワーポイント(パワポ)で充分作成できます。この記事では、パワポで画像を作成する方法をご紹介します。
この記事のもくじ
パワポで画像作成:準備編
Webコンテンツは、継続して発信することが基本です。そのため、まずは画像作成に関わるルールやフォーマットを決めてしまいましょう。
一度決めたルールやフォーマットは、自社が発信するコンテンツすべてに活用できます。私たちも実際、同じルールやフォーマットを、オウンドメディアやセミナー資料、メルマガなどに幅広く活用しています。
Webコンテンツのトンマナを決める
「トンマナ」とは、「トーン」と「マナー」を合わせた言葉で、コンテンツ全体の雰囲気やルールを指します。パワポで画像作成をする前に、Webコンテンツで使う色味や図形のタイプを決めておく必要があります。
チームが数人いる場合にトンマナがないと、1人は赤を基調とした画像を作り、別の1人が緑を基調とした画像を作る、といったことが起きます。作成する画像の雰囲気が担当者によって違うと、コンテンツ全体の統一性に欠けてしまい、読者に煩雑な印象を与えてしまいます。また、ある程度のルールを決めていなければ、個人でコンテンツを発信していたとしても、半年前の作業と先週の作業では作る画像に徐々に変化が出てしまい、トンマナを変更する気はなかったのにどんどん変化してしまう事態に陥りかねません。
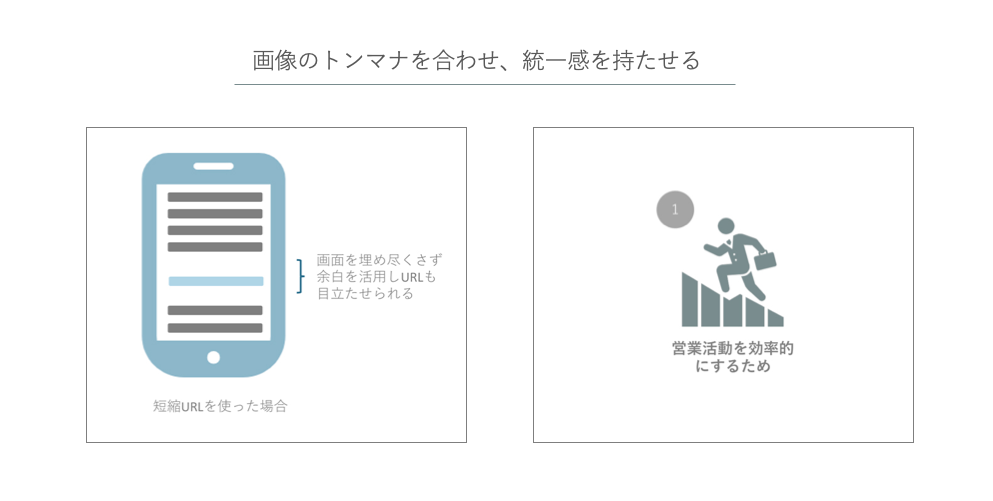
私たちは、自社開発製品「Kairos3 Marketing」の色味と合わせるために、青とグレーを基調とした画像を作成するように決めています。たとえば、下の2つの画像は、別の担当者が相談なく作成した画像です。2つの画像は作成者も時期もバラバラですが、同じコンテンツの画像だということは伝わります。

パワポの画像作成テンプレートを作成する
パワポで作成する画像のトンマナを決めたら、トンマナを再現できるようにテンプレートを作成します。テンプレートは、パワポの「スライドマスター」の機能で作成します。
「スライドマスター」とは、全てのスライドに共通するルールを設定できる機能です。
スライドマスターを設定したファイルは、コピーしてテンプレとして保存しておきましょう。図解を作成するときは、テンプレのファイルで作成しましょう。なぜなら、テンプレートから作成しないと「テーマの色」がデフォルトの設定になってしまうからです。
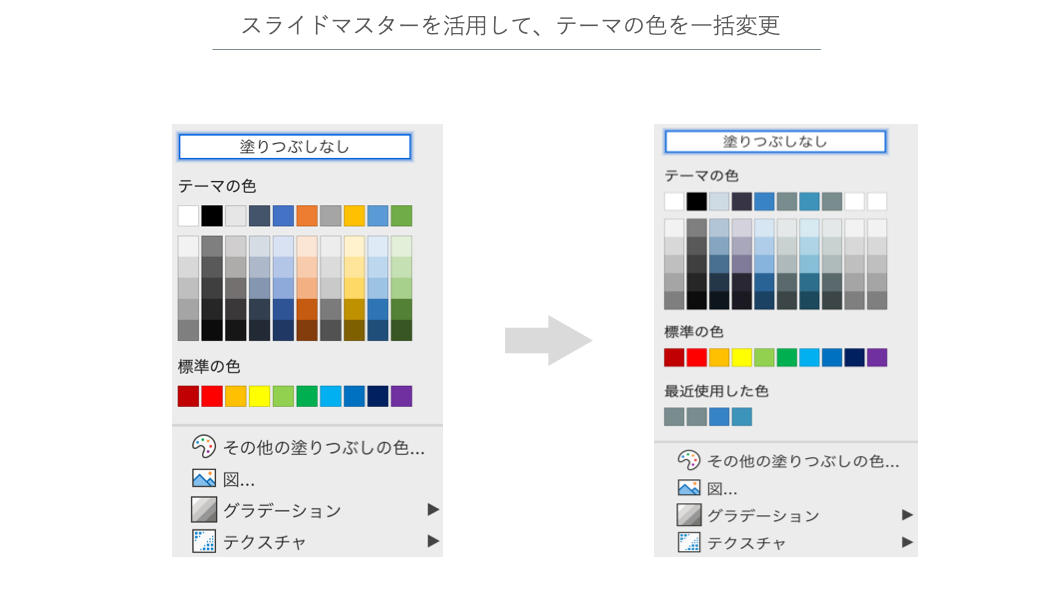
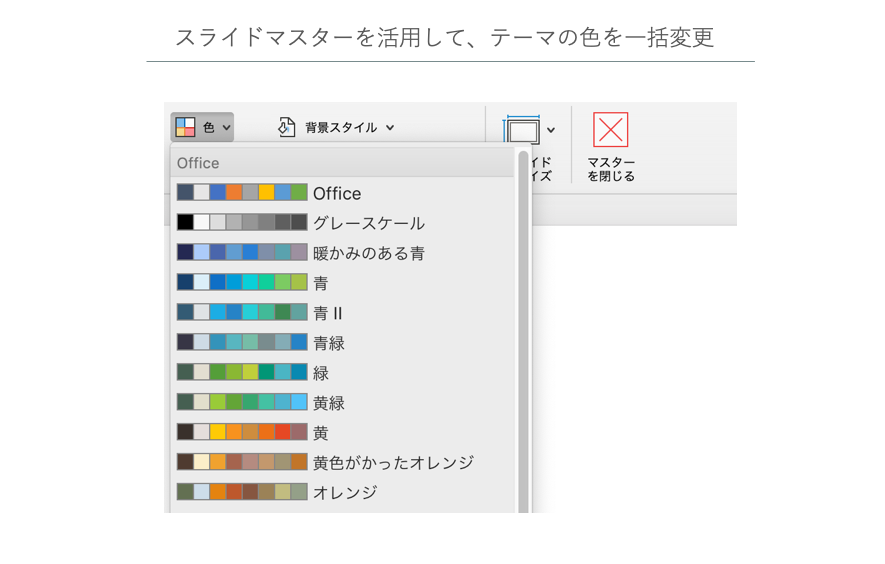
テーマの色とは、文字の色や画像の色を変更する時に使用するボックスに表示されるカラーパレットです。デフォルトの設定では、テーマの色は下図左のようにカラフルな色味で表示されます。

