Webビーコンとは?わかりにくいWeb用語をどこよりもわかりやすく解説しました

Webビーコンとは、かんたんに説明すると、「Webページやメールのアクセス解析を行うための方法の1つ」です。
この記事では、「これからWebマーケティングを始めるので、もう少しくわしく、でもわかりやすくWebビーコンについて説明してほしい」というみなさまに向けて、Webビーコンについて、なるべく専門用語を使わずにご説明します。
「よくわからない専門用語を調べてみるものの、その用語の説明にも専門用語が含まれていて、結局よくわからないままになってしまう…」
こんなご経験があるみなさまのために、どこよりもわかりやすく、Webビーコンについてまとめました。
「これからはじめる マーケティングオートメーション入門ガイド」をダウンロードする
この記事のもくじ
Webビーコンの概要
まずは、Webビーコンの概要を掴みましょう。Webビーコンでアクセス解析をする仕組みや、Webビーコンから取得できる情報をご紹介します。
Webビーコンとは
Webビーコンとは、WebページやHTMLメールのアクセス解析を行うためのプログラムです。プログラム、と聞くと難しく感じるかもしれませんが、ひとまずは「Webページやメールのアクセス解析を行うための方法の1つだ」と理解していただければ、まったく問題ありません。
ちなみに、Webビーコンの「ビーコン」とは、灯台やのろし、航空標識など、周囲になんらかのシグナルを発するものを指す言葉です。ユーザーがWebページを閲覧したというシグナルを、アクセス解析サービス側に送るイメージを持っていただけると、理解しやすいかもしれません。
Googleが提供する有名なアクセス解析サービス『Googleアナリティクス』は、Webビーコンのことをトラッキングコードと呼んでいますが、アクセス解析の仕組みは、これからご紹介するWebビーコンの仕組みと同じです。
