スマホでも崩れないHTMLメールの作り方と注意点

HTMLメールとは、HTMLという言語を利用したメールのことです。
HTMLメールは、文字だけで構成されるテキスト形式メールに比べて、「デザイン性が高い」「開封を検知できる」という特徴があります。
この記事ではHTMLメールをスマホに送る際に起こるトラブルと対策方法、スマホ対応のHTMLメールのかんたんな作り方を解説します。HTMLメールについてくわしくは「HTMLメールとテキストメールの違いは?使い分け方をわかりやすく解説」で解説しております。
この記事のもくじ
スマホにHTMLメールを送る時のトラブル1:HTMLメールが届かない
スマホにHTMLメールを送る際、受信者のスマホにメールが届かないことがあります。
このトラブルは、HTMLメールを「マルチパートメール」で送っていないために起こります。
HTMLメールを拒否している受信者、もしくはメールソフトやプロバイダの仕様によってHTMLメールを受信できない受信者には、HTMLメールは届きません。
メールは、「マルチパートメール」で送りましょう。マルチパートメールはHTMLメールとテキストメールを同時に1つのメールの中で送信するものです。マルチパートメールさえ設定しておけば、HTMLメールを受信拒否している受信者には、自動でテキストメールが表示されます。
マルチパートメールについてくわしくは「マルチパートメールとは?メルマガ担当者がわかりやすく解説します」の記事で解説しています。合わせてごらんください。
スマホにHTMLメールを送る時のトラブル2:HTMLメールのデザインが崩れる
スマホでHTMLメールを表示すると、見た目が崩れることがあります。たとえば、画面に対して添付画像が大き過ぎたり、文字がずれたりしてしまいます。
スマホでHTMLメールが崩れる原因は、HTMLメールのデザインをスマホ対応のものにしていないからです。次の章からは、スマホ対応のHTMLメールをかんたんに作成する方法をお伝えします。
スマホ対応のHTMLメールをかんたんに作成する方法