スライドマスターを設定したファイルを使えば、パワポの各スライド内は、上図右のように、カスタマイズした通りのテーマの色が反映されます。
スライドマスターを設定するには、パワポ内の「表示」タブから「スライドマスター」を選択します。
スライドマスター内の「色」を選択すると、様々な色の組み合わせのパターンが表示されます。好みのカラーがなければ、下の方に出る「色のカスタマイズ」から細かく設定可能できます。

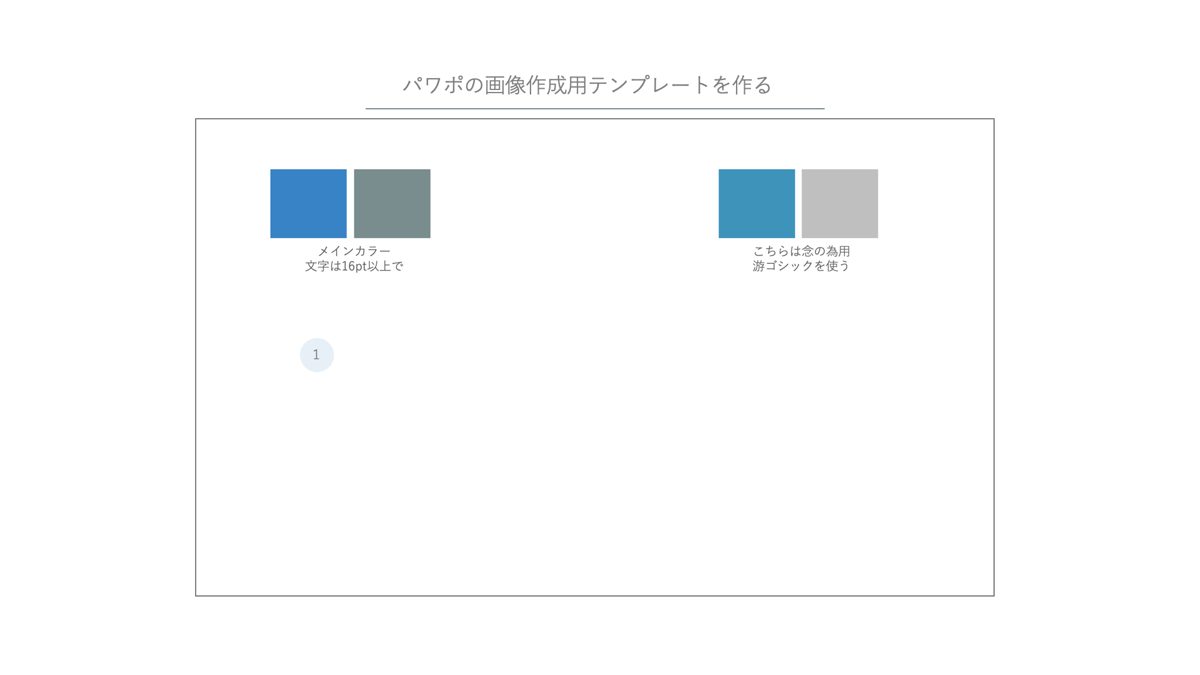
これでスライドマスターの設定は完了です。スライドマスターを設定した後は、スライドの1枚目に以下のようなテンプレートを作成しておきましょう。

テンプレートに記載する項目は、
- メインで使用する色
- 文字サイズ
- 番号をつける際の数字
などがおすすめです。これらの項目は個性が出やすいので、フォーマットを作っておくと、後から修正する必要がなく作業を効率化できます。
テンプレートが完成したら、編集禁止の注釈とともに、チーム内で共有しておきましょう。
パワポで画像作成1:図解を作る
パワポでの画像作成の準備が終わったら、いよいよ画像を作る段階です。まずは、文章の内容をよりわかりやすく伝えるための図解の作り方を、順番にご紹介します。
Webコンテンツの図解は、主張を明確に、シンプルに
Webコンテンツの図解は、一目見て何を伝えているのかわかるようにしましょう。こだわって細かい画像を作ってもよいですが、主役が文章であるコンテンツを作成しているならば、文章に割けるはずだった時間を画像作成に多く取られる事態は避けましょう。
また、図解を細かく作りすぎると、画像が情報過多になってしまい、何を伝えたいのかがわかりづらくなってしまうという欠点もあります。1つの画像で伝えたいメッセージは1つに留めます。
パワポでの図解の作成手順
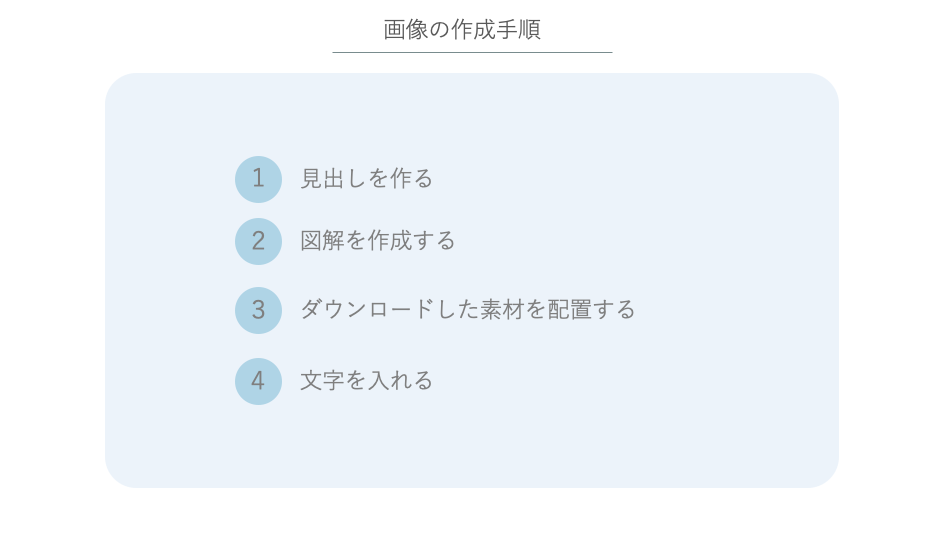
今回は、図解の作成過程をご紹介します。下の図解は、この章で扱った機能だけを使って作成できます。