Webビーコンでアクセス解析をする仕組み
ここでは、Webビーコンでアクセス解析をする仕組みを、図解を交えてご説明いたします。
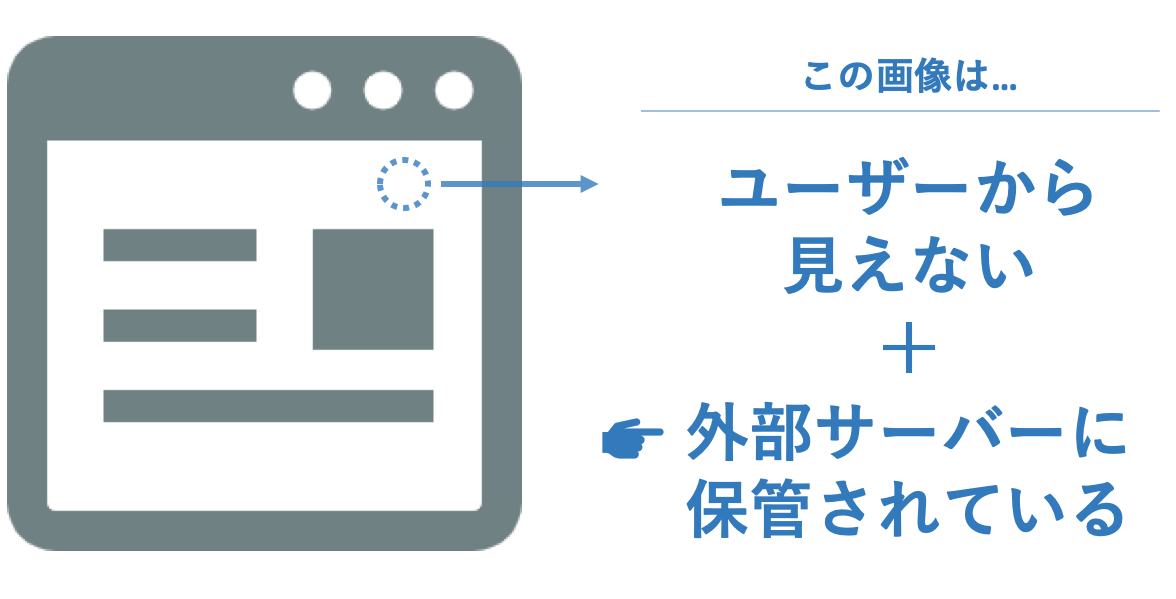
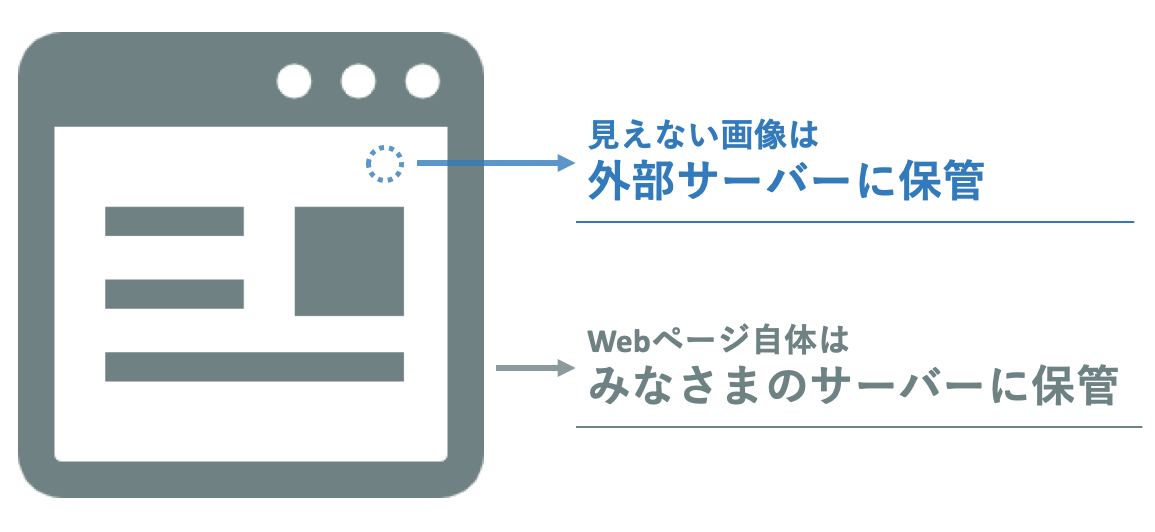
Webビーコンを設定すると、Webページになんらかの画像が表示されます。表示される画像は自由に設定できますが、1×1ピクセルの透明なGIF画像や、0×0ピクセルの「実際には表示されない画像」などの、Webページを訪問したユーザーからは見えない画像であることが一般的です。

Webビーコンで表示される画像には、「基本的にユーザーからは見えない」ことに加えて、もうひとつ理解しておきたいポイントがあります。それは、「表示される画像は、Webページがあるサーバーではなく、外部のサーバー(アクセス解析サービスを提供しているサーバー)に保管されている」という点です。

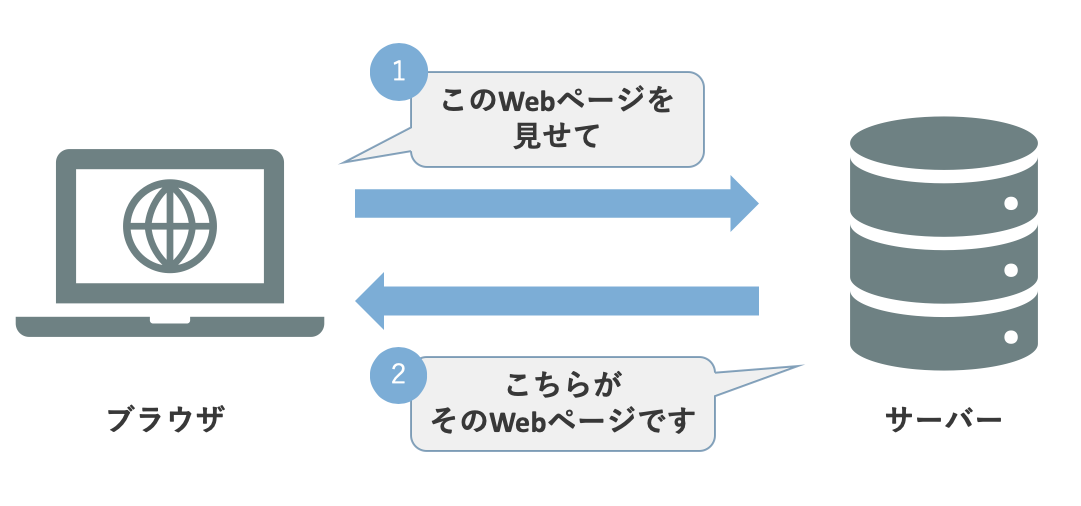
ここで一旦、サーバーについてかんたんにご説明します。サーバーとは、Web上のコンテンツを保管したり、サービスを提供したりするコンピューターを指す言葉です。とはいえ、なかなかイメージを掴みづらいですよね。サーバーの役割を、私たちがWebページを閲覧するシーンを例にとって解説いたします。
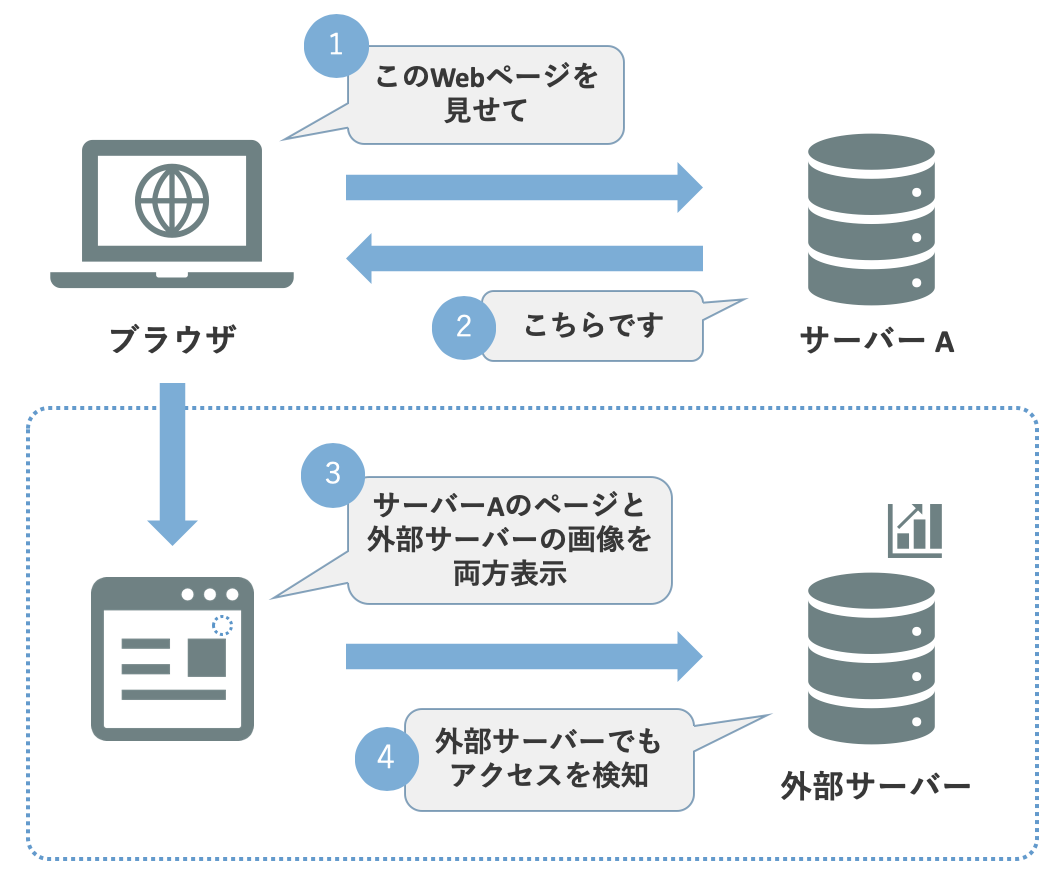
普段、私たちはブラウザ(Internet Explorer、Google Chrome、Safariなど)を操作してWebページを閲覧します。そのときに、ブラウザから、Webページが置いてあるサーバーに対して「このWebページを見せてください」と依頼しています。その依頼に対して、サーバーは「こちらがそのWebページです」と、Webページのファイルを渡してくれます。

