初心者でもすぐに使えるWordPressの投稿方法をお伝えします|編集画面の使い方から記事公開の効率化フローまで

WordPressは、企業によるオウンドメディア運営において広く使われる、ブログやWebサイトをつくる際に利用されるツールです。WordPressを使えば、HTMLやCSSなどの専門知識に自信がなくても、かんたんに自社のオウンドメディアに記事を投稿できます。いまお読みになっているこの記事も、WordPressを使って編集や投稿を行っています。
この記事では、初心者の方でもすぐに業務に取り入れられる内容をお伝えします。ぜひ、WordPressの編集画面の使い方マニュアルとしてお使いください。当社で実践している記事公開フローや、編集画面でよく使うHTMLタグの早見表もご紹介しており、オウンドメディア運営にあたり長くご活用いただけます。
WordPressでの記事の投稿方法や、記事公開を効率化するコツを知りたい方のお役に立てば幸いです。オウンドメディアを始めるにあたって知っておきたい心構えは、別記事「オウンドメディア運営の4つの心構え|オウンドメディアを始める前に知っておきたいこと」にまとめてございます。
※この記事で扱うのはサーバーにインストールして利用するWordPressです。WordPress.comは操作方法が多少異なりますので、ご注意ください。
この記事のもくじ
WordPressでの記事の投稿方法:編集画面の基本を押さえよう
WordPressの編集画面に関する基礎知識を身につけましょう。ここでご紹介する基本的な機能さえわかれば、WordPressを使ってかんたんに記事を投稿できるようになります。
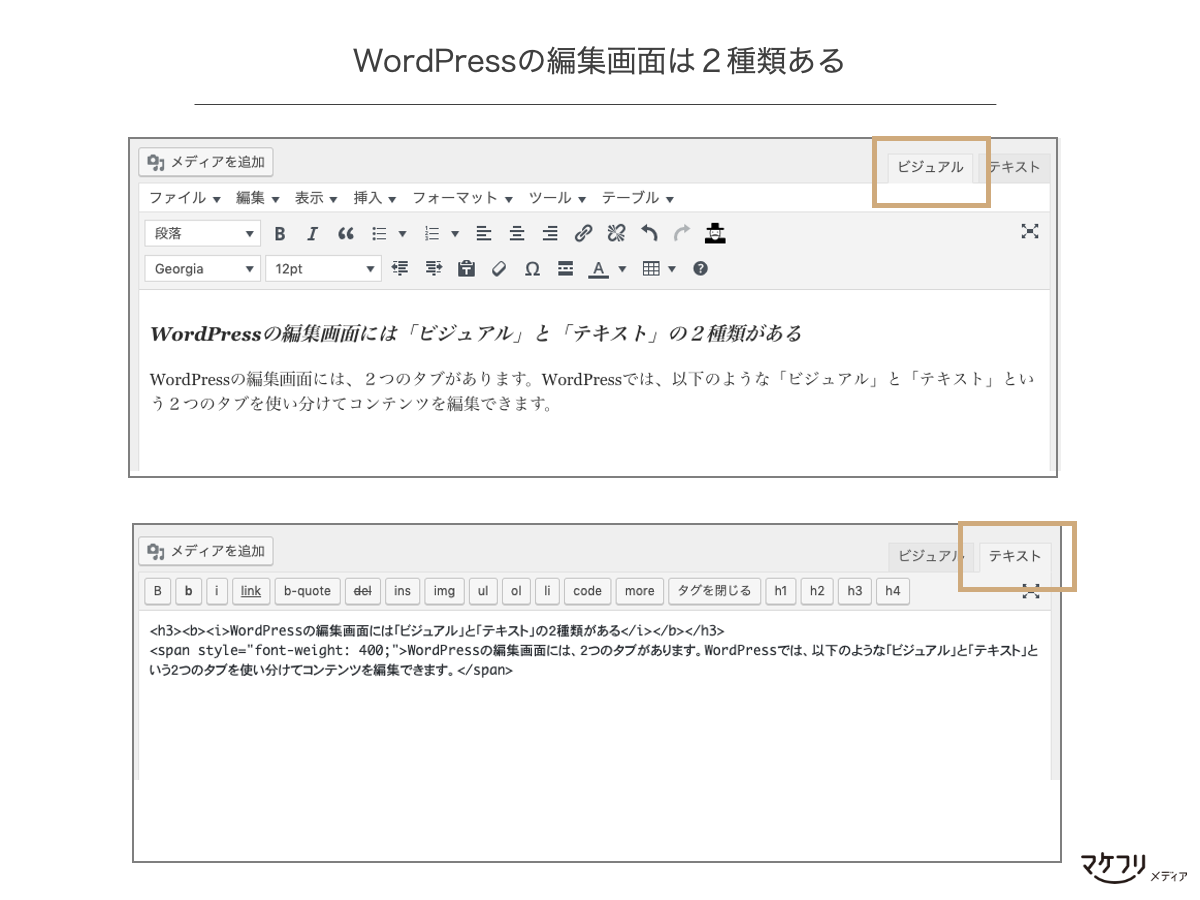
WordPressの編集画面には「ビジュアル」と「テキスト」の2種類がある
WordPressの編集画面には、2つのタブがあります。WordPressでは、以下のような「ビジュアル」と「テキスト」という2つのタブを使い分けて記事を編集します。

「ビジュアルエディタ」と「テキストエディタ」の違いは、編集方法です。
かんたんにいえば、ビジュアルエディタはHTMLを意識せず編集できます。一方、テキストエディタでは、HTMLの知識がある程度ないと、編集できません。まずは、このくらいの認識で構いません。
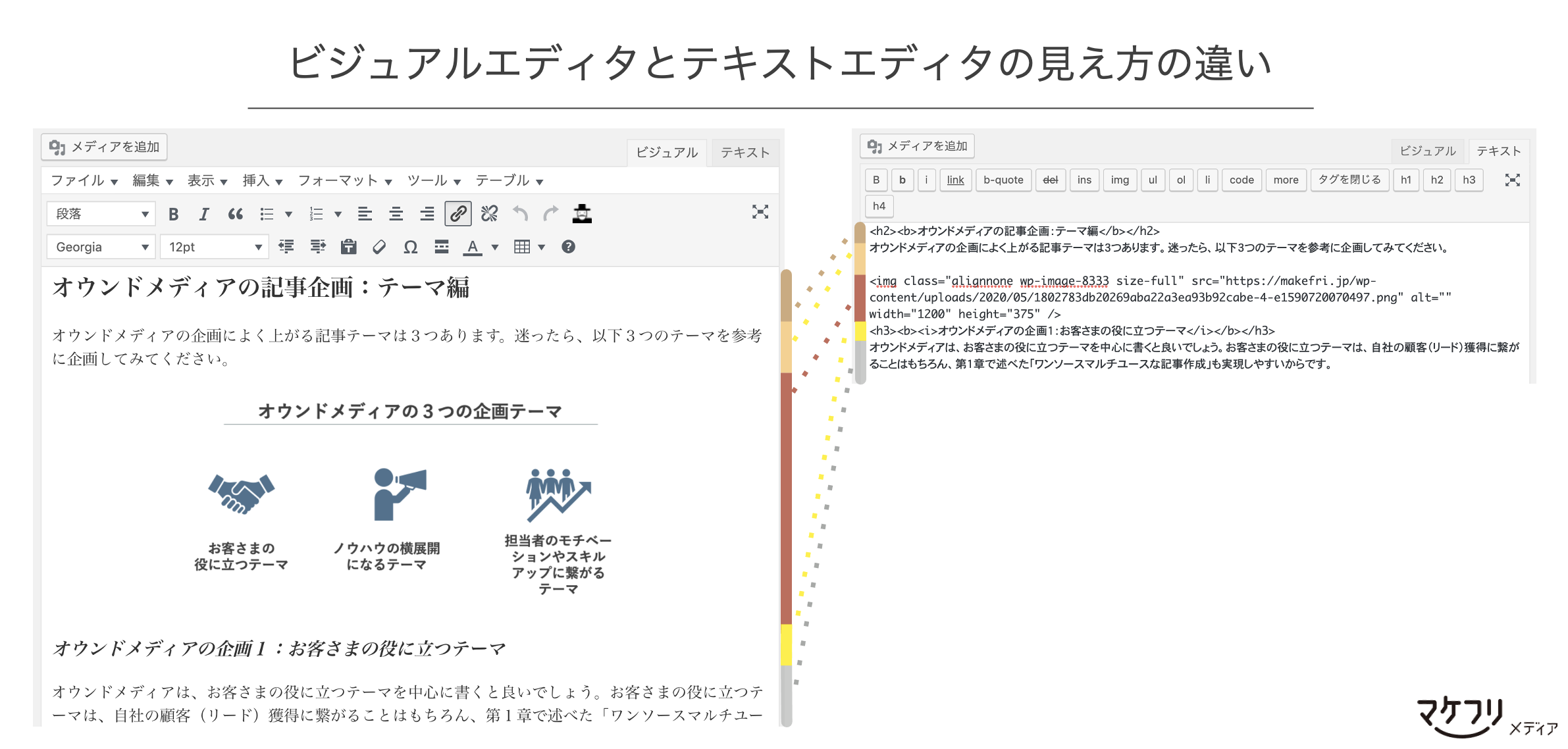
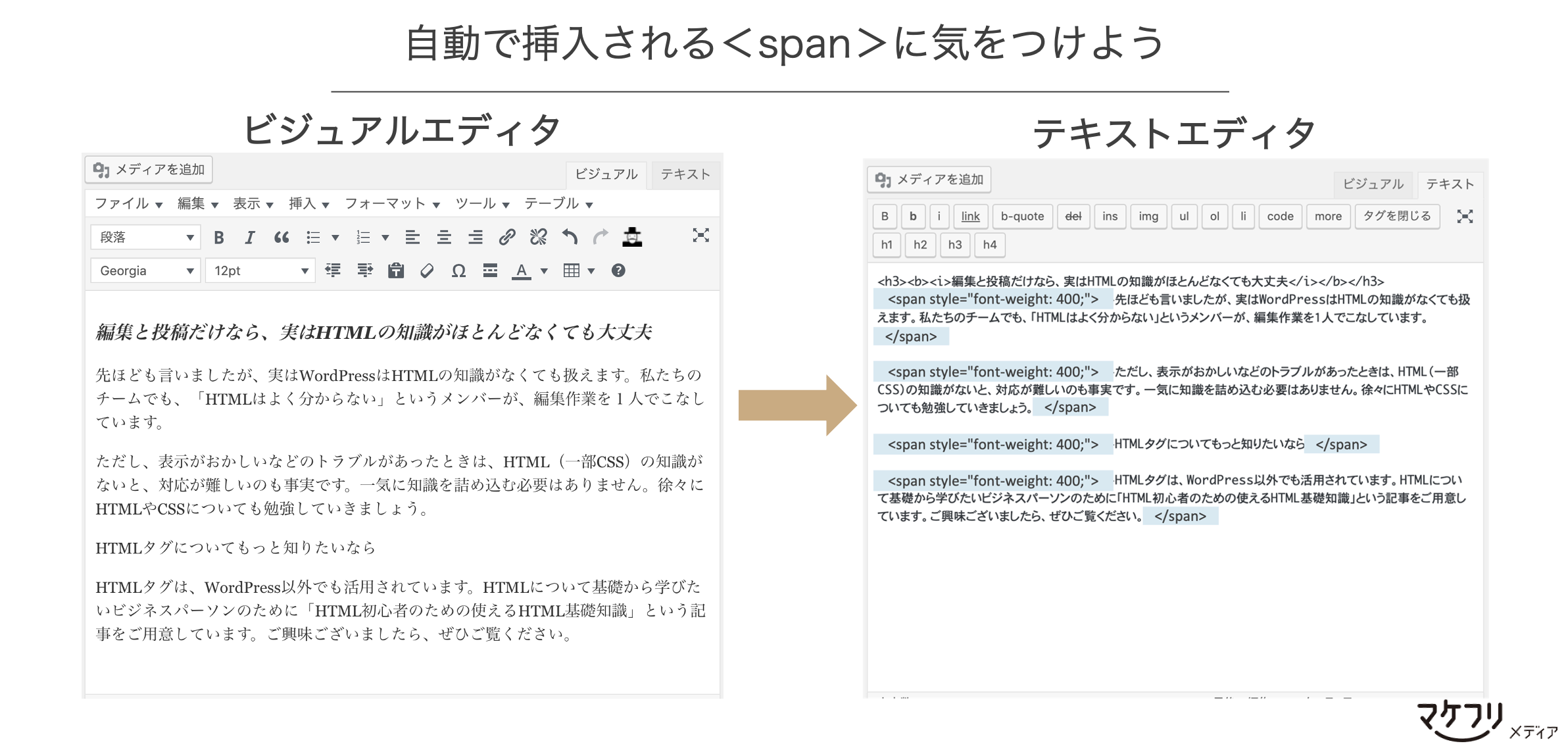
下の図は、「オウンドメディアの記事企画方法まとめ|これだけでわかる入門編」内の同じ文章を、それぞれ「ビジュアルエディタ」と「テキストエディタ」で表示したときの見え方です。