画像の作成手順はこの通りです。

まずは図解の見出しを作成します。なぜなら、図解の見出しがないと、記事内の情報のうちどこを紹介した図解なのかわからなくなってしまうからです。
オススメの文字サイズは16ptか18ptです。画像は大きすぎず小さすぎないよう意識しましょう。オススメのカラーは薄めのグレーです。私たちは、図解の見出しには以下のカラーを多く活用しています。

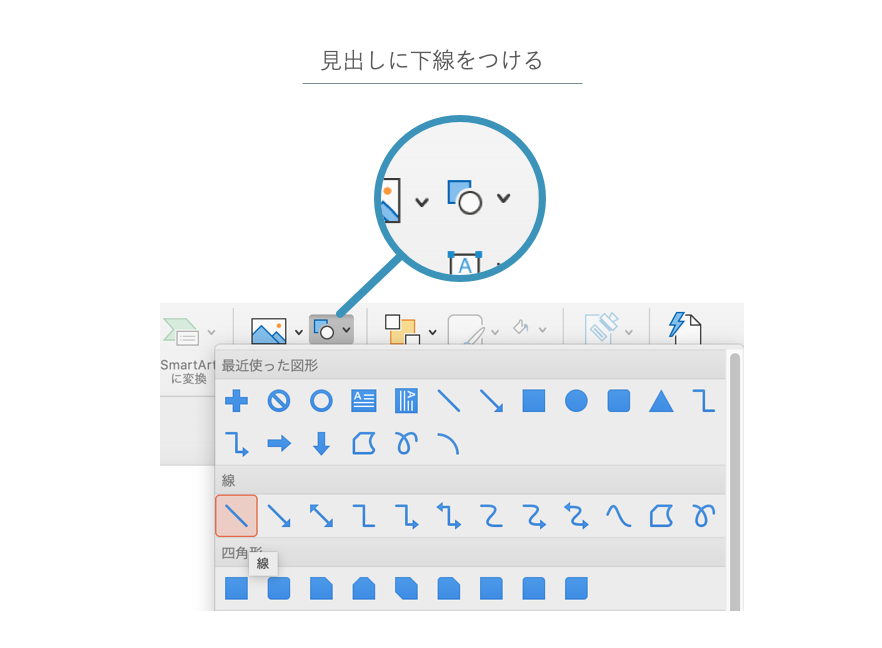
見出しの下に下線を引くと、図解と見出しの区別がつきやすくなります。下線は以下から作成できます。

作成した下線の上で右クリックすると、「図形の書式設定」を選べます。ここでは
- 線の太さ
- 線の色
- 線のスタイル(点線や二重線など)
などを設定できます。
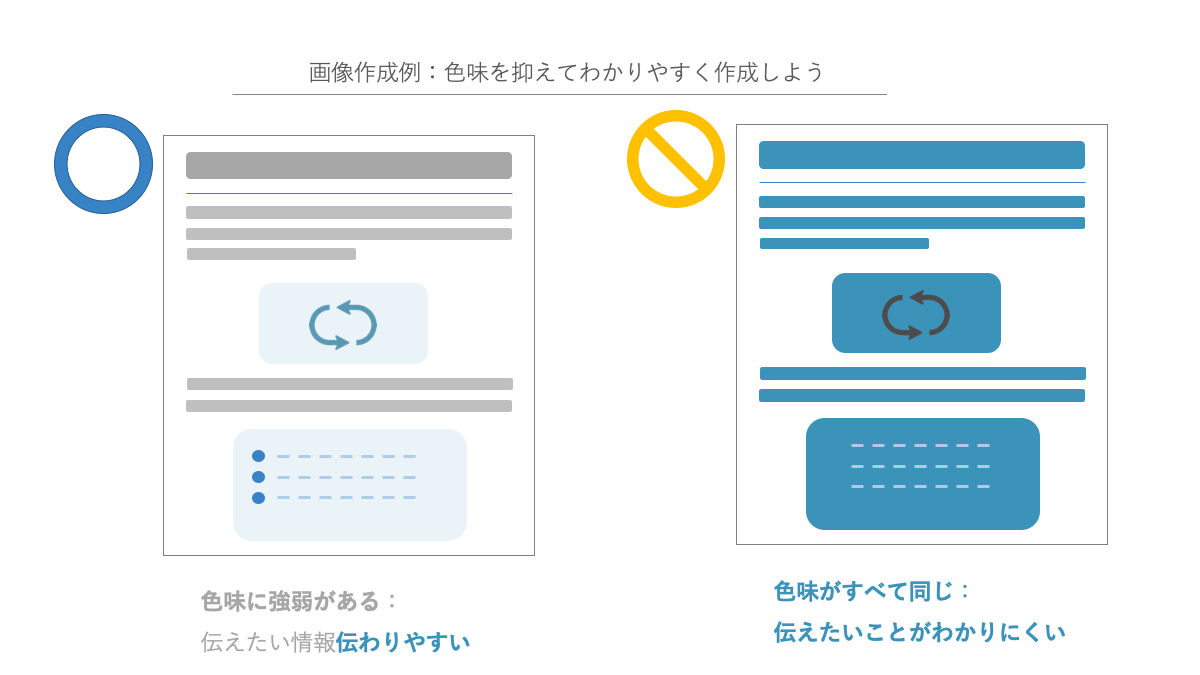
見出しが作り終わったら、図解を作成します。図解を作成する際のコツは、目立たせたい箇所以外の色味を抑えることです。なぜなら、色味を全て同じにしてしまうと、画像全てが強調されてしまい、どこに注目すればよいかわからなくなってしまうからです。