サーバーは、Web上のコンテンツを保管し、ユーザーに提供する役割を担うコンピューターです。すべてのWebページは、なんらかのサーバーに保管されています。みなさまの会社のWebページは、みなさまの会社が利用するサーバーに保管されています。

サーバーについて大まかに理解したところで、Webビーコンの説明に戻ります。
Webビーコンを設定して表示される画像は、みなさまのサーバーではなく、外部のサーバー(アクセス解析サービスを提供しているサーバー)に保管されています。すると、ユーザーがWebページを閲覧したとき、みなさまのサーバーにあるWebページと、外部サーバーにある画像の両方が読み込まれます。

ユーザーがWebページを閲覧するとき、外部サーバーにある画像も読み込まれることで、外部サーバー側も、みなさまのWebページに誰かがアクセスしたことがわかり、アクセス情報を取得できるのです。

Webビーコンで取得できる情報
Webビーコンでは、名前やメールアドレスなど、個人を特定できる情報は取得できません。
Webビーコンで取得できる情報は、
- Webページを閲覧した日時
- 閲覧したページ
- IPアドレス
- 閲覧者のブラウザや端末
などです。
アクセス解析サービス側は、これらの情報をわかりやすく整理したり、閲覧回数をカウントしたり、情報をグラフで表示したりすることで、「アクセス解析サービス」として提供しているわけです。
アクセス解析サービスの利用者は、これらの情報をもとに、サイト改善を行います。
参考:マーケティングオートメーション『Kairos3 Marketing』でWebページ訪問者を特定できる仕組み