「HTMLなんてよく分からない」というみなさまは、ビジュアルエディタを利用すれば問題なくWordPressで編集できますのでご安心ください。
編集と投稿だけなら、実はHTMLの知識がほとんどなくても大丈夫
実はWordPressはHTMLの知識がなくても扱えます。私たちのチームでも、「HTMLはよく分からない」というメンバーが、編集作業を1人でこなしています。
ただし、表示がおかしいなどのトラブルがあったときは、HTML(一部CSS)の知識がないと、対応が難しいのも事実です。一気に知識を詰め込む必要はありません。徐々にHTMLやCSSについても勉強していきましょう。
HTMLタグは、WordPress以外でも活用されています。HTMLについて基礎から学びたいビジネスパーソンのために「HTML初心者のための使えるHTML基礎知識」という記事をご用意しています。ご興味ございましたら、ぜひご覧ください。
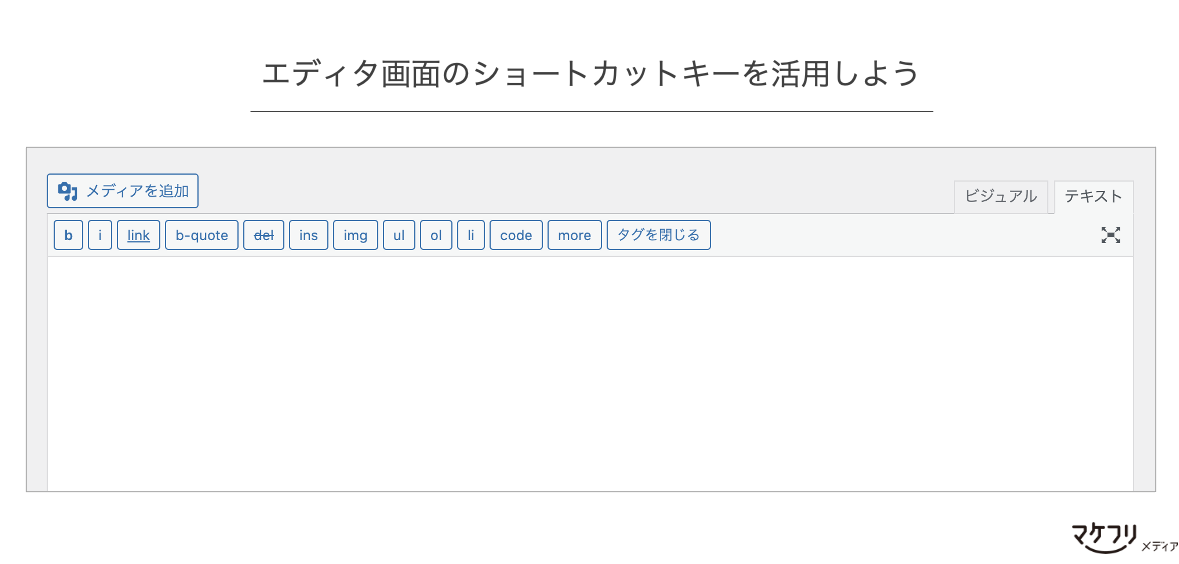
編集を早く終わらせるコツは、ビジュアルエディタとショートカットをフル活用すること
「ビジュアルエディタで編集できることは分かったけど、やっぱりHTMLをフル活用できるテキストエディタを使った方が効率的なんでしょ?」
これはよくある疑問ですが、誤りです。WordPressの編集作業は、ビジュアルエディタの方が圧倒的に早く、そして正確に実施できます。ビジュアルエディタは、HTMLタグを意識せずとも記事を作成できるためです。
とはいえ、テキストエディタでしか確認できない項目があることも事実です。使用しているテーマやデザインによって、どうしてもタグの用法や見え方に差異が生まれてしまうためです。テキストエディタで記事を編集するときは、「HTMLタグを1つ1つ書かず、ショートカットボタンを活用する」と心がけてください。ショートカットボタンを使えば、ワンクリックで編集が終わる上、ミスもありません。

参考:プラグインは便利だが、セキュリティに注意
WordPressは、拡張性が1つの魅力です。WordPressの利用者は、さまざまな拡張機能(プラグイン)をインストールして、どんどんWordPressを自分好みにカスタマイズできます。
しかし、WordPressは拡張性が高い一方で、脆弱性(セキュリティ上の欠陥)も指摘されています。企業のオウンドメディアをWordPressで運営する場合は、拡張機能をむやみにインストールしないほうが無難です。拡張機能の脆弱性を悪用した攻撃を受ける可能性が高くなります。
編集画面でできることを覚えて記事を投稿する
編集画面で覚えておきたい3つの用語
WordPressの編集画面から記事を投稿する際に覚えておくべき3つのキーワードをご紹介します。それぞれの詳しい操作方法は後述しますが、まずはWordPressにおいて下記の用語がどのような意味で使われているかを押さえましょう。
WordPressでは、記事に画像や音声、動画などのファイルを挿入できます。画像などのアップロードは、編集画面の「メディアを追加」から可能です。記事に画像などを挿入するときは、「WordPressにメディアファイル(画像など)をアップロードする」「記事にメディアファイルを貼り付ける」という手順で行います。
アイキャッチとは、記事の見出しになる画像です。企業運営のオウンドメディアでは、自社の商材や店舗といった自社のサービスにかかわる写真などを使用する場合もあれば、商用フリーの画像素材などを使用する場合もあります。
パーマリンクとは、編集している記事のURLです。公開後は、パーマリンクに記載されているURLが、記事のURLになると考えてください。
デフォルトの状態では、記事タイトルがそのままURLに含まれているため、記事を投稿するときはかならずパーマリンクを編集しましょう。半角英数字を使って記事URLの規則などをつくっておくと、チームや社内で共有しやすくなります。
参考:なぜURLに日本語が含まれてはいけないのか
「URLに日本語が含まれると、何が問題なの?」と思われるかもしれません。URLに日本語が含まれていると、意図せずURLが長くなってしまったり、URLをクリックしても記事ページに遷移できなくなることがあります。
ブラウザでは日本語を含むURLが問題なく表示されても、環境によっては、日本語を含むURLは表示できないことがあります。日本語を含むURLが表示できないと、URLの日本語部分は、%を含む別の文字列に置換(エンコード)されます。
URLが別の文字列に置換されると、URLが異様に長くなってしまったり、URLをクリックしてもWebページに遷移しない「リンク切れ」を起こしてしまう危険性があります。パーマリンクは、基本的に半角英数字で設定しましょう。
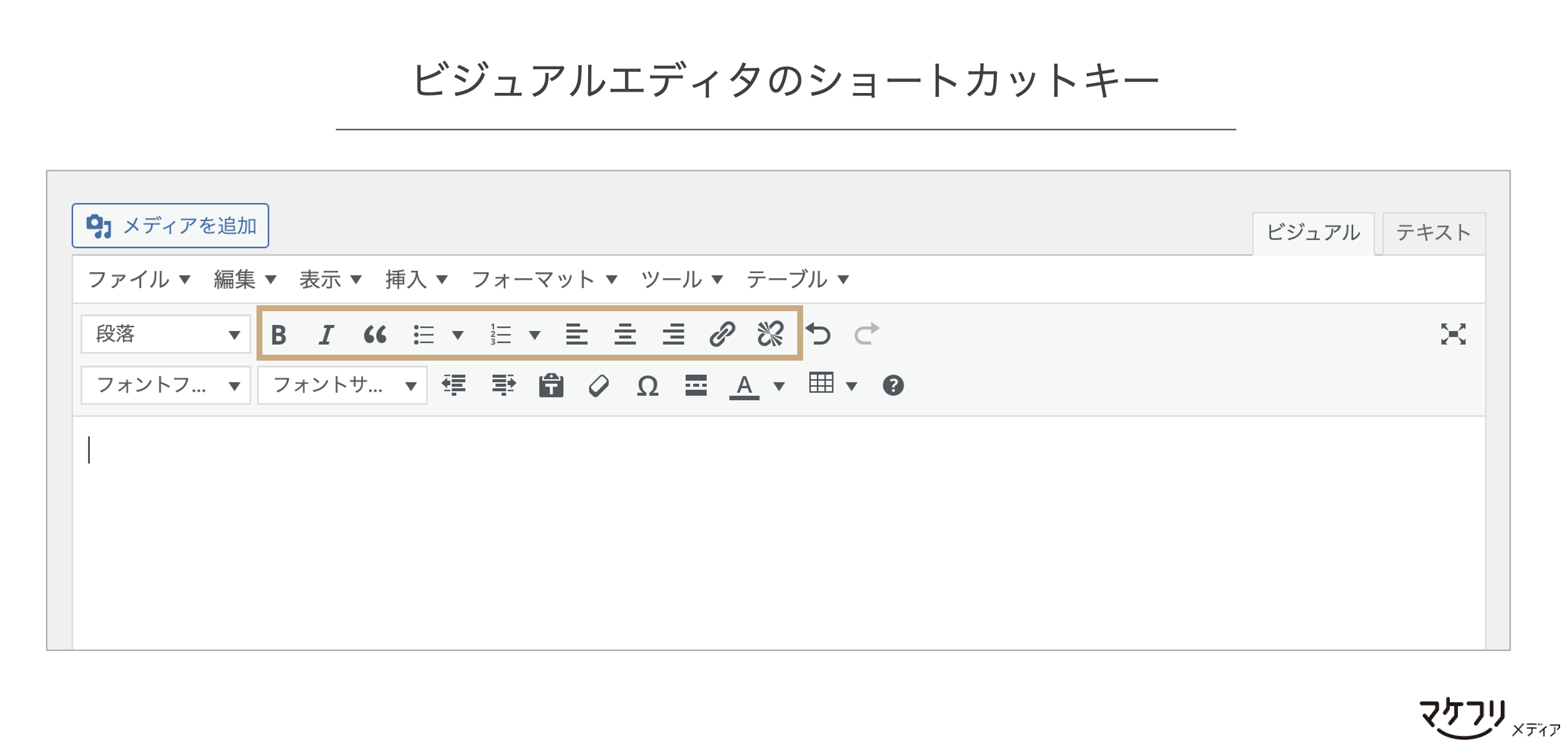
ビジュアルエディタの入力フォームでよく使う機能6選
ビジュアルエディタには、テキストの装飾やリンクの挿入のためのショートカットが用意されています。そのなかでも、オウンドメディア運用において使う機会が多い機能をご紹介します。

これらのアイコンは、WordPress以外のソフトやツールでも広く使用されているので、一度は目にしたことがあるという方も多いのではないでしょうか。変更を反映させたいテキストを選択し、ショートカット ボタンを押せば、誰でもかんたんに本文を装飾できて便利です。

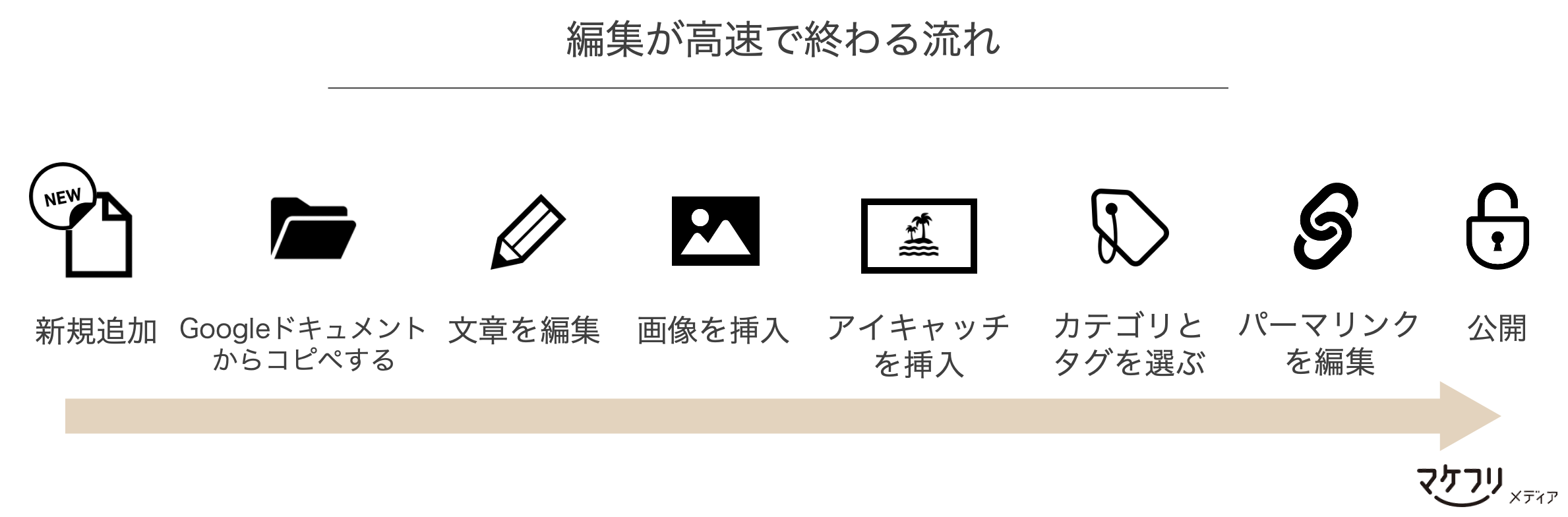
当社の投稿までの流れと、編集を高速で終わらせるコツ
この章では、私たちが実際にWordPressを使うときの手順をご紹介します。この手順を真似すれば、高速でWordPressの編集作業を実施できます。ぜひマニュアルとしてご活用ください。