「図形」は、先ほど下線を選択した、「ホーム」タブ内の「図形」から選べます。「図形」の上で右クリックし、「図形の書式設定」を選択すると、図形の色味や透明度を自由に調節できます。同じ色味でも透明度を変更すると図解にメリハリが出るのでおすすめです。
次はダウンロードした素材を配置します。私たちは、icooon-monoから画像をダウンロードしています。または、パワポに入っている画像を使っても問題ありません。素材を外部サイトから流用する際は、クレジット表記が必要な素材かどうかを確認して使いましょう。画像のダウンロード形式は「PNG形式」が必須です。JPEG形式でダウンロードしてしまうと、図形が透過されないからです。素材も、図形同様に「書式設定」内で色味や透明度をカスタマイズできます。図の色は、テンプレートで設定した色の中からワンクリックで選択できます。

最後に文字を入れましょう。文字は、透明な図形を作成し、その中に書きます。なぜなら、テキストボックスに書くと、ボックスの大きさを自由に編集できないので、のちの編集に悪影響だからです。
文字は、強調したい箇所だけ「太字」に設定し、色を変えると、読者に注目していただけます。文字は18pt以上の大きさで書くことをおすすめします。それ以上小さいと画像として切り抜いた時に小さくて読めなくなってしまうからです(横幅1200px程度のブログ用画像の場合)。
応用方法1:コンテンツの流れを図解する
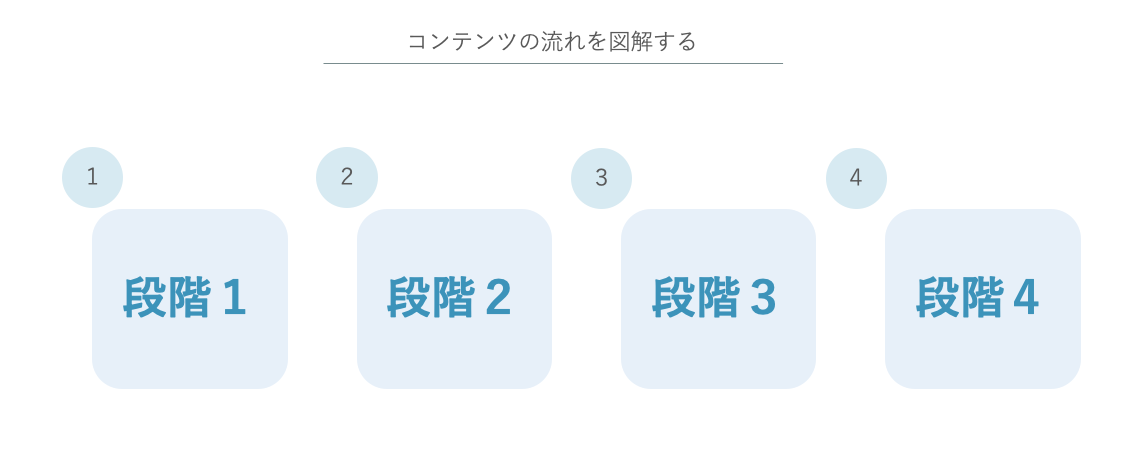
コンテンツの文章量が長くなってしまう場合や、記事内で段階的な説明を要する場合には、コンテンツの流れを表した図解を挿入しましょう。

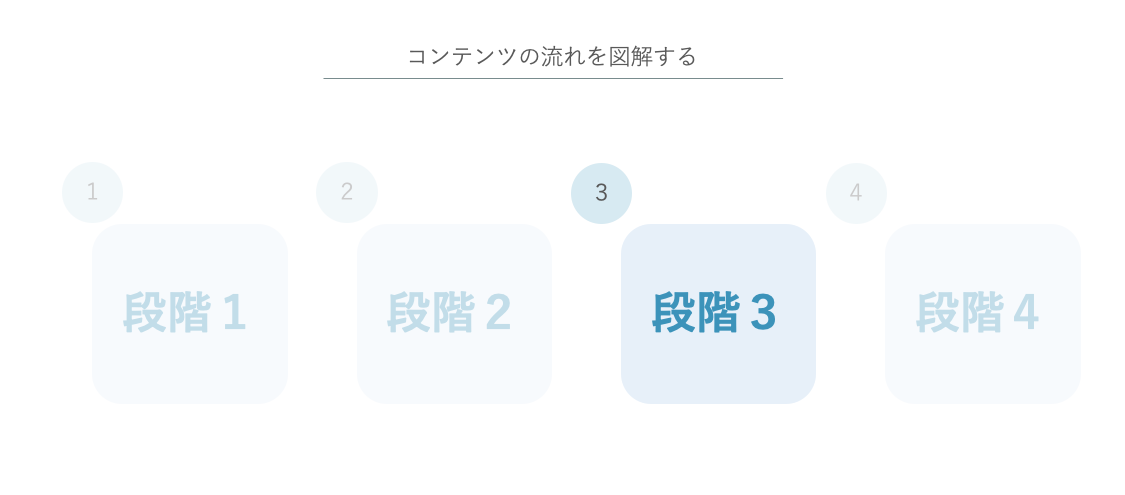
章ごとに1から順番に内容を説明するコンテンツでは、各章のはじめに上記の図を添付しています。章の中で触れられる項目以外は、薄く表示させることで、該当の章で何について話しているのか一目瞭然です。

上記の図を見れば「この章では段階3について話しているな」とわかりやすくなります。
画像を薄くする方法はかんたんです。「図形」で白い四角を作成し、「図形の書式設定」し、透明度をあげて、薄くしたい箇所の上に配置するだけです。
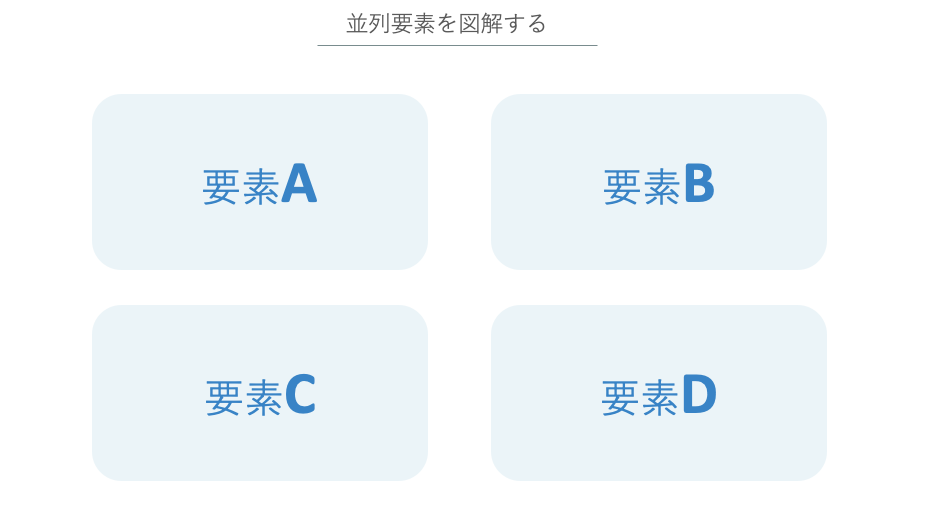
応用方法2:並列要素を図解する
並列要素は、以下のように同じフォーマットを繰り返すようなデザインにすると見やすい図解を作成できます。

