メルマガ装飾の教科書|テキストメールのデザインの基本からテンプレートまで

メルマガの装飾は、メルマガの可読性を高めます。今回は、メルマガの装飾の基礎知識やテクニック、テンプレートサイトをまとめました。
みなさまのお役に立てれば幸いです。
この記事のもくじ
メルマガの装飾の基礎知識
この章では、メルマガを装飾する目的や、装飾すべき箇所などの基礎知識についてお伝えします。
メルマガを装飾する目的
メルマガの装飾をすると、見出しや署名などを本文と差別化できるため、メール本文が読みやすくなります。装飾を使って特定の箇所を強調でき、読者に注目してほしい部分を目立たせることも可能です。
特に、テキスト形式のメルマガでは、文字が詰まって見えたり、話題の変わり目が分からなかったりします。
読みにくいメルマガは離脱されやすく、メール内のリンクのクリック率の低下につながります。読みにくいメルマガが続くと、メールが開かれなくなっていき開封率の低下にもつながります。

一方で、過剰な装飾はかえって読者に悪い印象を与える場合があります。メルマガの装飾はメールを読みやすくするためのものであり、過剰すぎる装飾はその目的から逸脱してしまうためです。
メルマガで装飾すべき箇所
メルマガは、ヘッダー、リード文、見出し、本文、CTA(読者にクリックしてほしいリンク)、フッターなどの要素で構成されます。各要素を装飾で区切ることで、その役割の違いが読み手にも伝わるため、メルマガが読みやすくなります。
メルマガの装飾は、「要素と要素の間の区切りとして」「強調したい部分」にすることをおすすめします。
たとえば、メルマガのリード文などの本文内で強調したい部分などがあれば、メルマガに装飾をほどこしましょう。

メルマガの装飾に使える記号
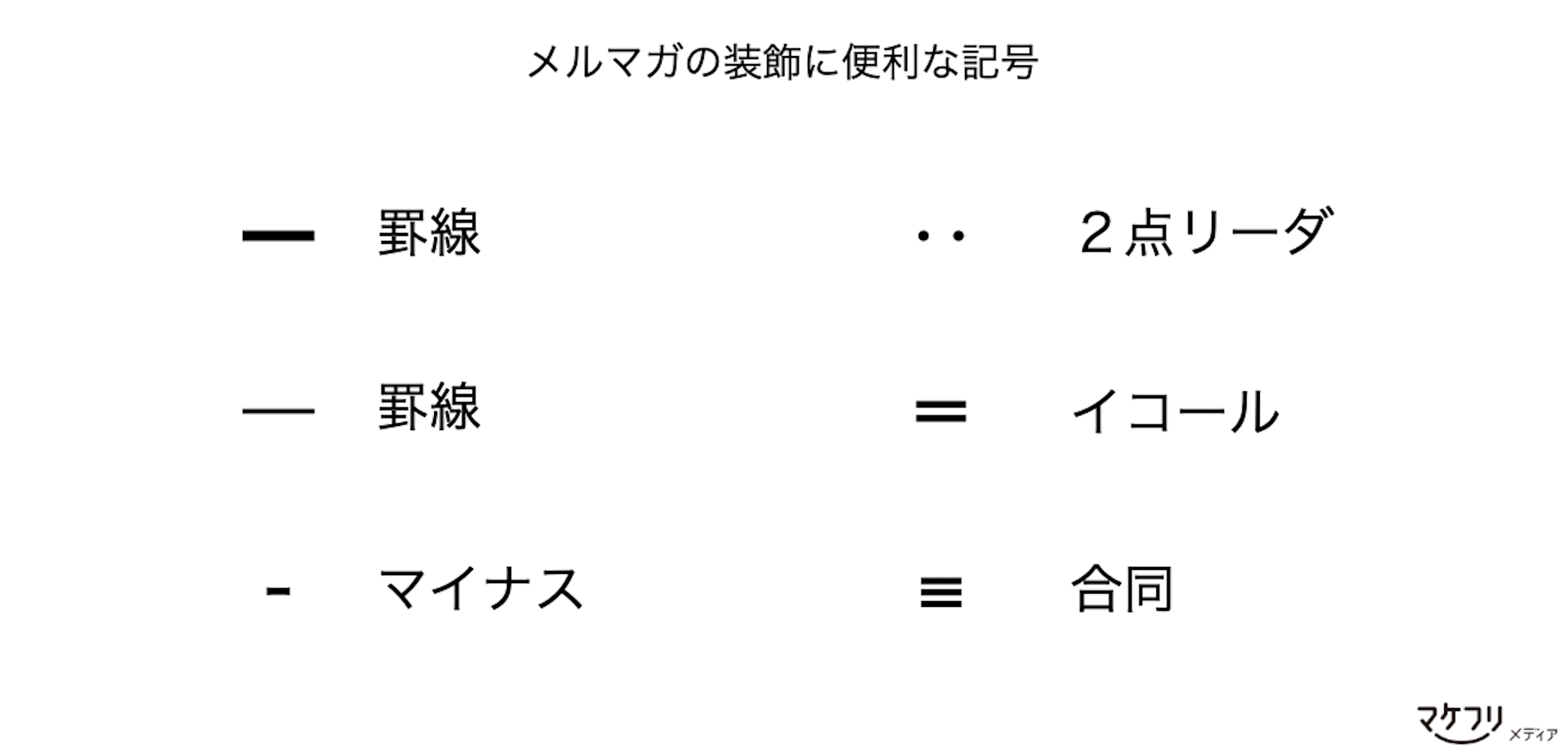
メルマガの可読性を高める記号には、下記のようなものがあります。端末やメーラー、フォントによって表示が異なる場合もあるため、プレビューやテスト送信メールなどで確認することをおすすめします。