準備編:Googleドキュメントで編集をある程度終わらせておく
WordPressにコピペする文章は、Googleドキュメントで作成することをおすすめします。なぜなら、Googleドキュメント上で設定した見出しやリンクは、WordPressの「ビジュアルエディタ」にコピペすると、そのまま引き継がれるからです。
Googleドキュメントでの編集は、間違えて準備段階の記事を公開する心配がなく、WordPressよりも編集作業がかんたんです。

以下の編集項目は、Googleドキュメントで設定しておけば、WordPress上での作業が不要になる項目です。
- 見出しの設定
- リンクの貼りつけ
- リスト化
- 空行の設定
上記はGoogleドキュメント内で完結できる編集項目です。WordPressに移植するときは、Googleドキュメントの文面を、そのまま「ビジュアルエディタ」にコピペしましょう。
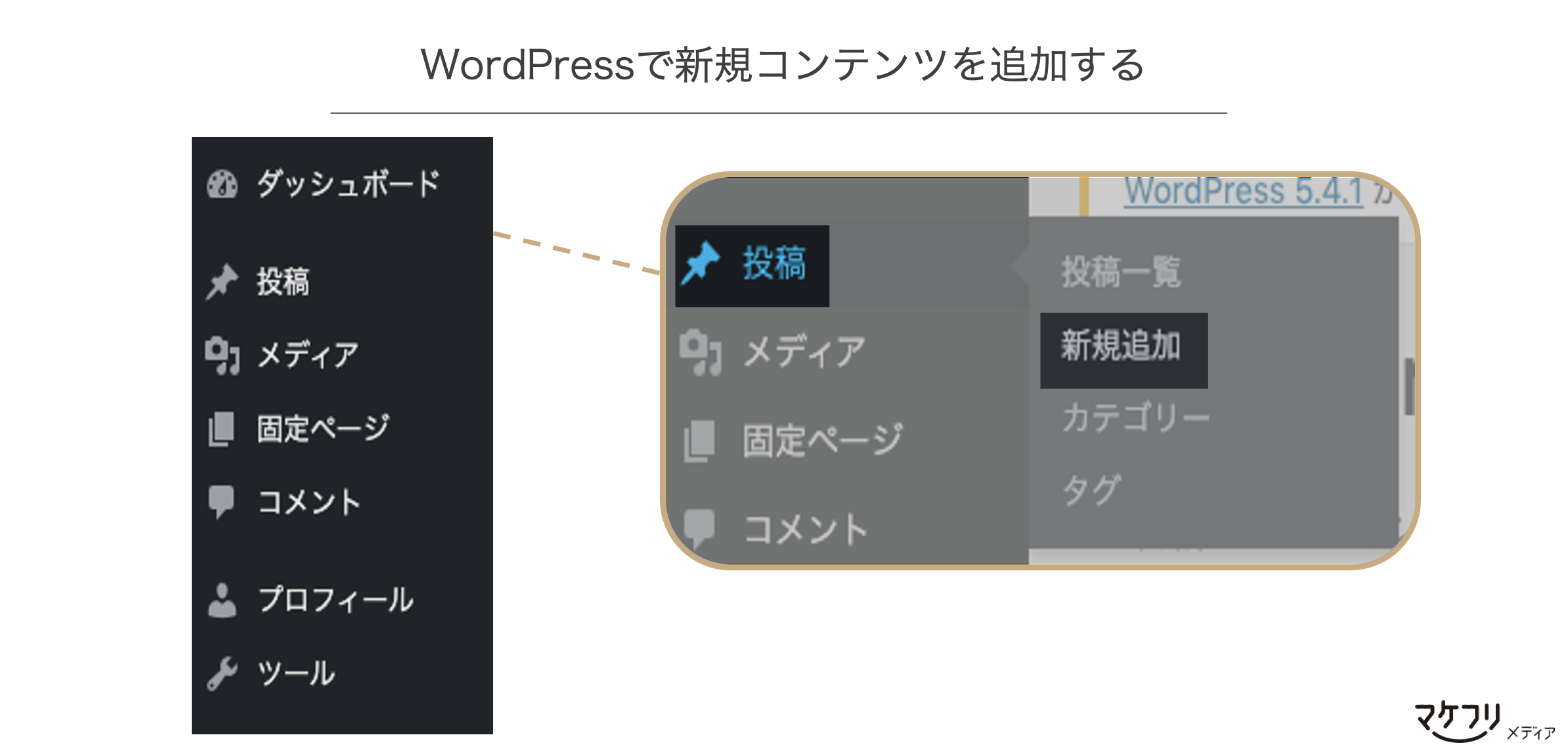
手順1:WordPressにログインして新規追加を選択する

まずは、WordPressにログインします。以下の画像のように左側にメニューバーが表示されますので、その中から、「投稿」をクリックし、「新規追加」を選択します。

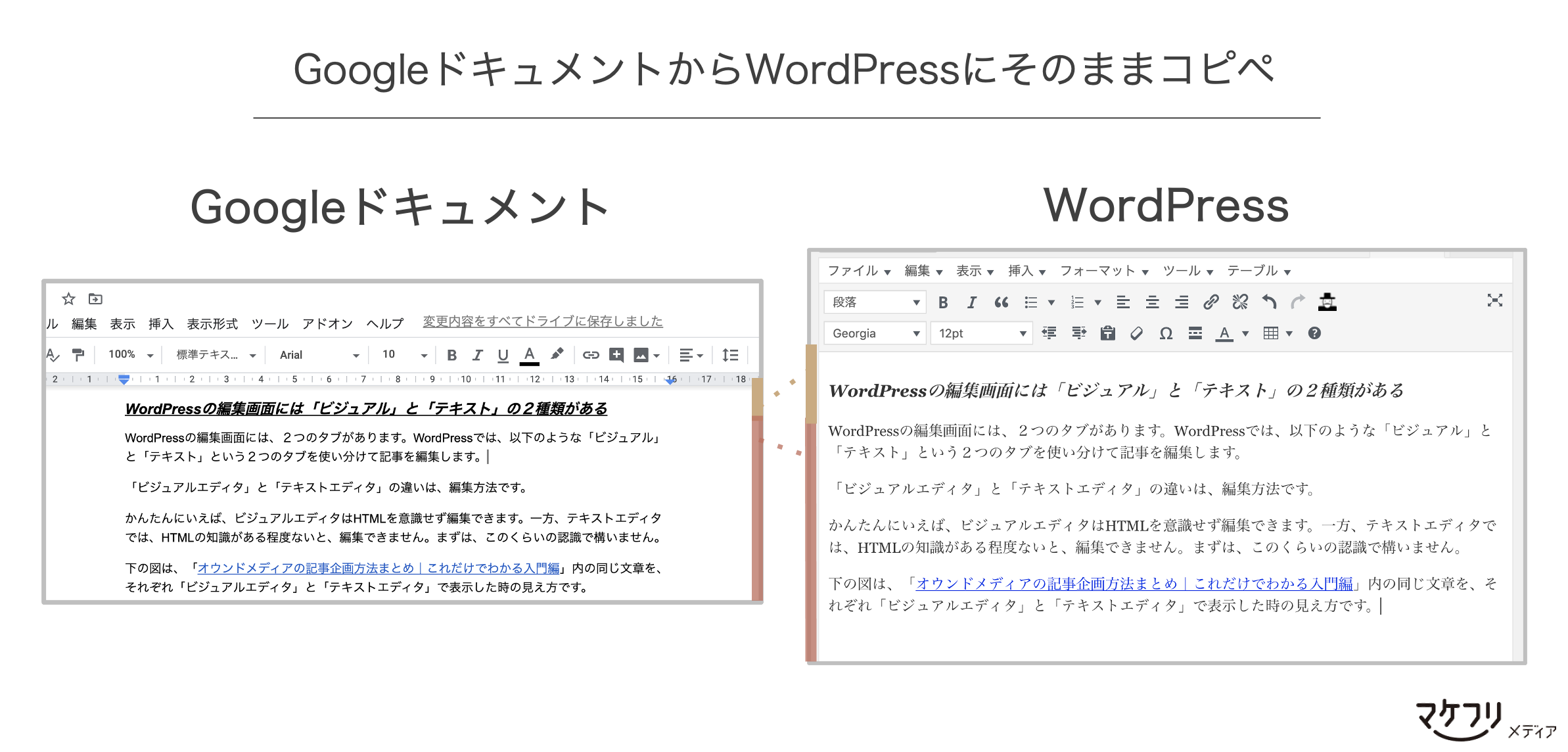
手順2:WordPressのビジュアルエディタに文章をコピペする

作成した記事は、WordPress内の「ビジュアルエディタ」にコピペします。テキストエディタにコピペしてしまうと、編集の手間が増えます。
Googleドキュメントで書いた文章を、ビジュアルエディタにコピペすれば、編集は7割終わったようなものです。
ただし、1点注意点があります。Googleドキュメントからビジュアルエディタにコピペすると、WordPressの機能で<span>というタグが自動挿入されます。自動挿入されたspanタグは、ビジュアルエディタでは見えません。それもそのはず、ビジュアルエディタは、HTMLを意識せずに編集できるエディタだからですね。
テキストエディタに切り替えると、spanタグがたくさん付いていることに気づくはずです。

spanタグがあると、記事の見た目が壊れてしまうなどの悪影響を及ぼしかねないので、あらかじめすべて削除します。
<span>のタグは、一文ごとに挿入されているため、1つひとつ消すのは大変です。そのため、置換ツールを利用しましょう。私たちはGoogleChromeの拡張機能である、find & replace for text editingを活用しています。
手順3:WordPress内で文章を編集する

WordPress内では、リンクの挿入やプレビューを使ったデザインの確認を中心に編集しましょう。
編集でやること一覧は以下の通りです。
- リンクの貼り付けCommand+K(WindowsならCtrlキー+K)
- プレビューを利用して、デザインを確認する
- リストの設定
- 引用の設定
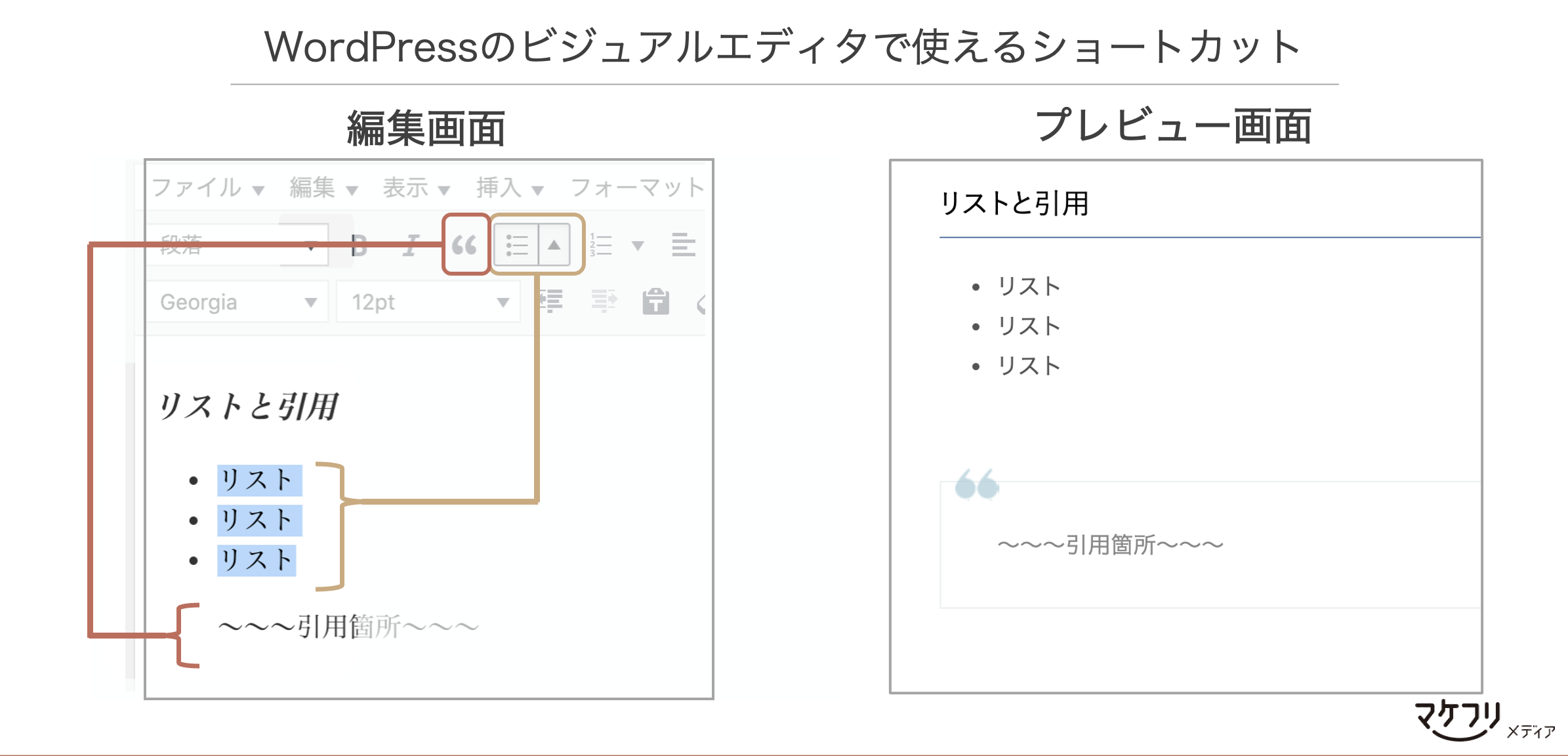
リストの設定と、引用の設定は以下のショートカットを使えばかんたんです。