並列関係を示す図解は、どれか1つだけが目立たないように作りましょう。
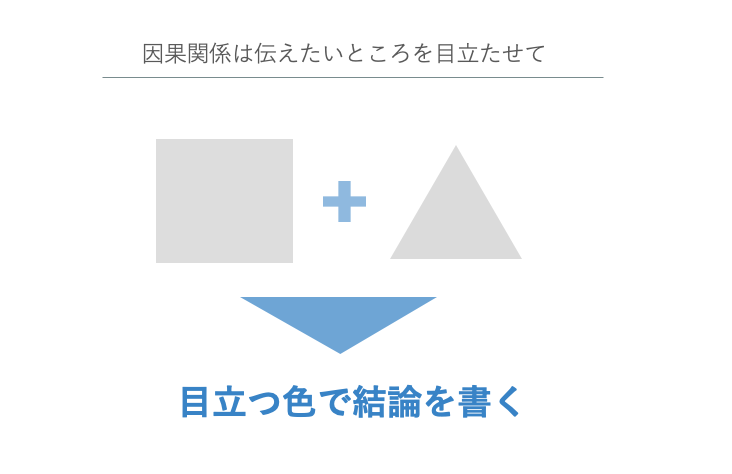
応用方法3:結果を表す
図解で、因果関係を示す時は、伝えたいところを目立たせましょう。

パワポで画像作成2:グラフを作る
次に、パワポでグラフを作成する手順をご紹介します。グラフや数値がコンテンツに含まれていると、コンテンツの信頼性や権威性が増します。
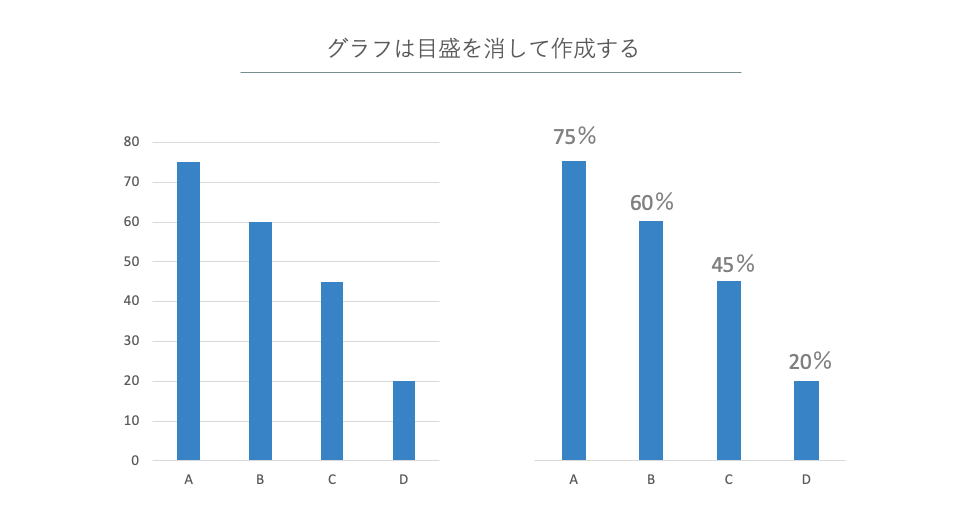
Webコンテンツのグラフは、目盛りを消すだけで「プロの仕事」に見える
グラフというと、目盛りがあって横に数字が出るスタイルを想像するマーケターもいるのではないでしょうか。
実は目盛りがないほうが、グラフは見やすいのです。以下の図は、左がパワポの設定通り作ったグラフで、右が加筆したグラフです。目盛りがないほうがスッキリと見えます。

グラフの作成手順
グラフの作成手順は以下の通りです。

まずは数値を入力します。パワポ内の「挿入」タブの「グラフ」から使いたいスタイルのグラフを選択します。今回は棒線グラフを例にあげますが、どのスタイルのグラフも操作方法は同じです。
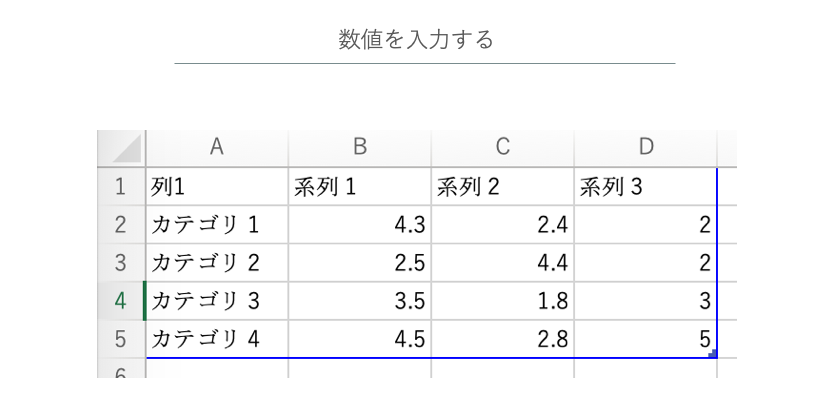
グラフを選択すると、エクセルの画面が表示されます。エクセルのセル内に、入れたい数値を入力しましょう。セルの周りにある青い線は、「ここまでがグラフに反映されるデータだ」ということを示しています。

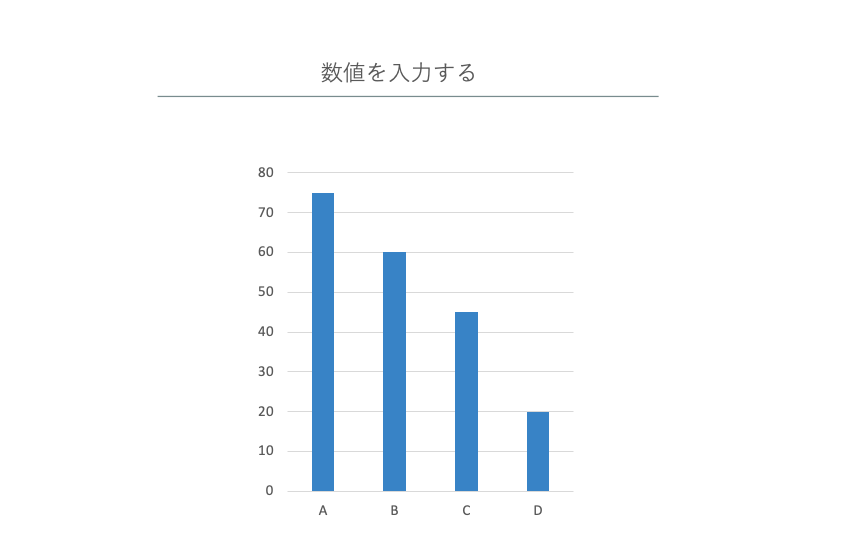
数値を入力し、パワポの画面に戻れば、下図のようなグラフが完成しています。

次にいらない情報を消します。私たちは、目盛の横線、左の目盛、タイトル、それぞれを選択し、バックスペースキーで削除しています。
最後の文字入れは、図解の時と同様の作業を繰り返すだけで完了です。
応用方法:伝えたい項目だけ強調する