無料のテンプレートやメール配信ツールやマーケティングオートメーション(MA)などのツールを活用すれば、専門的な知識が少なくてもHTMLメールを作成できます。
HTMLの基礎知識を身に付けたい方は「HTML初心者のための使えるHTML基礎知識」をごらんください。
 方法1:HTMLメールのテンプレートサイトを利用する
方法1:HTMLメールのテンプレートサイトを利用する
メール作成機能を持つツールや自社のメールテンプレートがない場合は、HTMLメールのテンプレート配布サイトを活用しましょう。ほとんどのサイトは、PCだけでなくスマホにも対応しているテンプレートを配布しています。
「メルマガのデザインはこれで完璧!メルマガテンプレート活用術とデザインギャラリーまとめ」に、HTMLメルマガのテンプレートサイトをまとめました。あわせてごらんください。
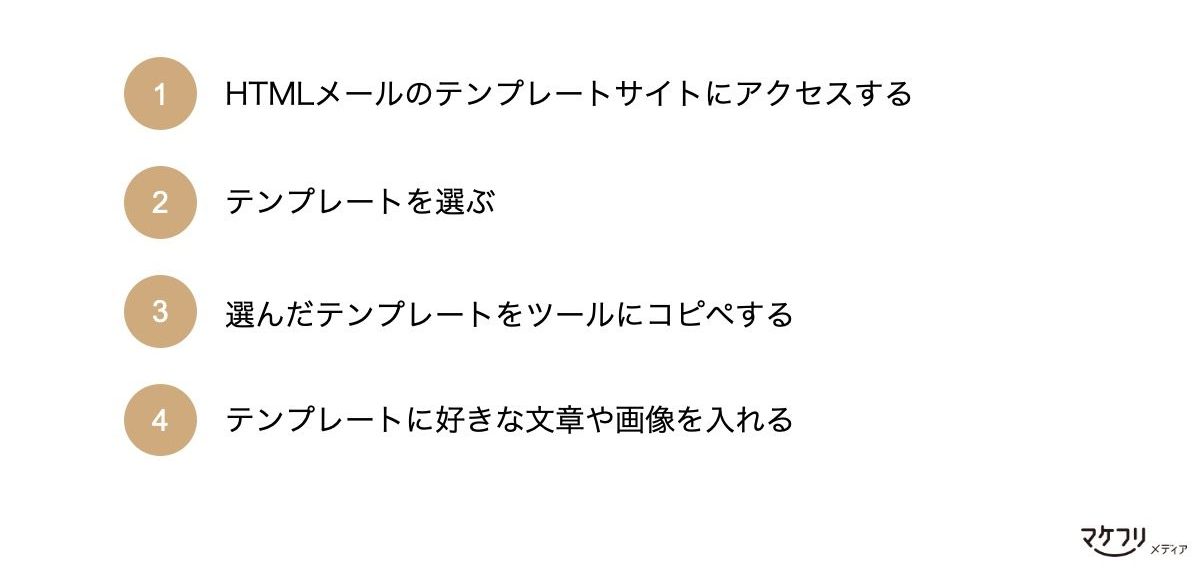
手順はたったの4ステップです。