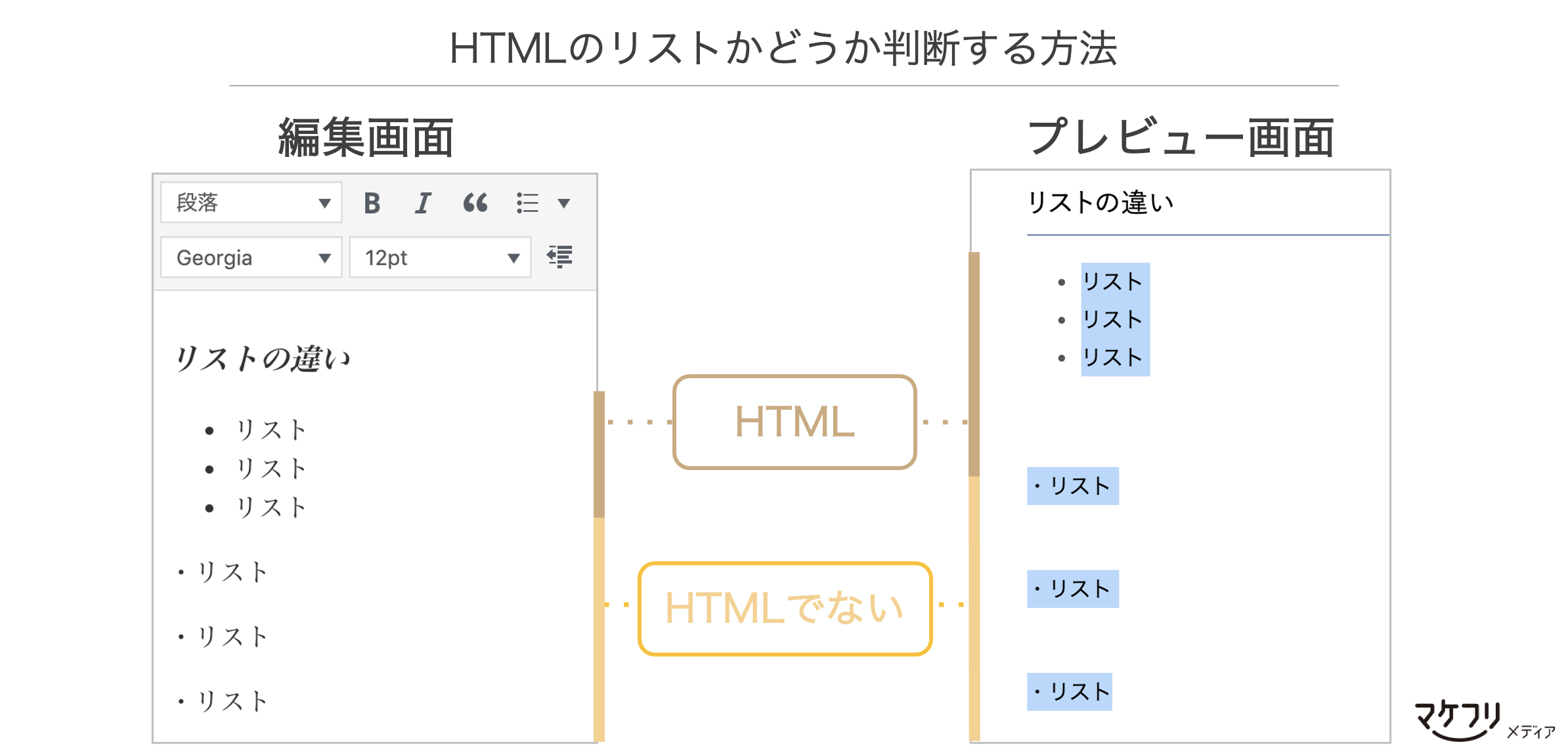
リストを作るときに「・(中黒)」を利用する担当者さまがいますが、特別な理由がない限り、HTMLのリストを利用しましょう。HTMLのリストを利用した方が見やすい上に、SEO的にもメリットがあります。自分が「・」を利用しているのか、HTMLのリストを利用しているのか分からなくなったときは、プレビュー画面でリスト部分を選択してみましょう。

リスト部分が選択できなければHTMLのリストを使用しています。逆に、選択できれば「・」を利用しています。
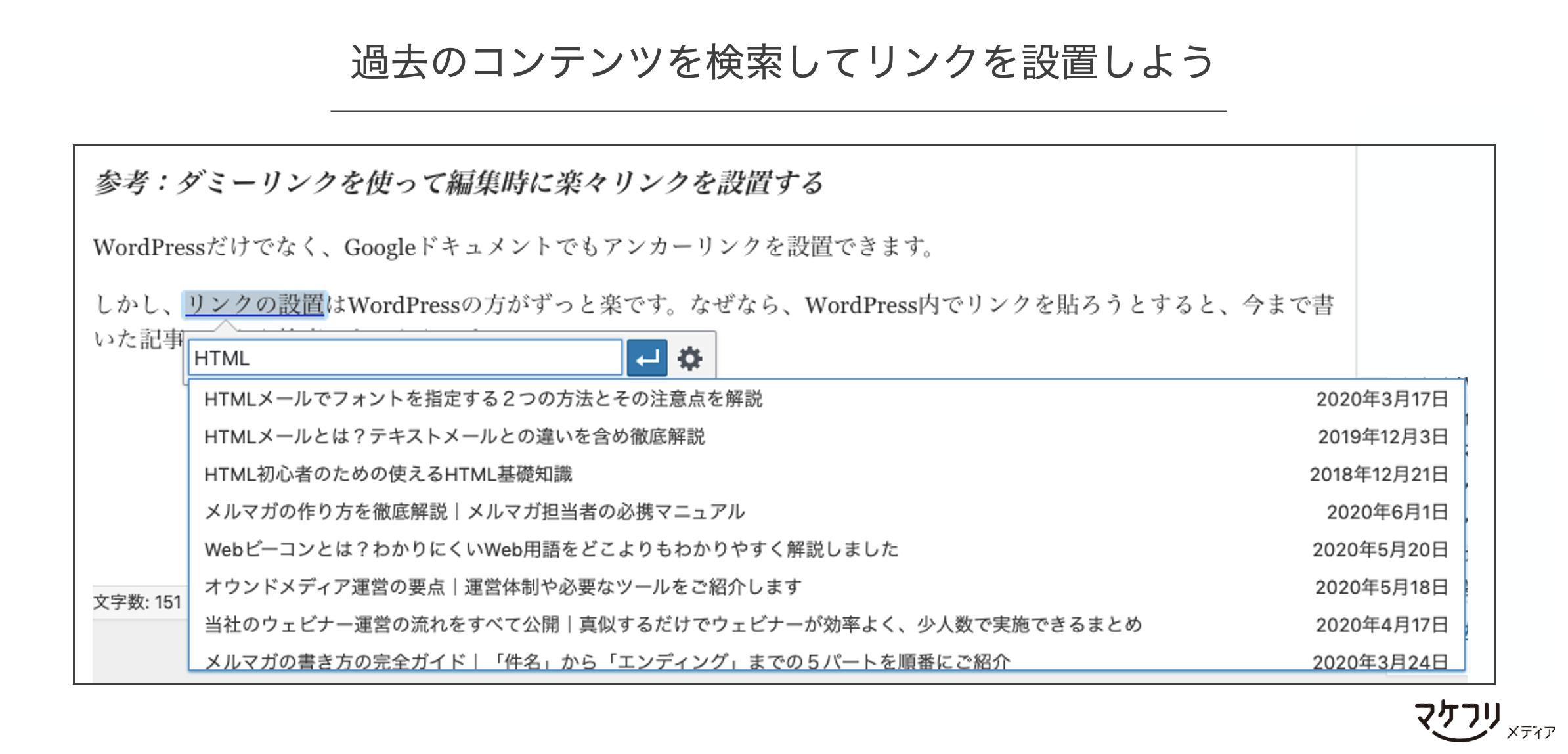
参考:WordPressのURL検索機能で楽々リンクを設置しよう
リンクの設置は、地味に時間がかかります。リンクさせたい記事のURLを、1つずつコピーするのは骨が折れます。しかし、内部リンクの設置は、SEO的な意味で(記事を検索上位に上げるために)とても大事な作業です。
WordPressの機能を利用すれば、内部リンクの設置作業を高速化できます。WordPress内で内部リンクを貼ろうとすると、過去に書いた記事の中から、URLをその場で検索できるのです。

これで、わざわざ記事URLを探してコピーしなくてよくなりましたね。
なお、リンクを貼る箇所は、目印としてダミーのリンクを貼っておくと、後からWordPress内のビジュアルエディタですぐにわかるので便利です。ダミーのリンクは、Googleドキュメントで記事を書くときに設置します。リンク先のURLには、aなどの適当な文字列を入れておきましょう。
手順4:画像を差し込む

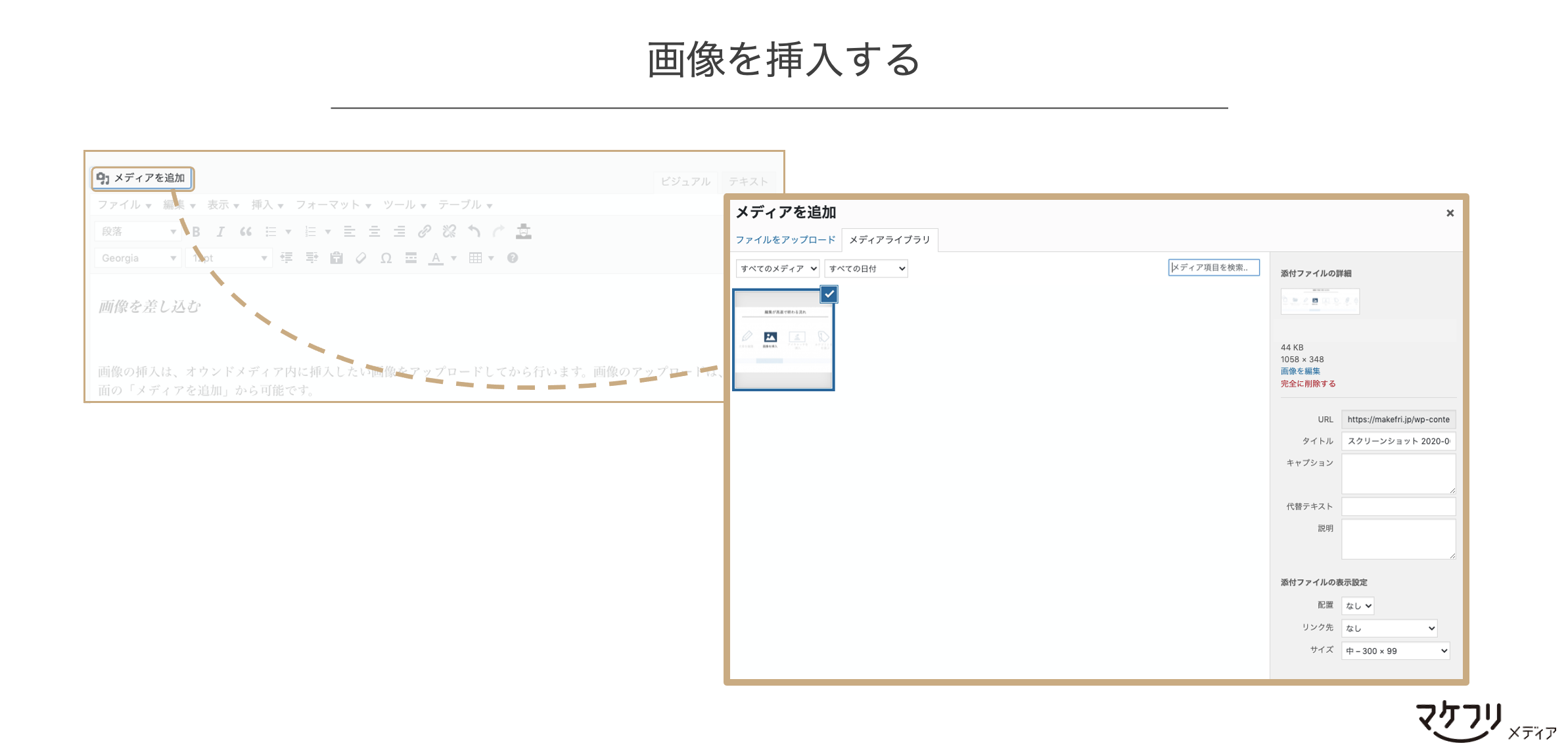
「メディアを追加」ボタンから「ファイルをアップロード」タブを開き、使う画像をWordPress内にアップロードします。アップロードした画像は、「メディアライブラリ」タブに格納されます。その後、画像を選択すればかんたんに記事に挿入できます。