私たちが提供するマーケティングオートメーション『Kairos3 Marketing』では、見えない画像を表示する前に、少し複雑な処理を行うことで、サイト訪問者のリード情報とアクセス情報を紐づけています。Kairos3 Marketingでは、画像を表示する前に、閲覧者のブラウザにCookie(閲覧者のブラウザに保存される、閲覧履歴などを保存するためのファイル)を設定しています。
その上で、Kairos3 Marketingのサーバに送信するデータに「どのCookieの人がWebページを閲覧したか」という情報も含めるように、1人ひとり異なる画像を生成しています。画像を生成、と聞くと難しいですが、ひとまずは、「どのCookieの人がWebページを閲覧したか、という情報もわかるようになっているんだ」と理解していただければ十分です。
加えて、Kairos3 Marketingで配信したメールのリンクをクリックした方や、Kairos3 Marketingで作成したフォームに登録した方は、自動でリード情報とCookie情報が紐づくようになっています。Cookieとリード情報が紐づいた方がWebページを閲覧した場合、「このCookieの人が閲覧した=このリードが閲覧した」と判断できるため、「誰がWebページを閲覧したか」を特定できるのです。
Webビーコンを設定するための基礎知識
Webビーコンは、WebページのHTMLに、Webビーコンタグを記載することで設定できます。
とはいえ、HTMLも、Webビーコン「タグ」も、日常生活の中ではあまり使わない言葉です。この章では、HTMLとWebビーコン「タグ」について、なるべくわかりやすくご説明いたします。特にHTMLについては、これからWebマーケティングを実施する上で、知っておいて損はありません。
まずはHTMLについてです。