 今回はcerberusというサイトを使って実際の手順をご説明します。
今回はcerberusというサイトを使って実際の手順をご説明します。
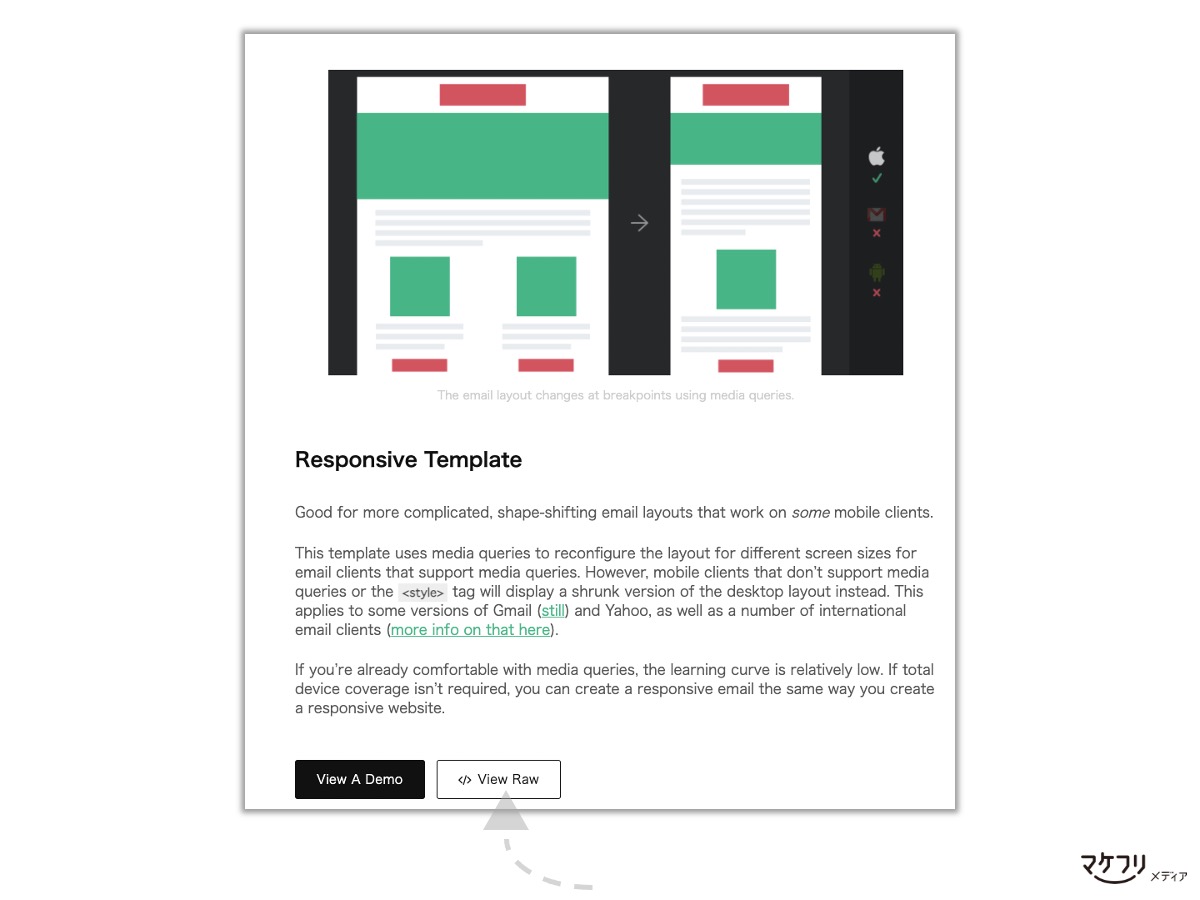
まず、HTMLメールのテンプレートサイトにアクセスします。cerberusは英語サイトですが、ボタンをクリックするだけですぐにテンプレートをダウンロードできます。次にテンプレートを選びます。使いたいデザインの「 View Raw」と書かれているボタンをクリックしましょう。今回は「レスポンシブデザイン」を選びました。レスポンシブデザインとは、スマホ対応のHTMLメール形式の1つです。cerberusでの表記は「Responsive Template」です。

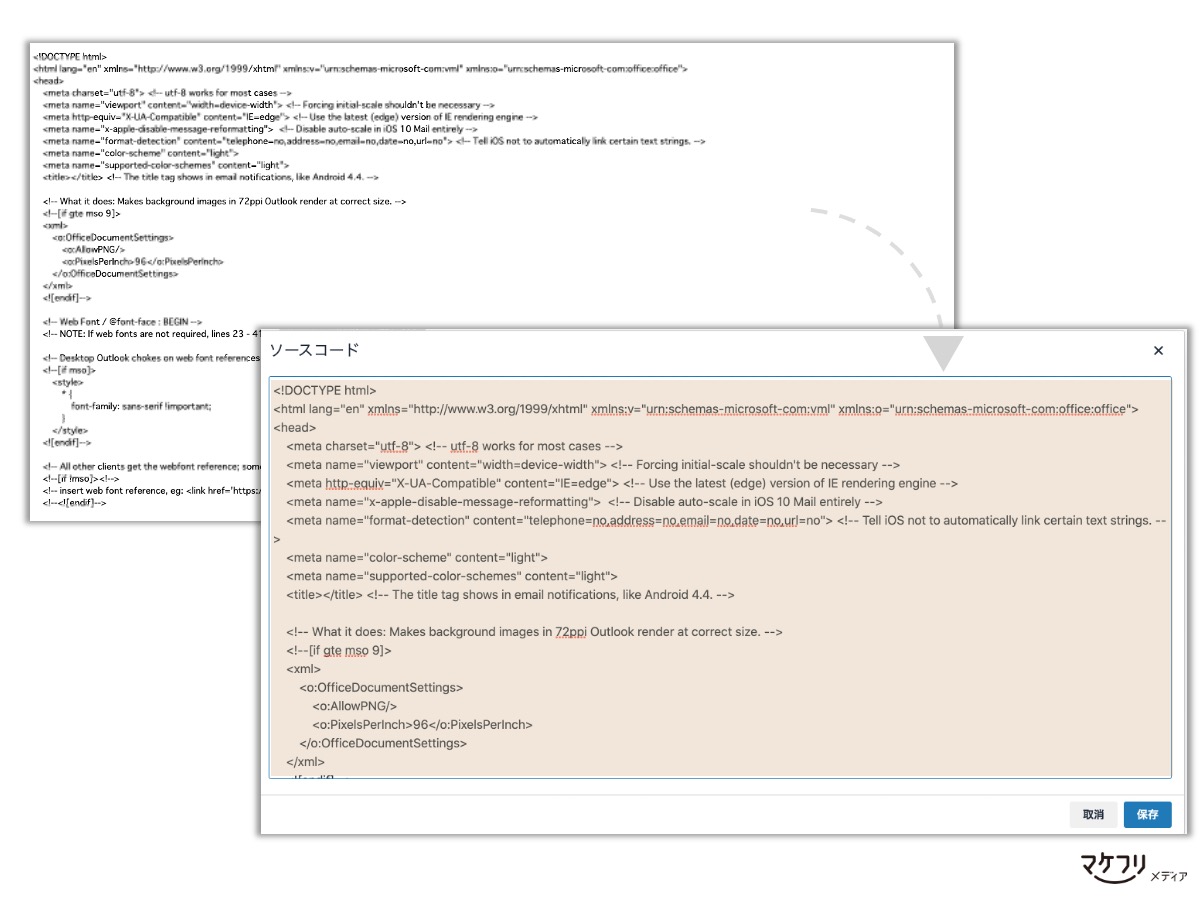
「 View Raw」ボタンをクリックすると、HTMLコードが書かれたウィンドウが立ち上がりますので、コードをすべてコピーしましょう。