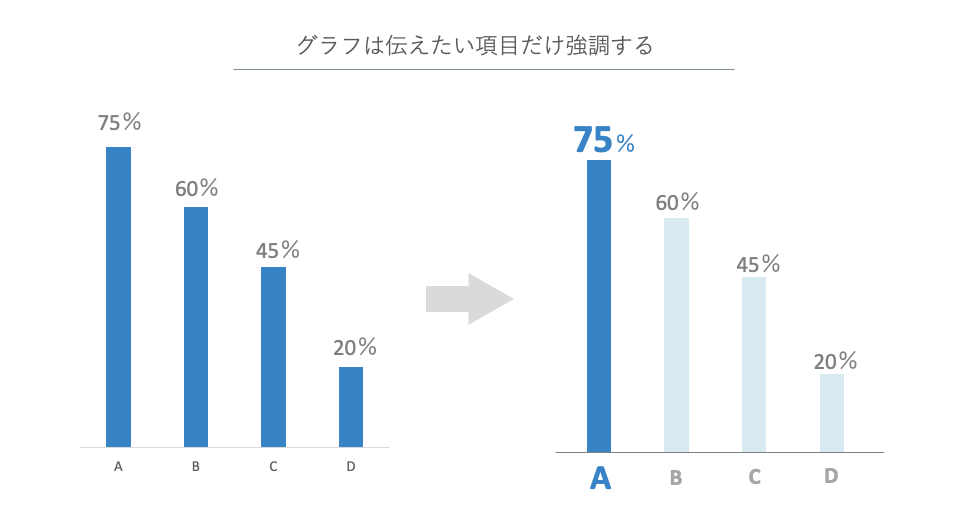
グラフも図解同様、目立たせたいところを強調すると洗練されます。
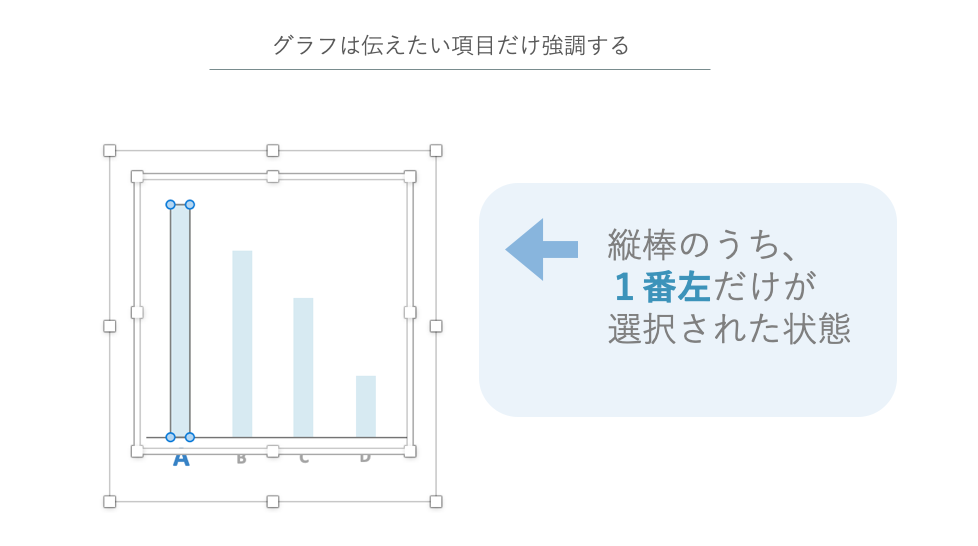
まずは、グラフの縦棒を選択します。グラフ内の要素は、選択すると四隅に青く小さな丸が現れるので、丸が現れれば選択できています。
縦棒を右クリックし「データ系列の書式設定」内の「塗りつぶし」から、目立たせたい箇所以外の色に変更します。これですべての縦棒の色が薄くなりました。
グラフの縦棒は、ダブルクリックすると、縦棒のうち1つだけが選択されます。目立たせたい箇所のみを選択し、上記と同様の方法で濃い色に設定しましょう。