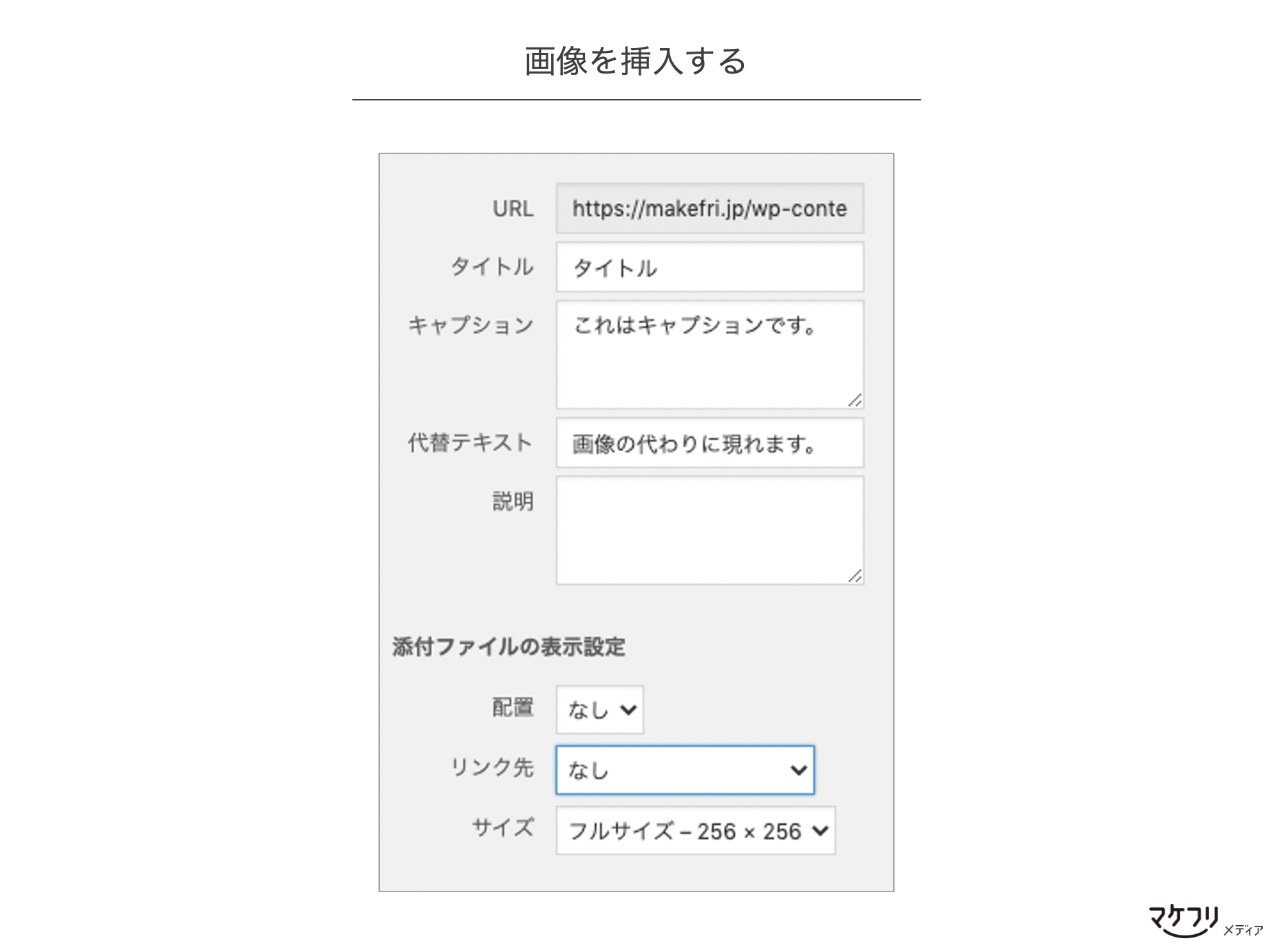
メディアライブラリには、下図のような設定画面があります。

「タイトル」は、画像の上にカーソルを合わせたときに出てくるテキストボックスのことで、「キャプション」は、画像の下に挿入する説明文のことです。「代替テキスト」は、何らかの理由で画像が表示されなかったときに現れるテキストです。
タイトル、キャプション、代替テキストの設定は必須ではありません。私たちも特に理由がなければ、設定していません。しかし、代替テキストだけは設定しておいてもよいでしょう。何らかの理由で画像が表示されなかった際、「何の画像が入っていたのか」だけでもわかれば、読者が記事を理解しやすくなります。
また、画像は、トリミング程度ならWordPress内で編集可能です。画像にリンク先を指定すれば、画像クリックで指定したリンク先に飛ばすこともできます。
画像の作成は、パワポでも充分可能です。専門的なソフトやツールは必要ありません。オウンドメディアで使えて、印象に残る画像を作りたいオウンドメディア担当者さまは、別記事「パワポでの画像作成をマスターし、Webコンテンツをレベルアップさせよう」をご覧ください。
使う画像は、一般的なオウンドメディアやブログの場合、縦横比が1:2くらいが理想的です。画像は、600px*1200pxくらいを目安に作成しましょう。
画像サイズが大きすぎると、ページの読み込みに時間がかかり、ユーザー体験を損ないます。そもそも、オウンドメディアの横幅を超える画像は自動で縮小されてしまうため、画像サイズを大きくしても意味がありません。
画像のファイルサイズの目安は、500KB以下を目安に考えておきましょう。500KBを超えるような画像は、tinypng.comなどのデータ圧縮サイトを活用し、圧縮しましょう。
手順5:アイキャッチを選定し、設定する

アイキャッチは、以下の2点に注意して選びましょう。
- 記事の内容と合致しているか
- オウンドメディアのトンマナと合っているか
「トンマナ」とは、「トーン」と「マナー」を合わせた言葉で、記事全体の雰囲気やルールを指します。私たちは、オウンドメディアのイメージに合うように、なるべく色味の少ないシンプルなアイキャッチを選んでいます。
アイキャッチを選ぶときは、チームメンバーに意見を仰いでみましょう。他のメンバーの視点を入れることで、アイキャッチがトンマナからずれる危険性を減らせます。
私たちは、アイキャッチに使う画像をadobe stockからダウンロードしています(有料)。アイキャッチ画像を選定するときは、自分の著作物でないことを示すクレジット表記が必要かどうかを注意しましょう。
ダウンロードした画像は、ファイルサイズが大きすぎることがあるので、適宜tinypng.comやsquooshなどのデータ圧縮サイトを活用してください。
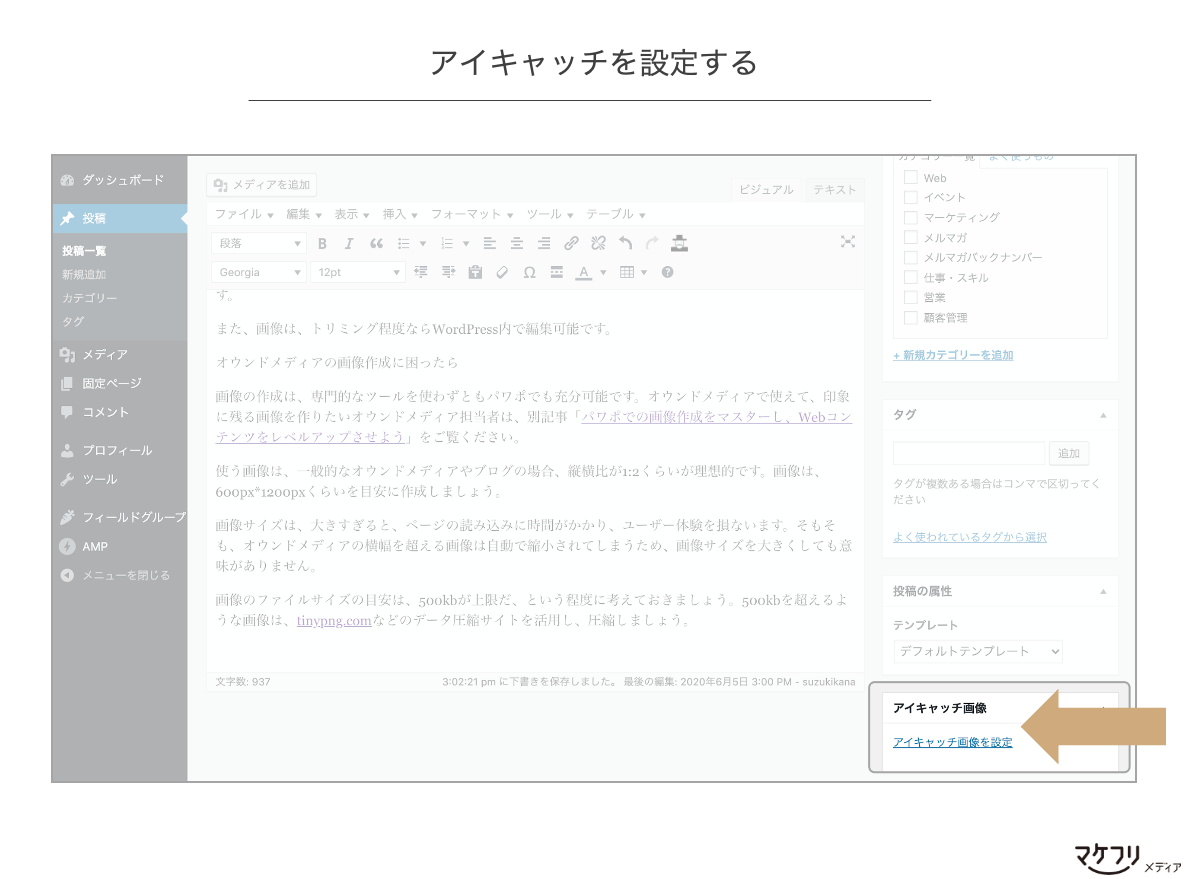
アイキャッチの設定方法は、編集画面右下の「アイキャッチ」のボックス内、「アイキャッチ画像を設定」をクリックします。