次に、お使いのメール配信ツールや、メール配信機能を備えたマーケティングオートメーション(MA)を起動します。先ほどコピーしたHTMLコードを、ツール内でメールのHTMLコードを編集できる箇所にペーストすれば、メールのテンプレート移植は完了です。

ツール内にテンプレートを移植した後は、自由に文章や画像を編集できます。画像を入れたくなければ枠ごと削除しましょう。画像にリンクを添付してリンクを貼れば、CTAボタンも作成できます。

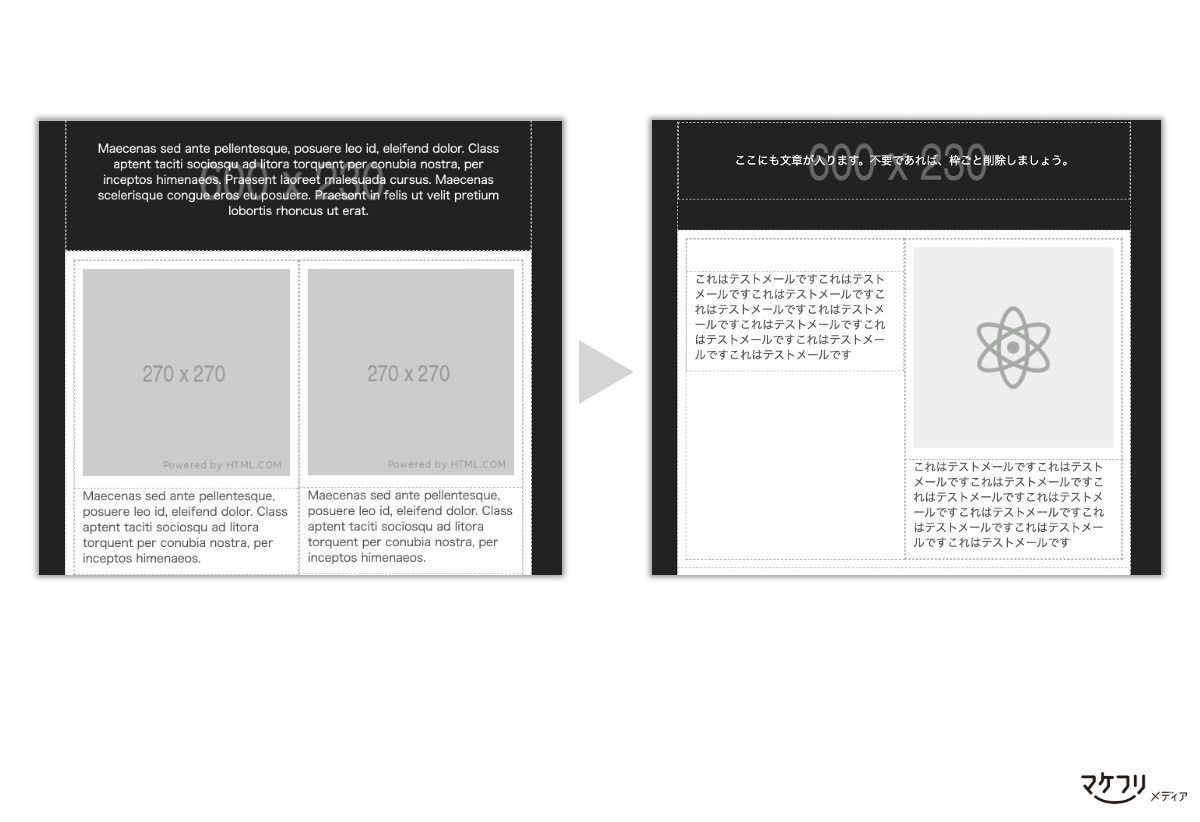
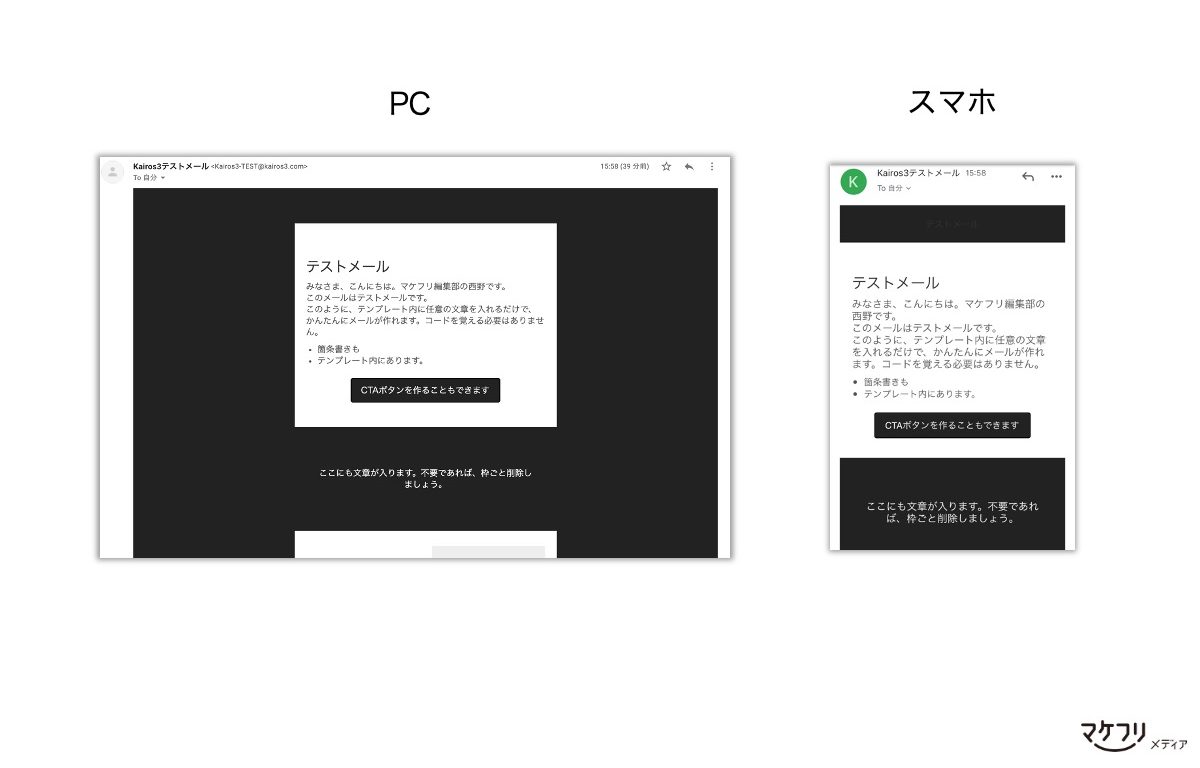
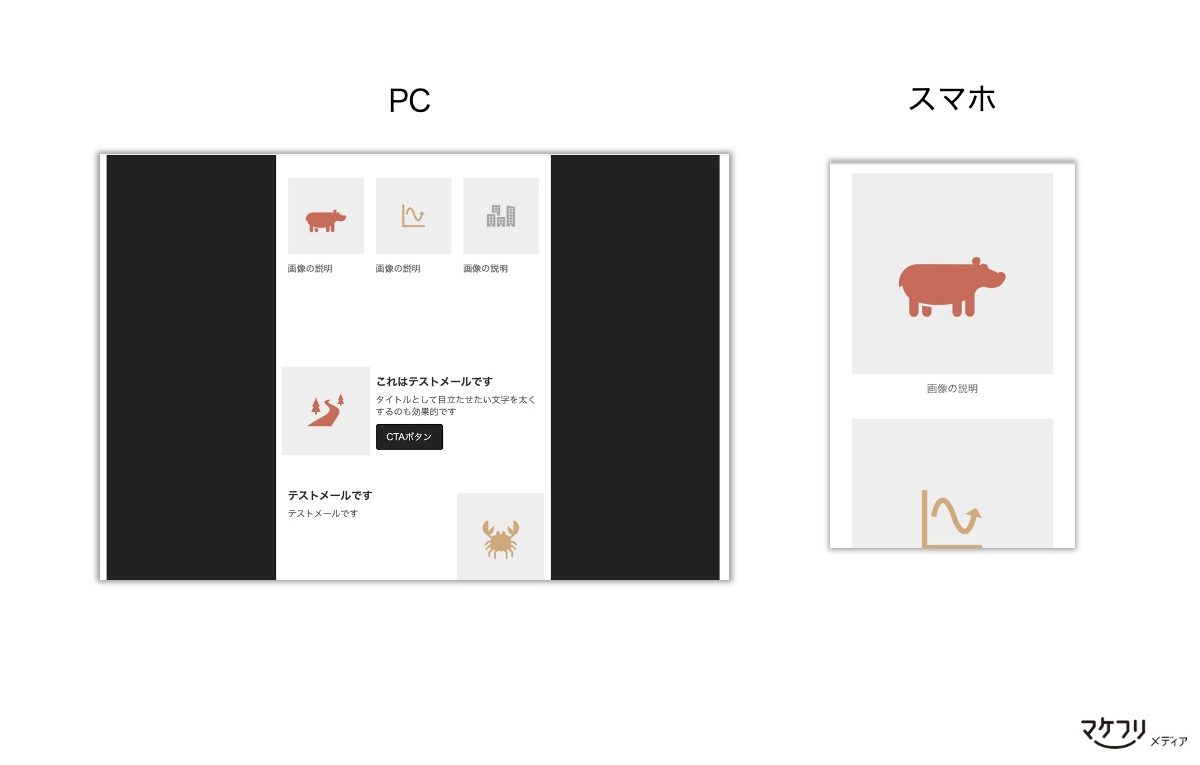
cerberusのテンプレートをもとに作成したメールのファーストビューはこのように表示されます。

画像表示も、スマホで見やすい大きさに変化します。

方法2:メール配信システムやマーケティングオートメーションを利用する