文字や数字は、色と太さが違う項目に注目されます。数字は、単位よりも数字を大きく表示すると、より見やすいグラフになります。単位よりも数字の方が、伝えるべき情報だからだからです。
パワポで画像作成:知っておくと便利な機能
この章では、パワポで画像作成する際に知っておくと、作業効率が高まり、より綺麗なレイアウトを作成できるような機能をご紹介します。
グループ化を活用して、編集を効率化しよう
図形や文字を多用すると、移動や拡大をさせたいときに全てを選択しなくてはならなくなってしまって編集が面倒です。
一括で移動させる機会が多い複数のオブジェクトは「グループ化」しましょう。グループ化すると、複数のオブジェクトを1クリックで選択できます。グループ化のためには、まずはグループ化したい複数のオブジェクトを選択します。複数選択は、Commandキー(WindowsならCtrlキー)を押し続けながらクリックするとできます。選び終わったら、Option+Commandキー+G(WindowsならCtrlキー+G)でグループ化できます。
グループ化を解除したい場合は、⌘ または Ctrlキー+Optionキー+Shiftキー+Gで可能です。
オブジェクトの比を保ったまま拡大
パワポに作成、または添付したオブジェクトは、拡大や縮小できます。そのまま拡大、縮小をすると、縦横比がバラバラになってしまいます。パワポのオブジェクトは、shiftとドラッグで縦横比を保ったまま拡大できます。
図形は、Shiftキーを長押ししながらドラッグ作成すると、固定された縦横比で拡大作成できます。
オブジェクトのトリミング
スクリーンショットを図解で使いたい場合などは、切り抜き(トリミング)方法を知っているとかんたんに画像を作成できます。
パワポでのトリミング方法は、トリミングしたいオブジェクトを選択し、「図の書式設定」項目内の「トリミング」をクリックします。
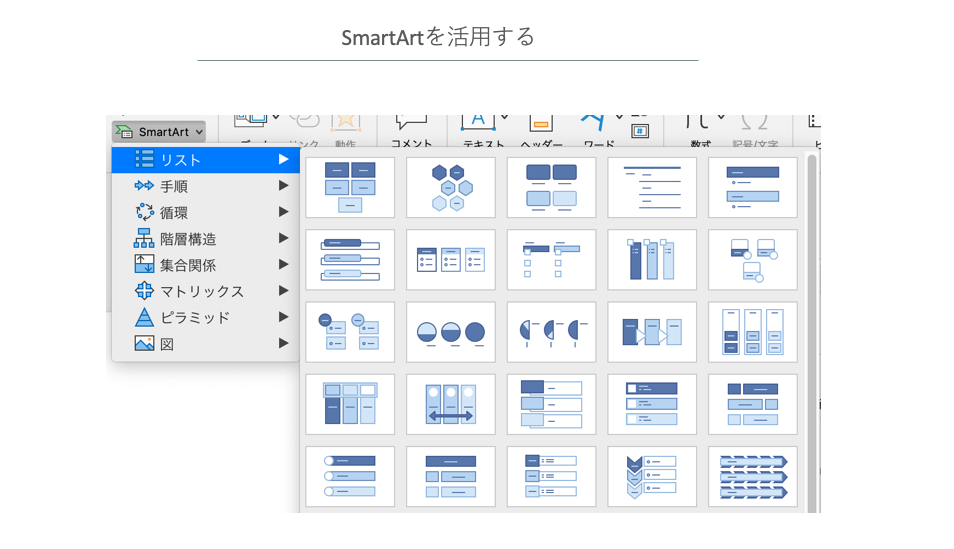
SmartArtを使う
パワポ内の機能である「Smartart」には、すでに綺麗なレイアウトのテンプレートが多数収録されています。SmartArtの使用方法は、「挿入」タブをクリックし、SmartArtを選択すると、使いたい図を選べるようになります。

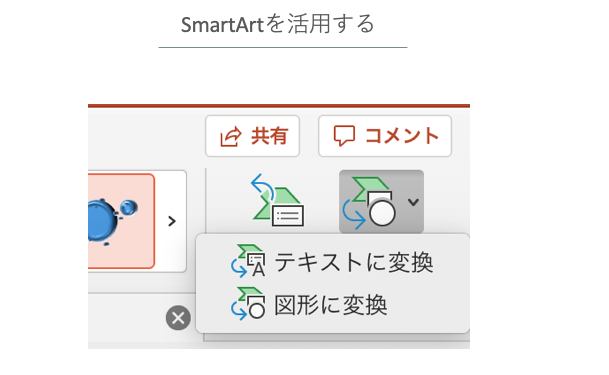
SmartArtアートのままだと操作・編集が難しいので、挿入したSmartArtを選択し、SmartArtのデザイン内の画面右上の「変換」をクリックし、「図形に変換」して、図形を扱うように編集することをおすすめします。

オブジェクトの複製
同じオブジェクトを複数コピーペーストして使いたい場合は「複製」機能を活用しましょう。オブジェクトを複製するには、optionキー(WindowsならAltキー)を押しつつドラッグします。
さらに、optionキー(WindowsならAltキー)にshiftキーを加えドラッグすると、平行に移動させながら複製できます。
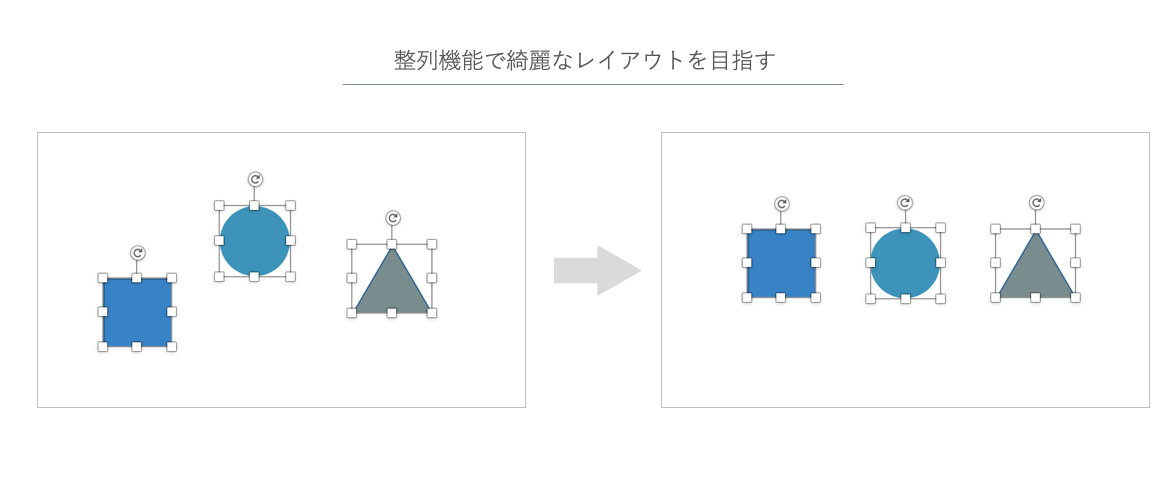
整列機能を活用して、綺麗なレイアウトを目指そう
整列機能は、複数のオブジェクトを選択し、整列させる機能です。
整列機能を使うには、はパワポ上部のメニューの「整列」の項目をクリックします。図形は、以下のようにバラバラに並んでいる図形を選択し、「上下中央揃え」を選ぶと、横一列に揃います。

整列機能を使えば、横一列の整列以外にも、縦一列に揃えたり、間隔を揃えたりなど様々な整列が可能です。
オブジェクトの並びを逆にする
複数のオブジェクトをグループ化した後に、半回転させて、グループ化を解除して、再び半回転させると、オブジェクトの並びが逆になります。この機能は、図の順番を変更するのに便利です。