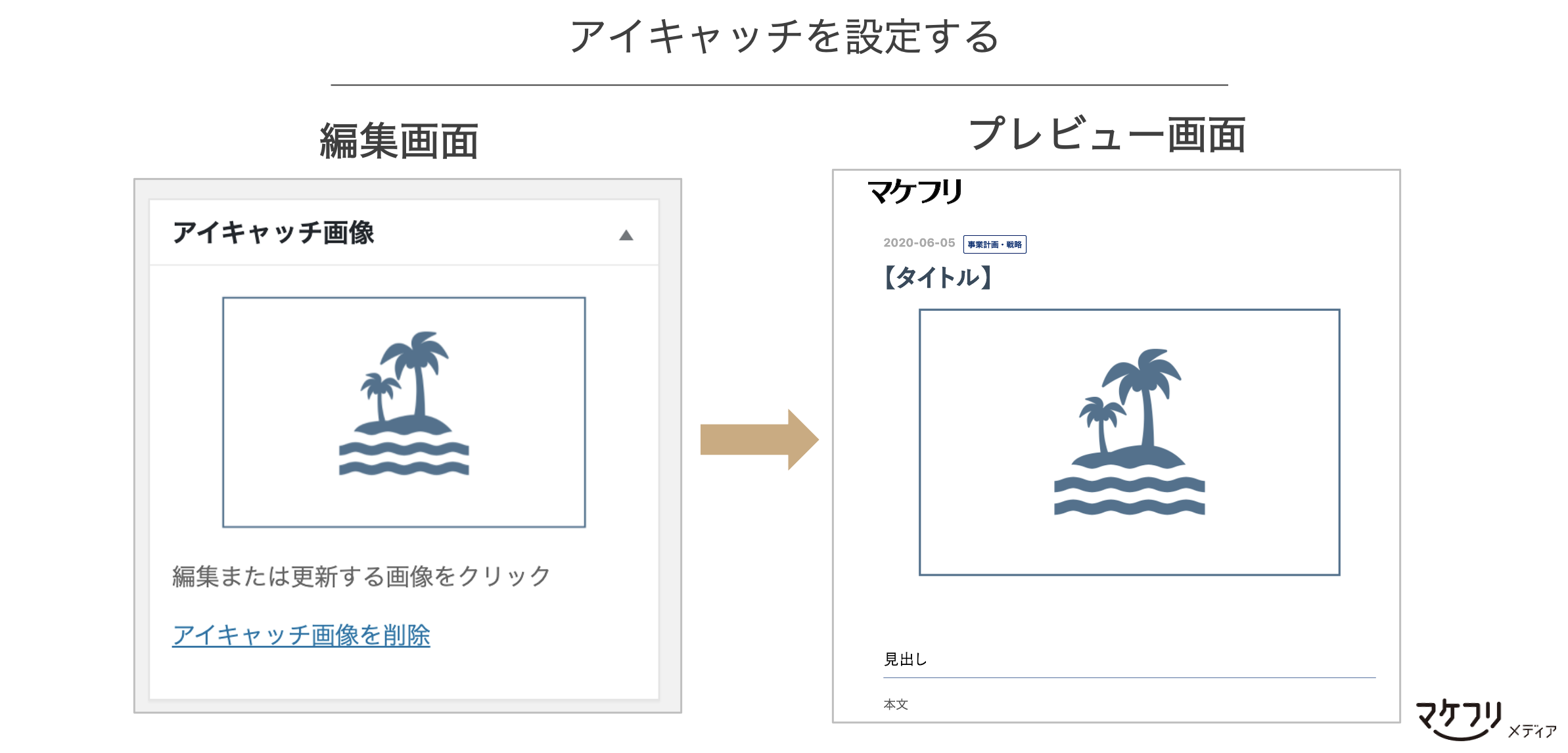
上記のボタンをクリックしたら、画像の挿入時と同様に、「ファイルをアップロード」タブを開き、使う画像をWordPress内にアップロードします。アップロードした画像は、「メディアライブラリ」タブに格納されます。その後、画像を選択すればかんたんに記事に挿入できます。

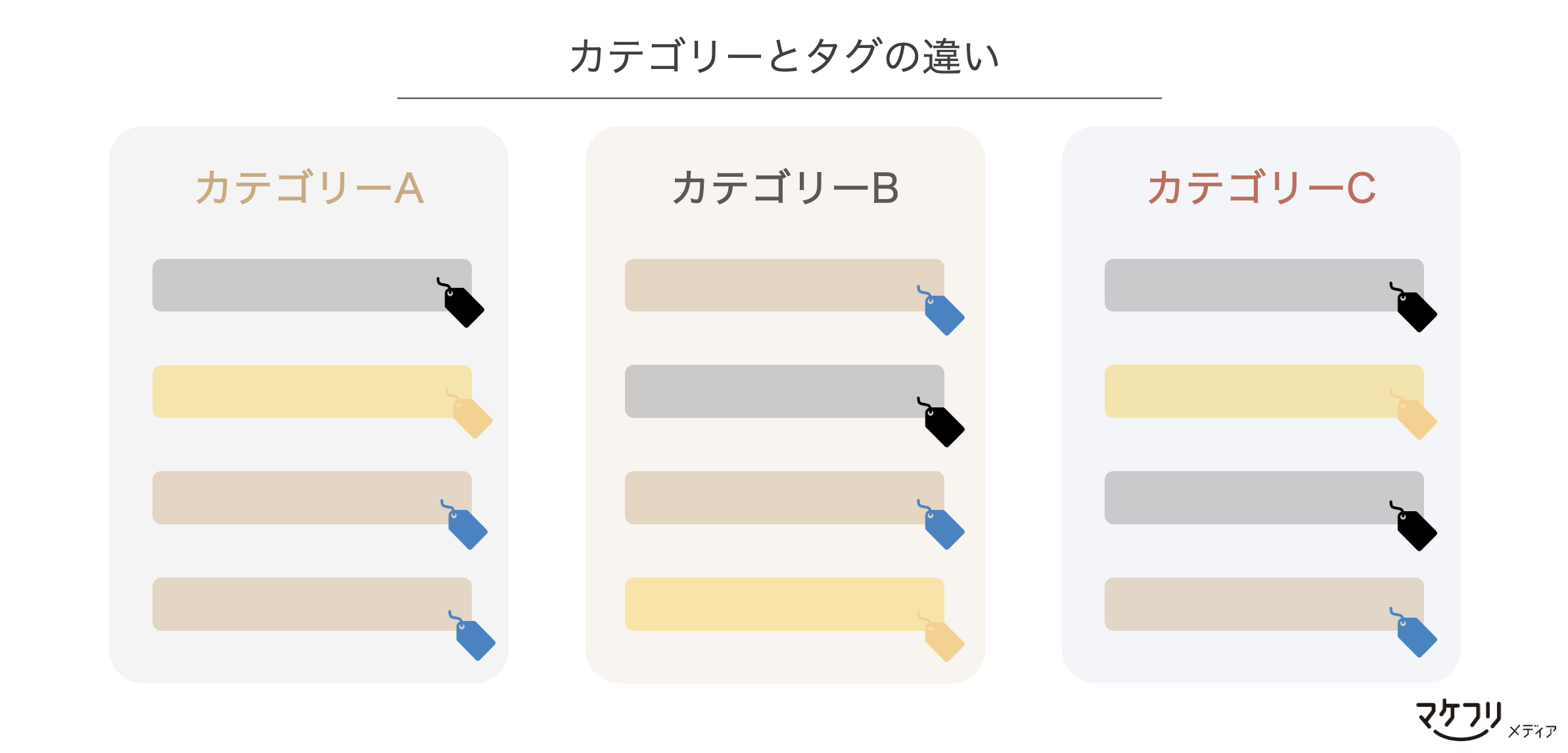
手順6:カテゴリーとタグを選ぶ

カテゴリーとタグを使うと、記事が整理され、読者が目的の記事に辿りつきやすくなります。1回の訪問で、さまざまな記事を見ていただけるように、カテゴリーとタグを設定しておきましょう。
まずは、カテゴリーとタグの違いを理解しておきましょう。両者の違いは、かんたんに言うと、括りの大きさです。カテゴリーは大きなくくりの種類分けで、タグはもう少し小さい種類分けです。
洋服を例に挙げるならば、カテゴリーは「ジャケット」や「ネクタイ」のような大きな種類分けです。タグは、「長袖」や「カジュアル」などの、そのアイテムの特徴をあらわす種類分けです。

カテゴリーとタグは、編集画面右側から設定できます。

初めてカテゴリーを作るときは、「+新規カテゴリーを追加」をクリックします。1度作ったカテゴリーは、今後新たに記事を執筆したときも編集画面でワンクリックで選択できます。
タグは、カテゴリー設定ボックスのすぐ下のボックスで設定できます。タグはカテゴリーのように選択項目は出ませんが、「よく使われているタグから選択」をクリックすると、使用頻度の高いタグが表示されます。
カテゴリーもタグも、無理に作る必要はありません。どちらも後から増やせます。カテゴリーやタグを増やしすぎてしまって、かえって目的の記事に辿りつきづらくしてしまうことは、初心者にありがちなミスです。
手順7:パーマリンクを設定する

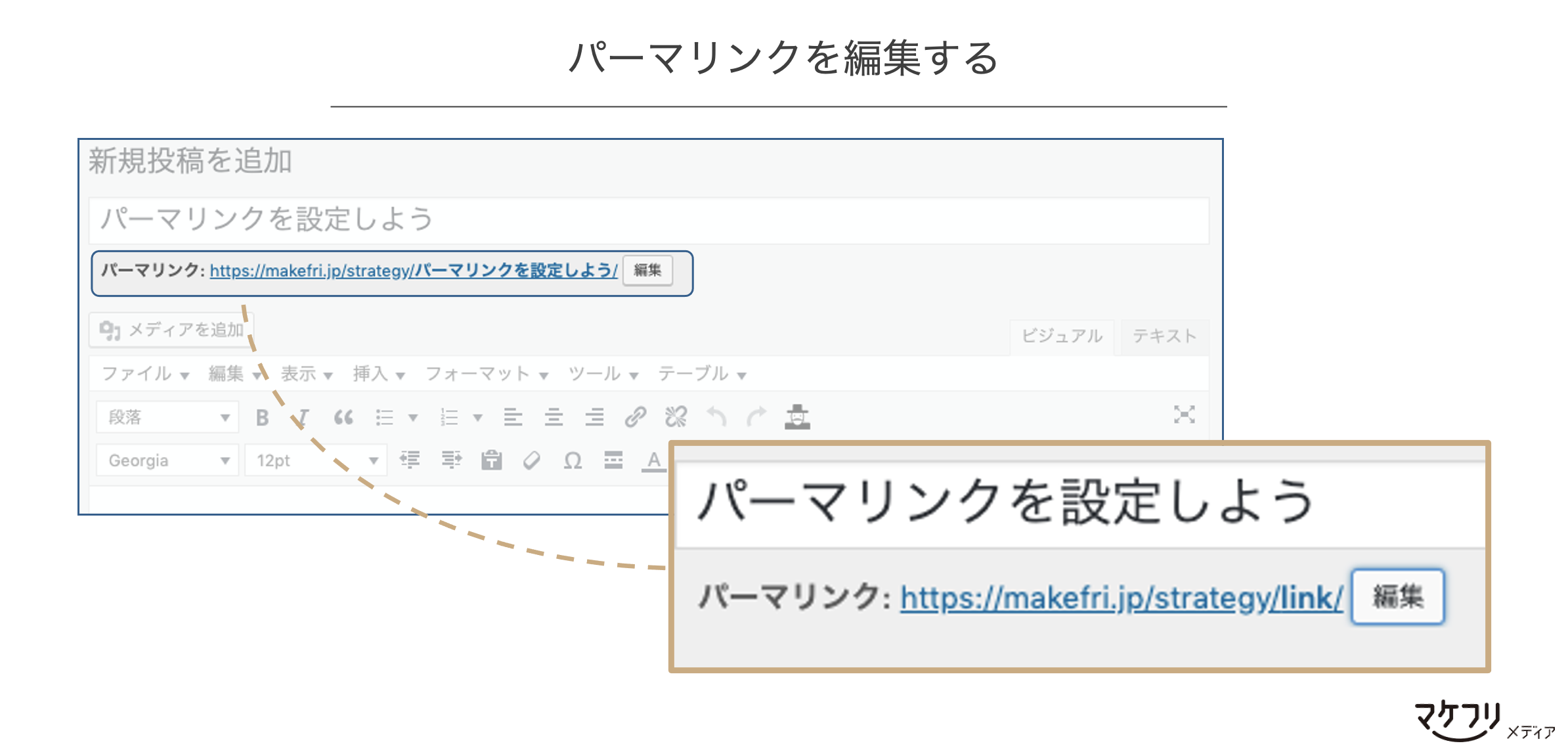
パーマリンクは、編集画面の「タイトル」の下に表示されます。前述のとおり、URLに日本語が含まれないように、パーマリンクを編集しましょう。