メール配信システムや、マーケティングオートメーション(MA)を使えば、スマホ対応のメールを配信できます。
また、マーケティングオートメーションには無料のテンプレートが付いていることもあります。弊社が開発・販売するマーケティングオートメーション「Kairos3 Marketing」にはデザインと文例が入っています。実際の操作画面でご紹介します。

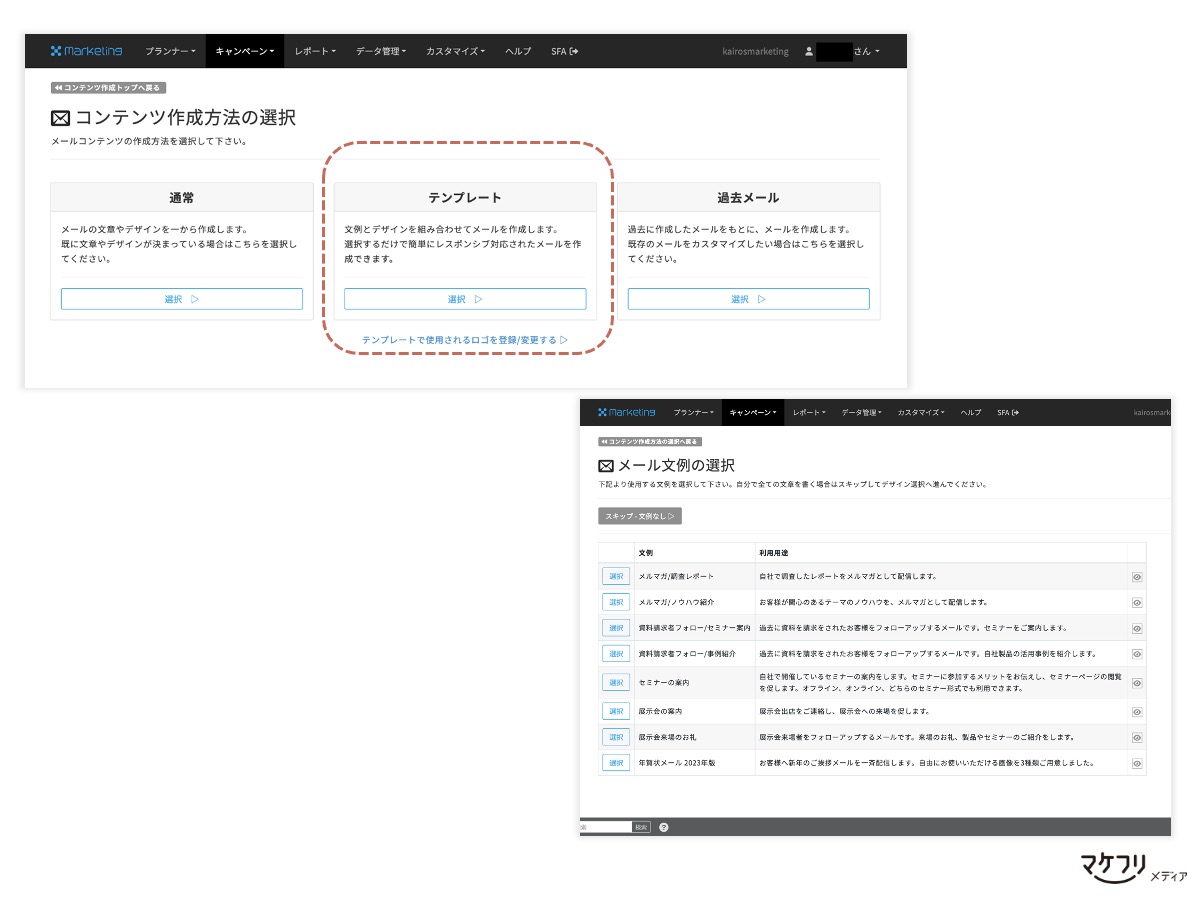
Kairos3 Marketingの「キャンペーン」の「アウトバウンド」をクリックし、「コンテンツの新規作成」をクリックします。
「テンプレート」をクリックし、文例を選択します。テンプレート一覧には、年末年始の挨拶やセミナーの案内の文例、お礼の文例など様々な文例が用意されています。

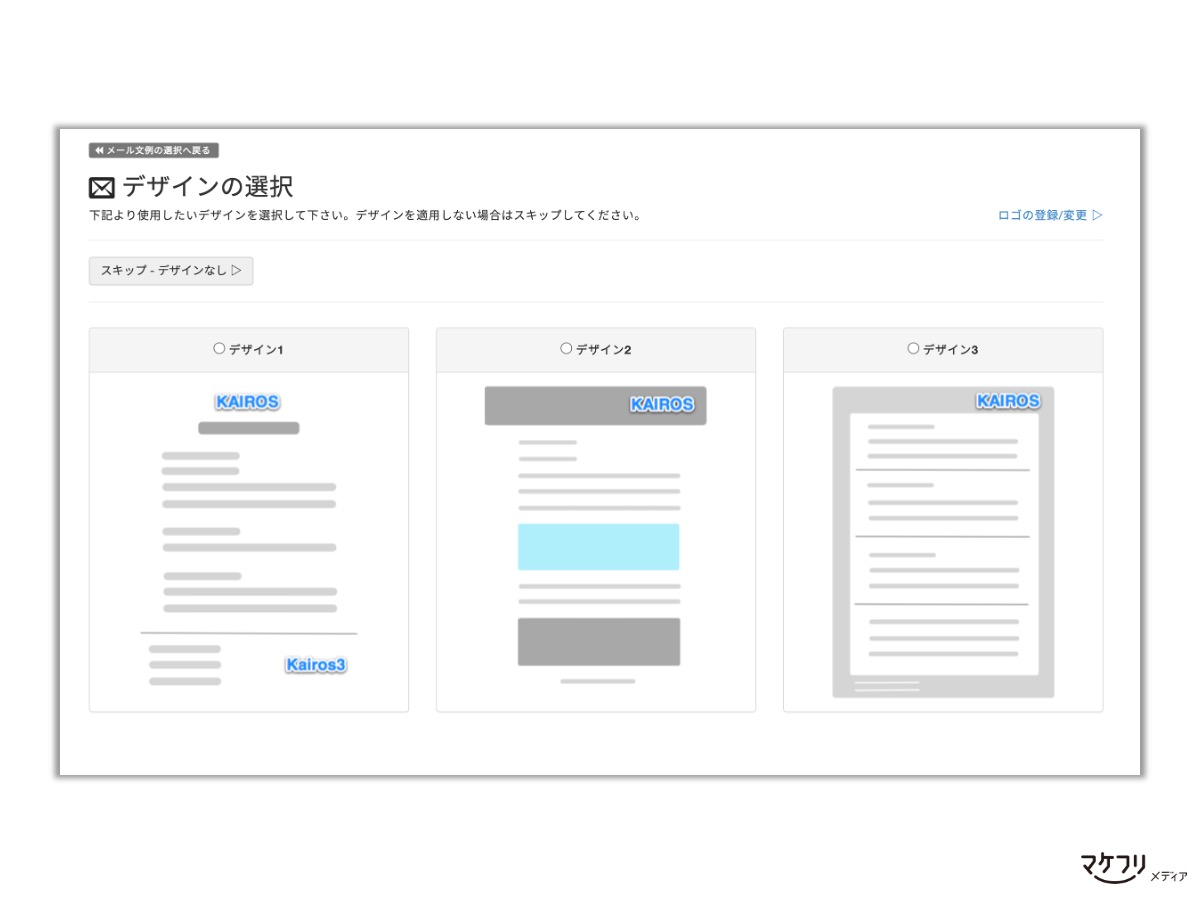
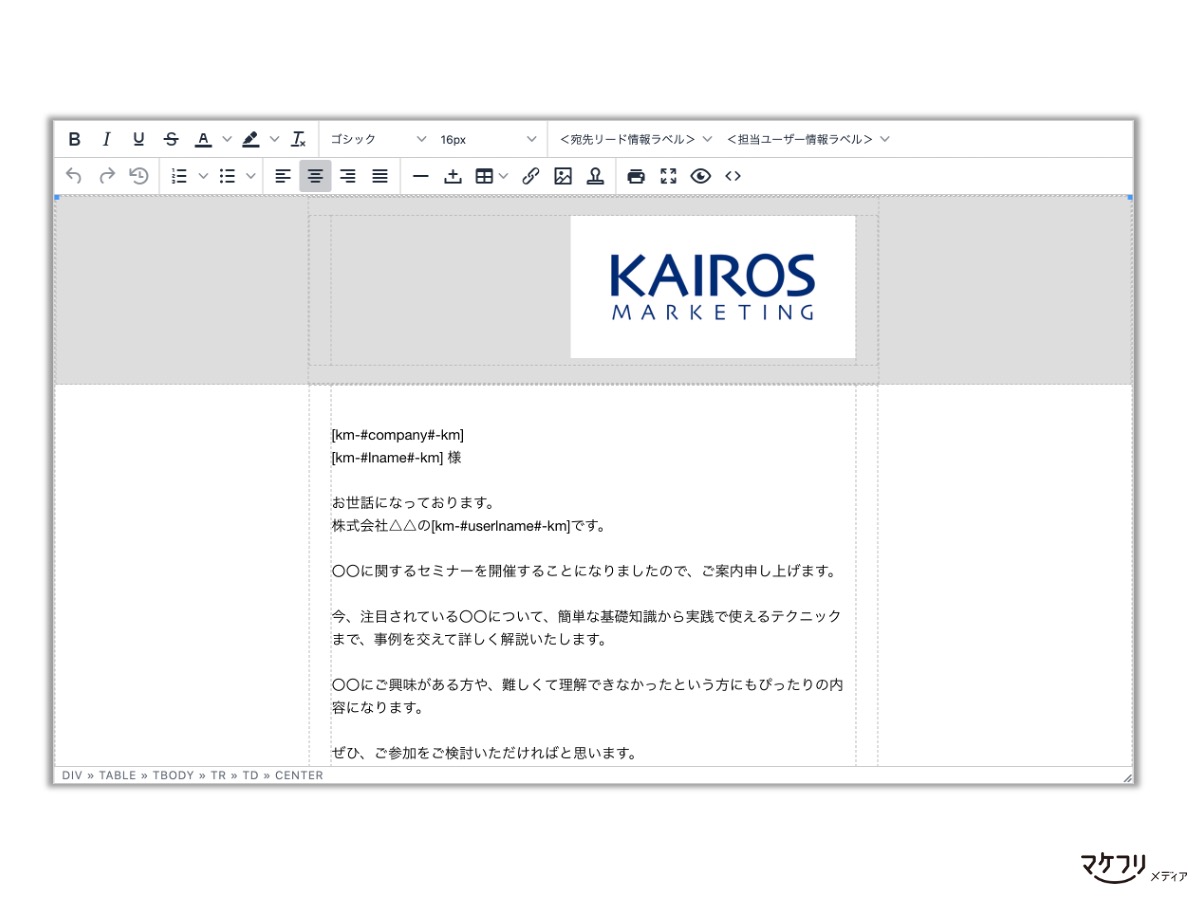