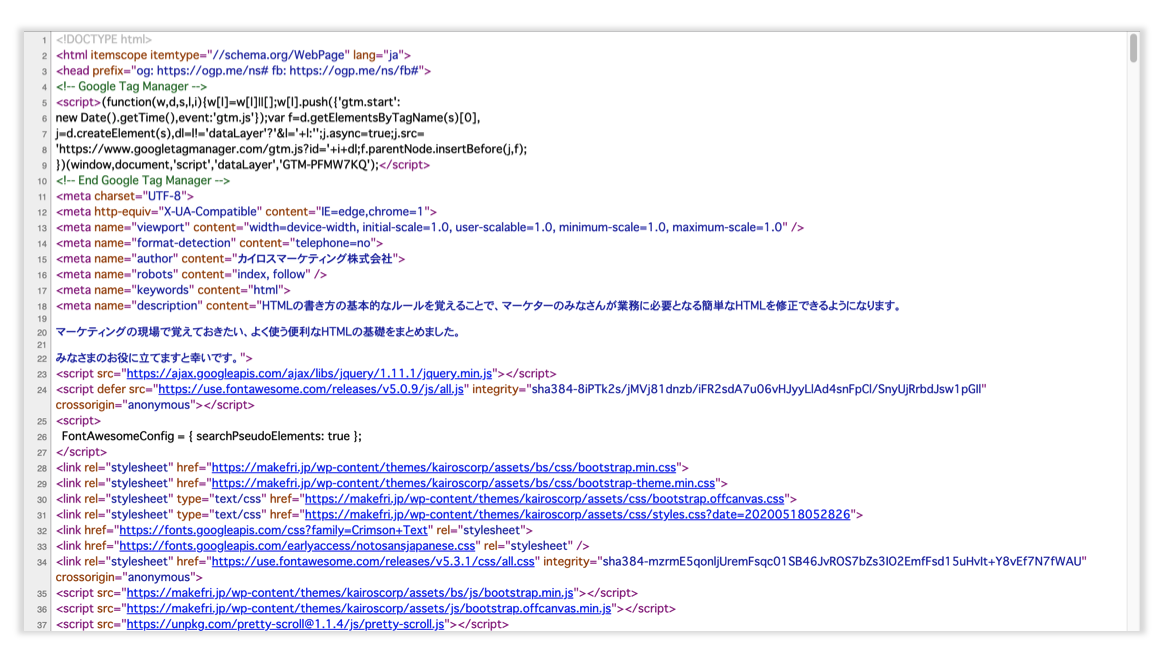
HTMLとは、Webページを作るための言語の1つです。しかし、「Webページは言語で書かれている」と言われても、直感的にはわかりづらいですよね。実はすべてのWebページは、このような文字列で作られています。

並んでいる記号やアルファベットは、ソースコードと呼ばれ、Webページの表示や動作を規定しています(正確には、この中にはHTMLだけでなく、CSSやphpという言語も盛り込まれています)。
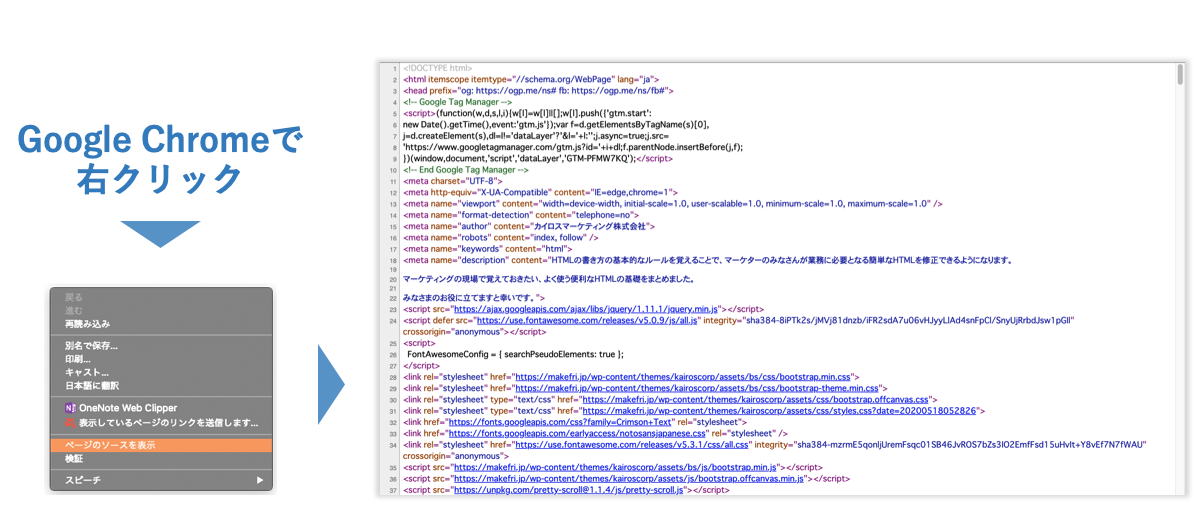
Webページのソースコードは、ブラウザからかんたんに見ることができます。あなたがGoogle ChromeでWebページを閲覧しているなら、Webページ上で右クリックをして、「ページのソースを表示」をクリックすると、表示しているWebページのソースコードが表示されます。

Webページを作るための言語であるHTML。その特徴は、「タグ」と呼ばれる「< >」で囲まれた文字列や記号を用いることです。たとえば、<br>のタグならば改行、<b>のタグなら太字、といった具合に、Webページの表示や構造を決めています。
ひとまず、「HTMLとはWebページを作るための言語で、タグと呼ばれる記号を使ってWebページの表示方法を決めているんだな」くらい理解していただければ十分です。
次にWebビーコン「タグ」について説明します。
Webビーコンタグとは、「Webページに画像を表示して、その画像が読み込まれたら外部サーバーにシグナルを送る」という動作を指示するタグ(「< >」で囲まれた文字列)です。
なお、「Webビーコン」という言葉だけで「Webビーコンタグ」を意味することもありますが、この記事では、両者の区別をわかりやすくするため、あえて「Webビーコンタグ」と記載しています。