私たちのチームでは、その記事が含まれるカテゴリーの名前と、メディア全体での記事の通し番号を組み合わせたURLを設定しています。WordPressの左側に表示される管理メニューの設定ページからも、どのようなパーマリンクを使用するかを細かく設定できます。慣れてきたら、こちらからあらかじめ設定しておくことをおすすめします。
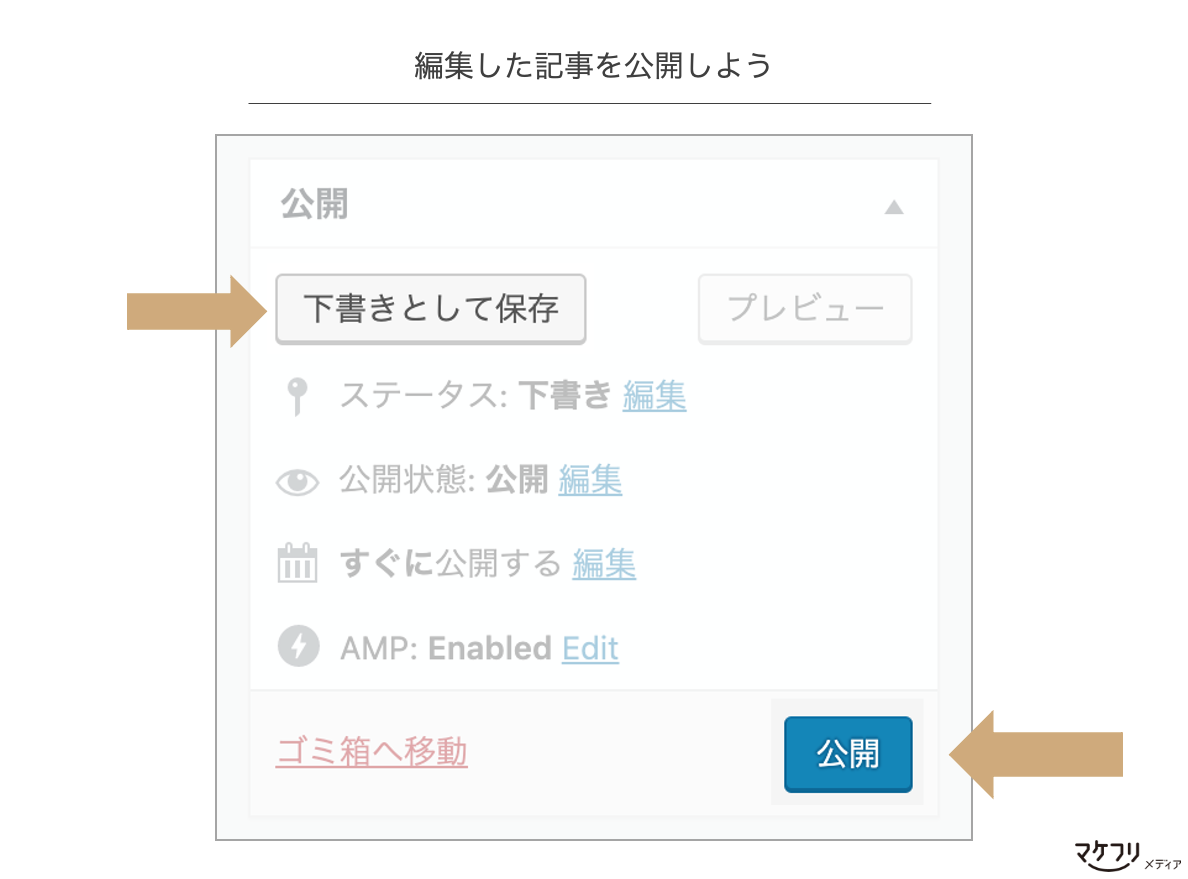
手順8:WordPressで編集した記事を公開する

編集し終わったら、編集画面右の「公開」ボタンをクリックするか、編集画面でダブルクリックすれば、すぐに記事を公開できます。しかし、これは裏を返すと、「誤って公開ボタンを押したり、編集画面でなんとなくダブルクリックをしてしまうと、意図せず公開状態になってしまう」ことを意味します。
誤って編集中の記事を公開してしまわないように、編集中は注意しておきましょう。

編集終了から公開までの理想的な流れは、以下の通りです。
- 「下書きとして保存」する
- 「プレビュー」画面を開き、編集者を含めたチームメンバーでレビューをする。
- 不自然な空行や画像サイズ、誤字脱字の修正を行う。
- 編集長がGOを出す
- 公開する
WordPress内で編集した記事は、チームメンバーに、不自然な空行がないか、画像の解像度は低くないか、などを最終確認してもらいましょう。
WordPressでの記事の投稿方法:知っておくと便利なHTMLタグ一覧
編集、投稿にHTMLの知識は必須ではありません。しかし、HTMLタグについては、WordPressで編集するのであれば知っておくと何かと便利です。HTMLの知識があれば、記事がうまく表示されないときに、すぐに原因がわかります。
HTMLタグには、始まりを示す<〇〇>という形と、終わりを示す</〇〇>という形があります。この2つに挟まれた文章には、HTMLタグで指定した書式が適用されます。
HTMLタグは、WordPress以外でも活用されています。HTMLについて基礎から学びたいビジネスパーソンのために「HTML初心者のための使えるHTML基礎知識」という記事をご用意しています。ご興味ございましたら、ぜひご覧ください。
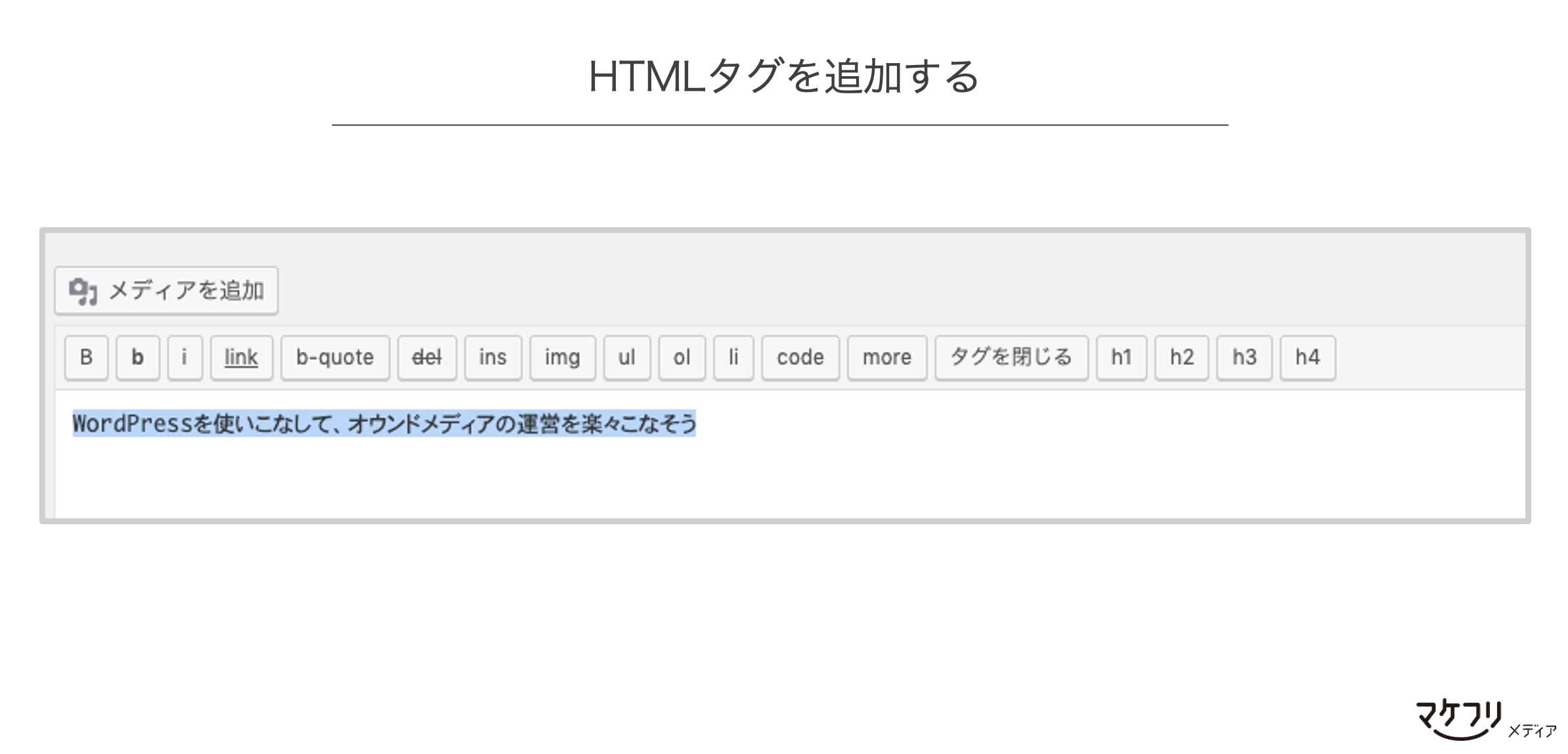
WordPress内でHTMLタグを書く場合は、テキスト編集画面の上部にある、ショートカットボタンが便利です。一度押せば始まりのタグが自動で書かれ、再びボタンを押すと終わりのタグが自動で書かれるようになっています。
または、HTMLタグを適用したい箇所を選択し、ボタンを押すだけで、選択箇所にHTMLタグが挿入されます。

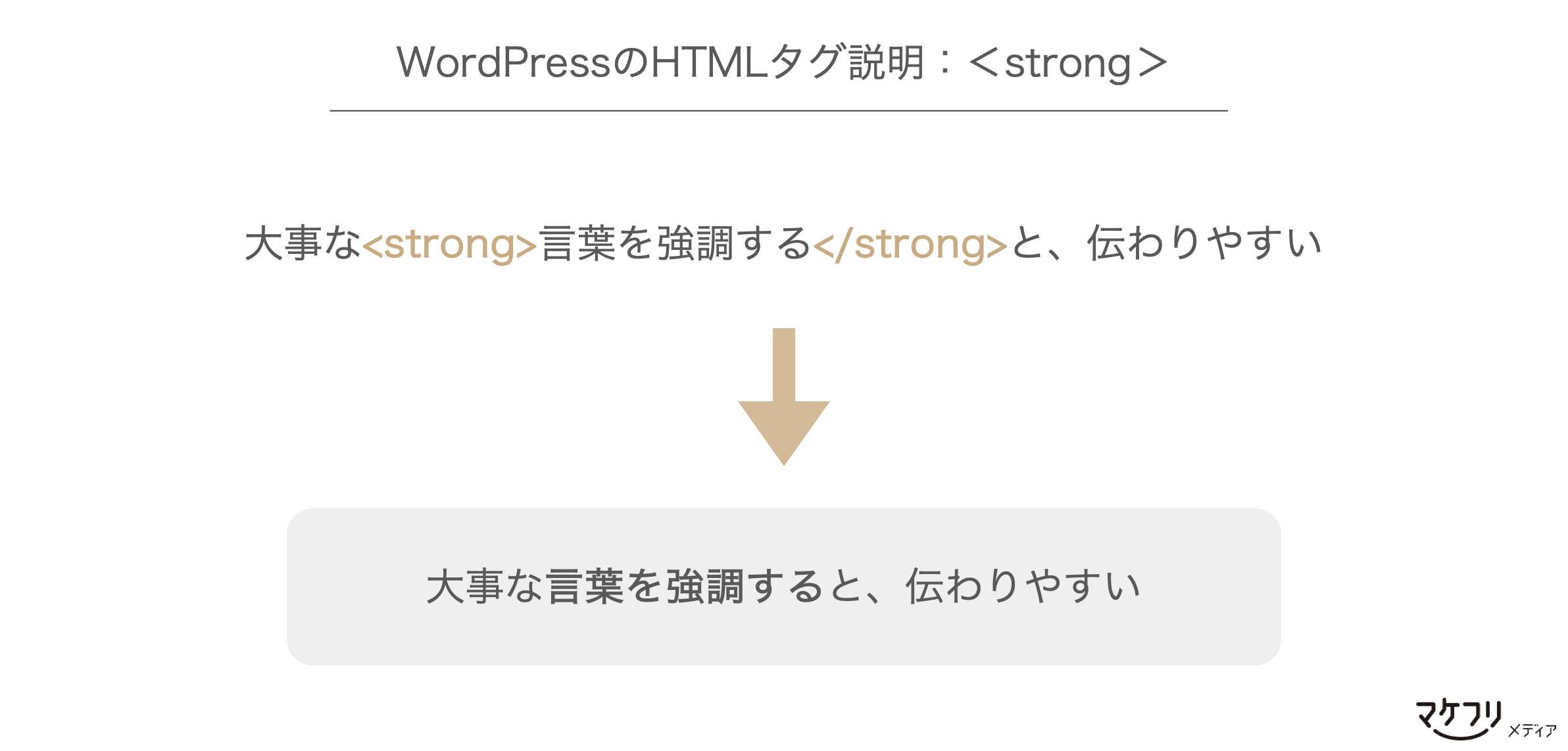
WordPressのHTMLタグ説明:<strong>

<strong>タグは、WordPressテキスト編集画面だと「b」のボタンに該当します。bは「bold」を意味し、選択箇所を太字にするHTMLタグです。
<strong>タグは、「bold」タグとほぼ同様の役割を果たします。<strong>タグは、強調したい箇所に使いましょう。
WordPressのHTMLタグ説明:<blockquote>