パワポ画像作成の注意点や工夫点
この章では、パワポで画像を作成する際の注意点や、作業効率を上げるための工夫点をご紹介します。
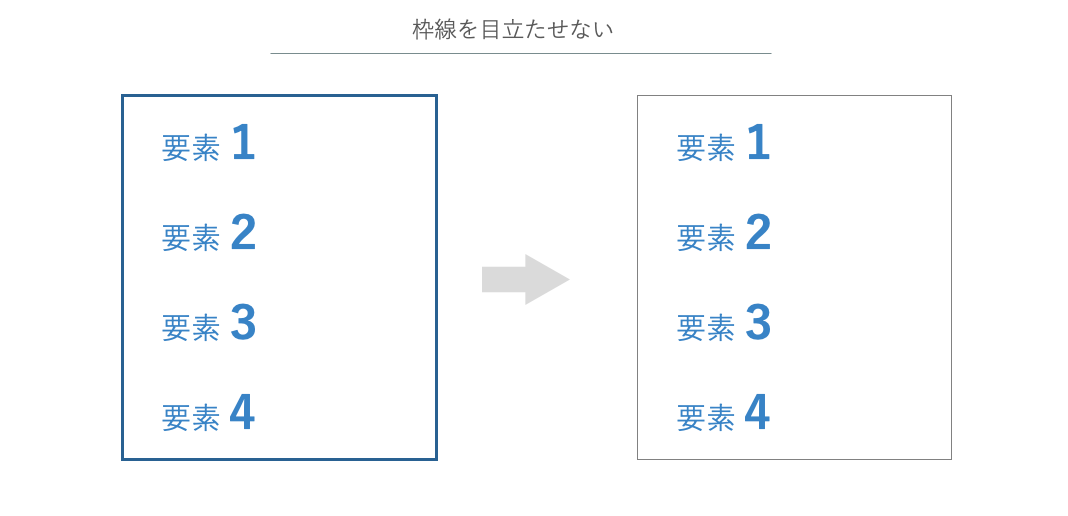
枠線を目立たせない
図解を作成する時に枠線を使いがちですが、枠線に目が行くので、理由がなければ目立たせないようにしましょう。
枠線を作成する際は、他の図形や文字よりも薄い色味を使用しましょう。

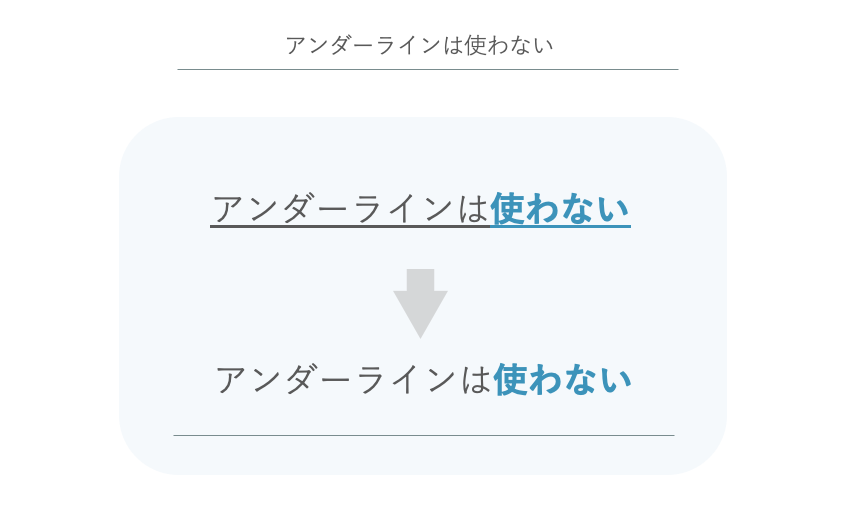
アンダーラインは使わず、図形の線を活用する
画像の見出しを作る時は、テキストの機能であるアンダーラインを使わないようにしましょう。なぜなら、アンダーラインは、文字と下線が近すぎて読みづらくなってしまいます。下線は、「図形」内の線を活用しましょう。

編集容易性を意識する
完成した図解が見やすくとも、あとあと編集がしづらいスライドは作らないように気をつけましょう。
- 画像の上に文字を重ねる。
- グループ化を一切活用していない。
などのスライドは、のちにオブジェクトを移動する際に不便です。
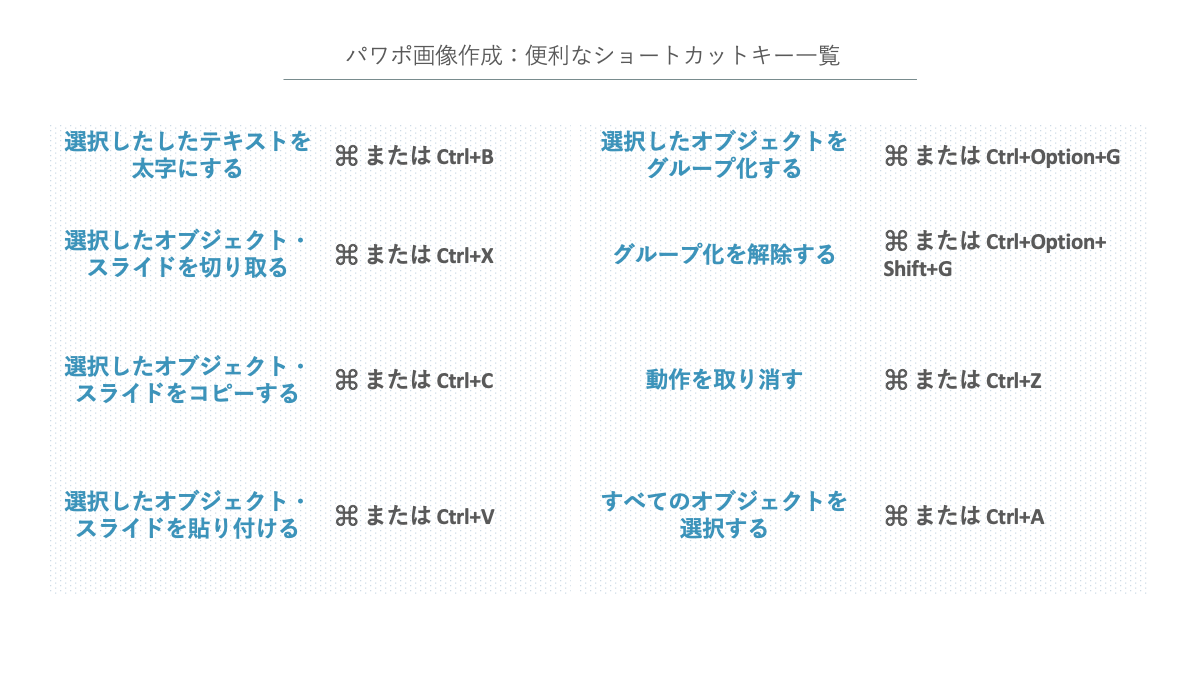
パワポでの画像作成時に使えるショートカットキー一覧
最後に、パワポで活用できるショートカットキー一覧をご紹介します。ショートカットキーは、覚えるのは少し大変ですが、一度覚えてしまえば効率的にメールをチェックできます。
ぜひ画像を保存し、活用してください。