HTMLとWebビーコンタグについて大まかに理解したところで、次の章でWebビーコンの設定方法を見ていきましょう。
Webビーコンの設定方法
Webビーコンは、WebページのHTMLのソースコードに、Webビーコンタグを記載することで設定できます。
一見難しそうですが、Webビーコンの設置は、アクセス解析サービス側から発行されたWebビーコンタグを、各WebページのHTMLソースにコピーアンドペーストするだけです。
みなさまが、WordpressなどのCMS(CMSとは、オウンドメディアのコンテンツ、つまり記事を管理するシステムのことです)を利用している場合、CMSからかんたんにWebビーコンを設置できます。
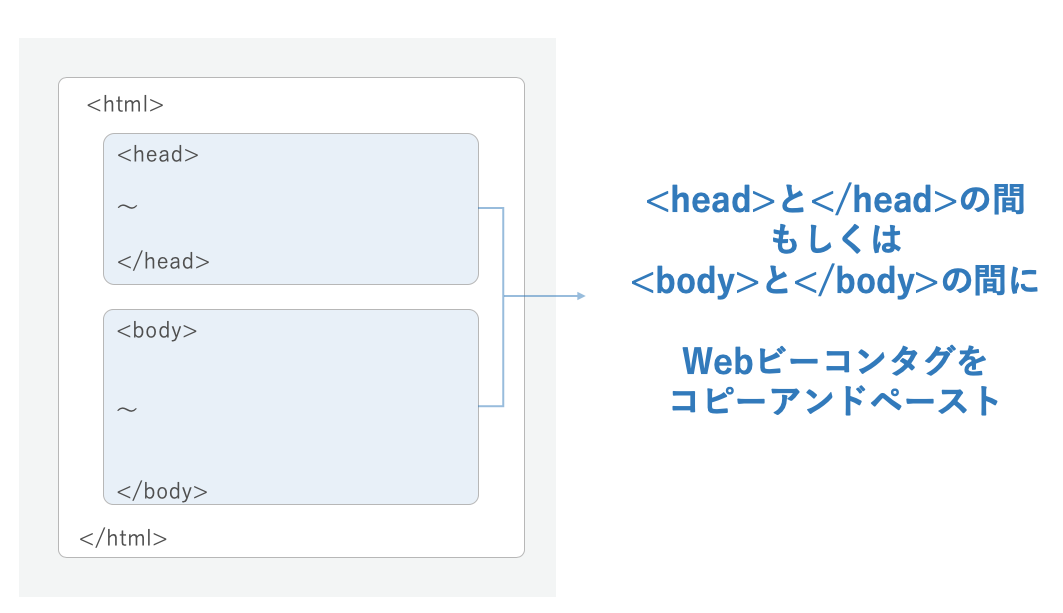
Webビーコンを貼り付ける場所は、HTMLソースの<head>と</head>の間や、<body>と</body>の間など、JavaScriptを読み込むことができる部分であればどこでも構いません。一般的には、bodyの最下部(</body>の直前)に設置すると、ページ表示が速いと言われています。

Webビーコンタグ設置するときの注意点は、アクセス解析をしたいすべてのWebページに、Webビーコンタグを記載することです。アクセス解析サービス側は、Webビーコンタグ記載していないWebページのアクセスを解析できないためです。アクセスを正しく計測し、サイト改善に役立てるためにも、すべてのWebページにWebビーコンタグを記載しましょう。
HTMLについてもう少し知りたい方は、ぜひ「HTML初心者のための使えるHTML基礎知識」の記事をごらんください。この記事ではあえて説明しなかった部分まで、網羅的にご説明しています。