<blockquote>タグは、WordPressテキスト編集画面だと「b-quote」のボタンに該当します。<blockquote>タグは、引用や転載であることを示すHTMLタグです。
私たちは、<blockquote>タグを、引用だけでなく、段落全体の強調方法としても活用しています。
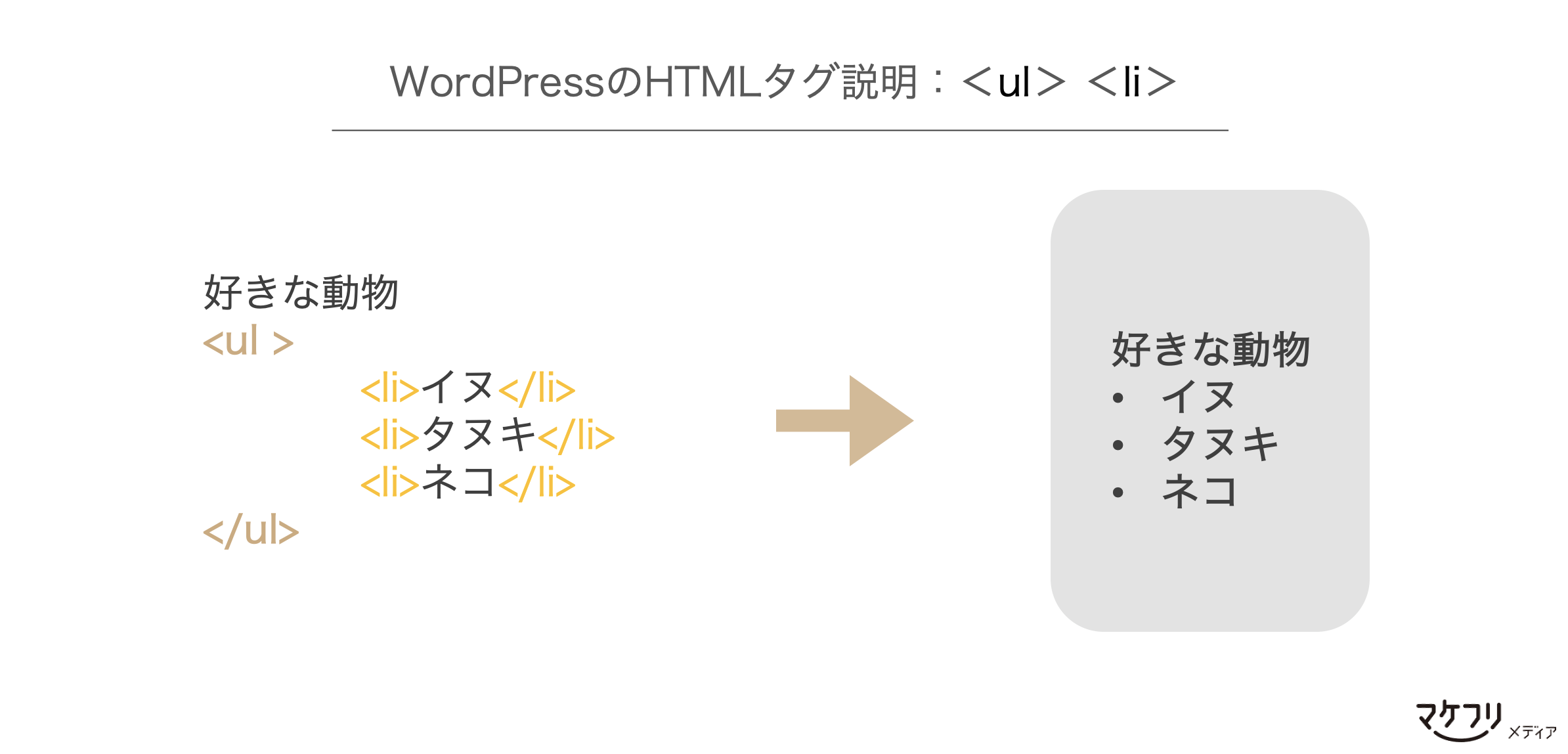
WordPressのHTMLタグ説明:<ul><li>
<ul>は、WordPressテキスト編集画面だと「ul」のボタンに該当します。<ul>タグは、Unordered Listの略で、順序のないリストを示します。
リスト化するには、リストにしたい場所を選択し、<ul> を押します。そしてリストにしたいそれぞれの項目を<li></li>で挟みます。

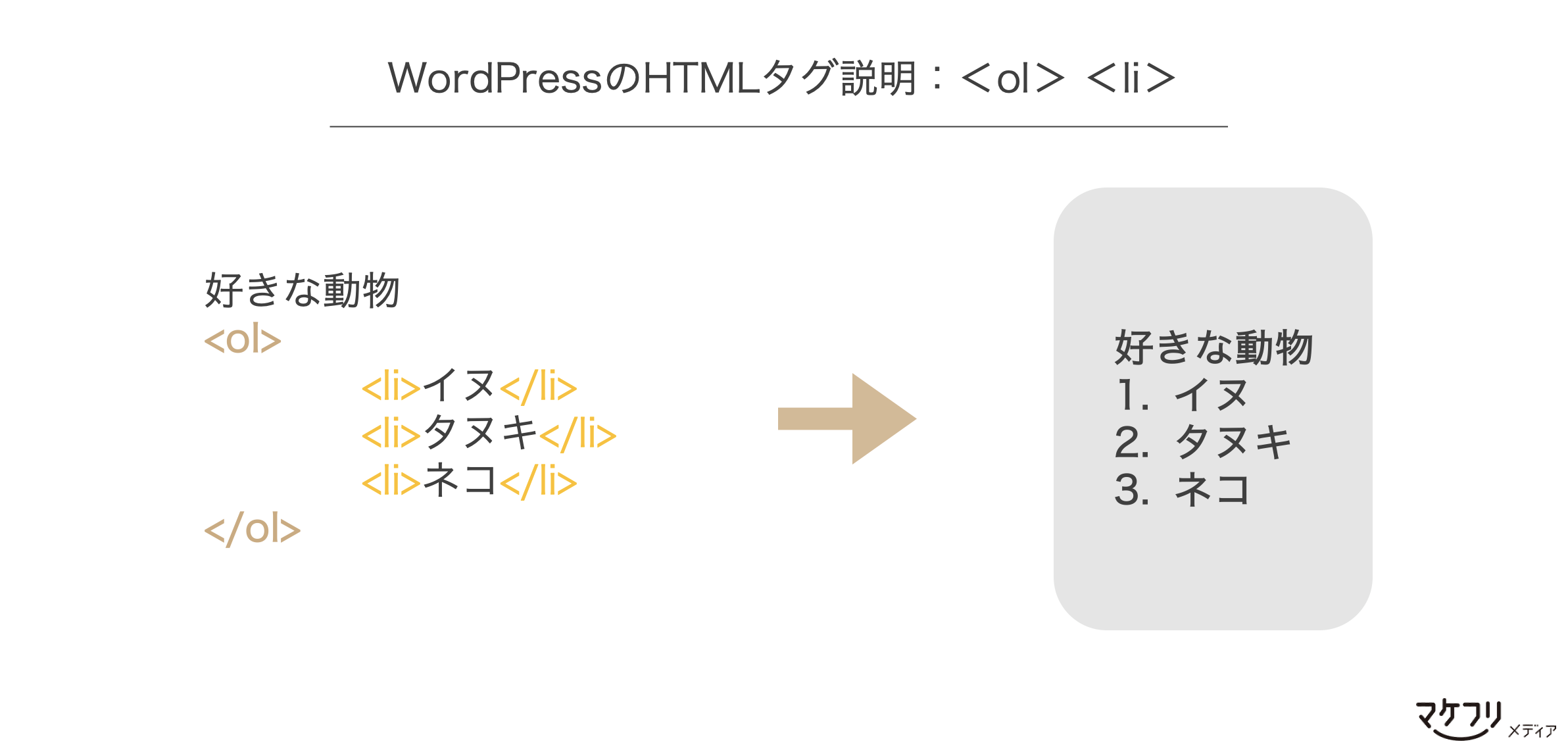
WordPressのHTMLタグ説明:<ol><li>
<ol>は、WordPressテキスト編集画面だと「ol」のボタンに該当します。<ol>タグは、Ordered Listの略で、順序のあるリストを示します。
リスト化するには、リストにしたい場所を選択し、<ol> を押します。そしてリストにしたいそれぞれの項目を<li></li>で挟みます。

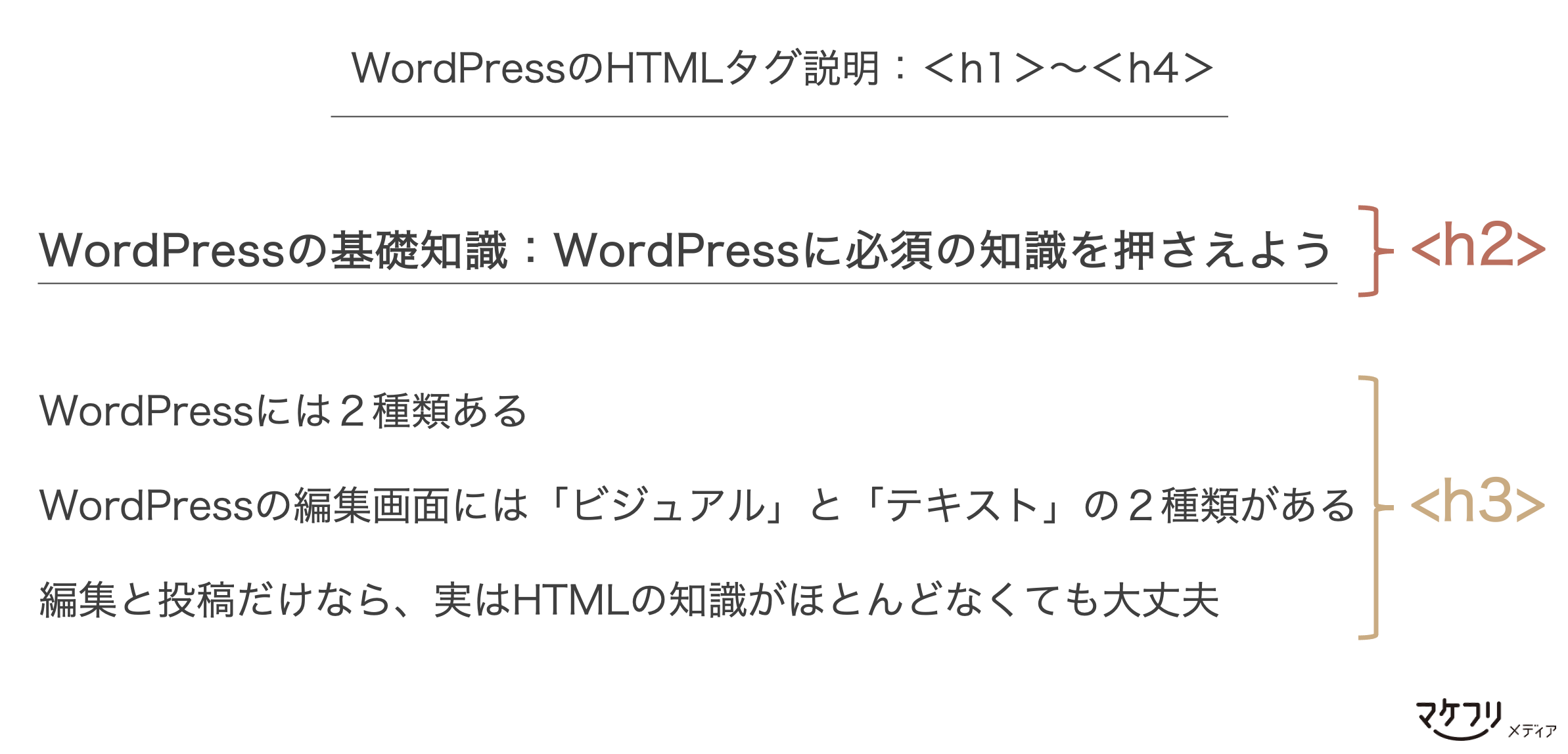
WordPressのHTMLタグ説明:<h1>〜<h4>
<h1>や<h2>、<h3>などのタグは「見出しタグ」と呼ばれます。
タグ内の数字が小さいほど、大きな見出しになります。参考までに、今回の記事の序盤の見出しと各タグをお見せします。

オウンドメディアの記事制作の流れを、「手元においていつでも見返せる」ように、1冊のeBookにまとめました。全ページ図解付きで、オウンドメディアの記事制作の流れを網羅的に学ぶにはぴったりの1冊です。「オウンドメディア 記事制作ガイドブック」のダウンロードはこちらから
※この記事は、2022年3月17日に更新しました。