あらかじめデザインが3つ登録されているので、好みのデザインを選びます。今回は「デザイン2」にしました。テンプレートには、最初は「KAIROS」のロゴが入っていますが、好きなロゴに変更できます。

あとは通常のメールを書くときと同様に、任意の文面を入れていきます。これだけでかんたんにスマホ対応のHTMLメールを作成できます。
メール配信ツールとマーケティングオートメーションには機能面でさまざまな違いがあります。別記事「「マーケティングオートメーション」と「メール配信ツール」の違いがわかる完全ガイド」でくわしく説明しています。
スマホ対応のHTMLメール作成時の注意点
PCとスマホの両方で見やすいメールにするために、HTMLメールの横幅や文字サイズを適切に設定しましょう。
HTMLメールの横幅や画像サイズを調整する
スマホの画面の横幅は300〜400pxです。メールの横幅が大きいと横スクロールが必要になり、読者にストレスを与える恐れがあります。
メールの横幅は、600pxがおすすめです。これはPCとスマホの両方で見やすい、メールのスタンダードなサイズです。
ただし600pxで作成した場合、PCで見ると少しインパクトに欠けてしまいます。背景色をつけてバランスを補いましょう。ほとんどのHTMLメールテンプレートには、最初から背景色がついています。
HTMLメールの文字サイズや文字数を調整する
画面の横幅が600pxの場合、日本語のおすすめの文字サイズは15pt以上です。この場合、1行あたりの文字数は最大45文字程度になります。見出しなどの目立たせたい文字は24pt以上にしましょう。
あまりに長いメールは、スクロール回数が増え、読者のストレスになります。適切な文字数のメールを心がけましょう。
参考までに、マケフリ編集部のメルマガの文字数は1000文字程度です。
HTMLメールは使用フォントを指定できますが、受信者の環境に左右されるなど注意点もあります。詳しくは「HTMLメールでフォントを指定する2つの方法とその注意点を解説」をごらんください。
※この記事は、2023年4月6日に更新しました。