罫線
━━━━━━━━━━━━━━━━━
────────────────────────
罫線
────────────────────────
—————————————————
マイナス
—————————————————
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
2点リーダ
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
=================
イコール
=================
≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡
合同
≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡
メルマガ装飾のテクニック
この章では、テキストに装飾でデザインを施すためのテクニックを3つご紹介します。
装飾は見やすくシンプルにする
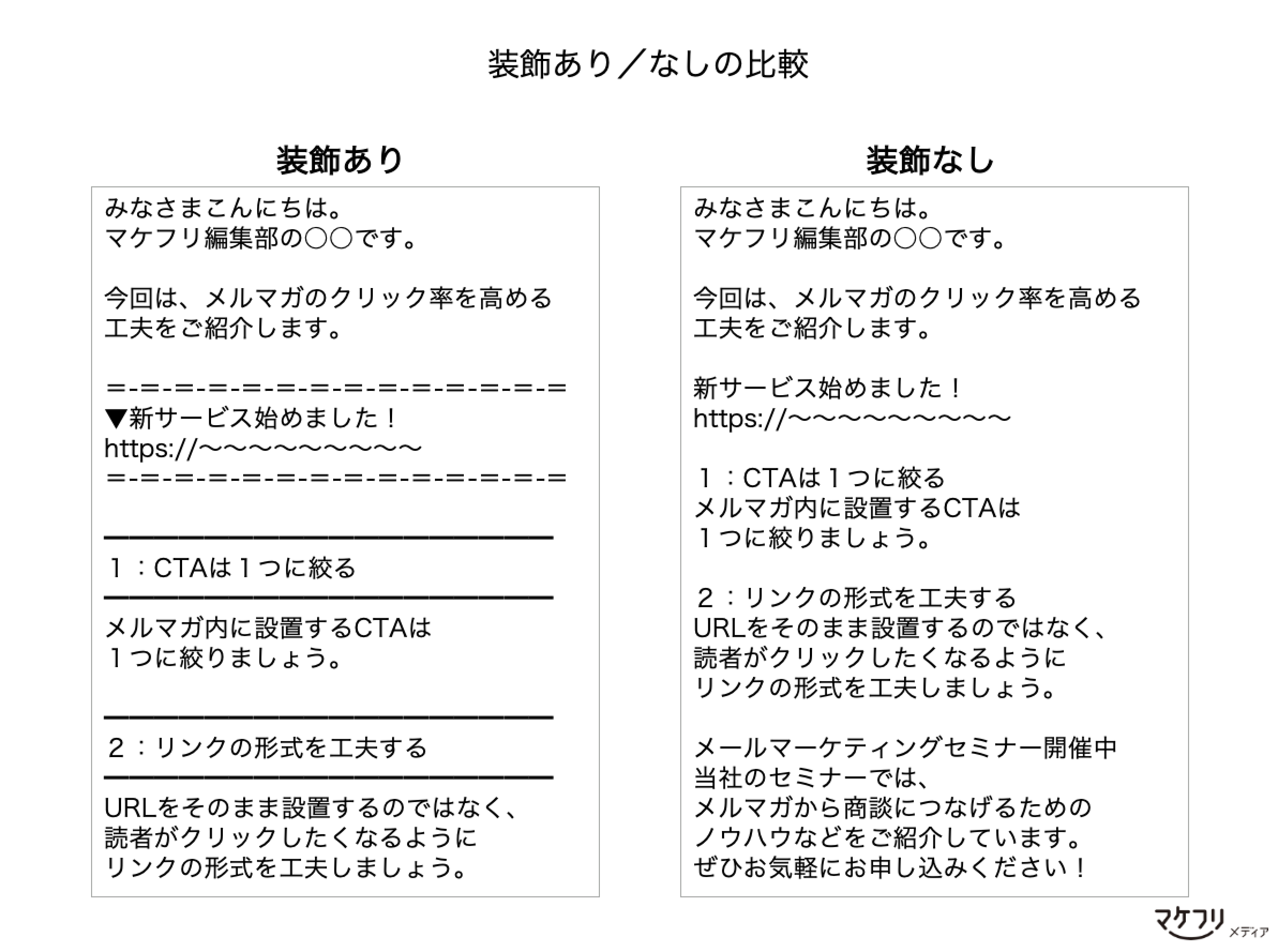
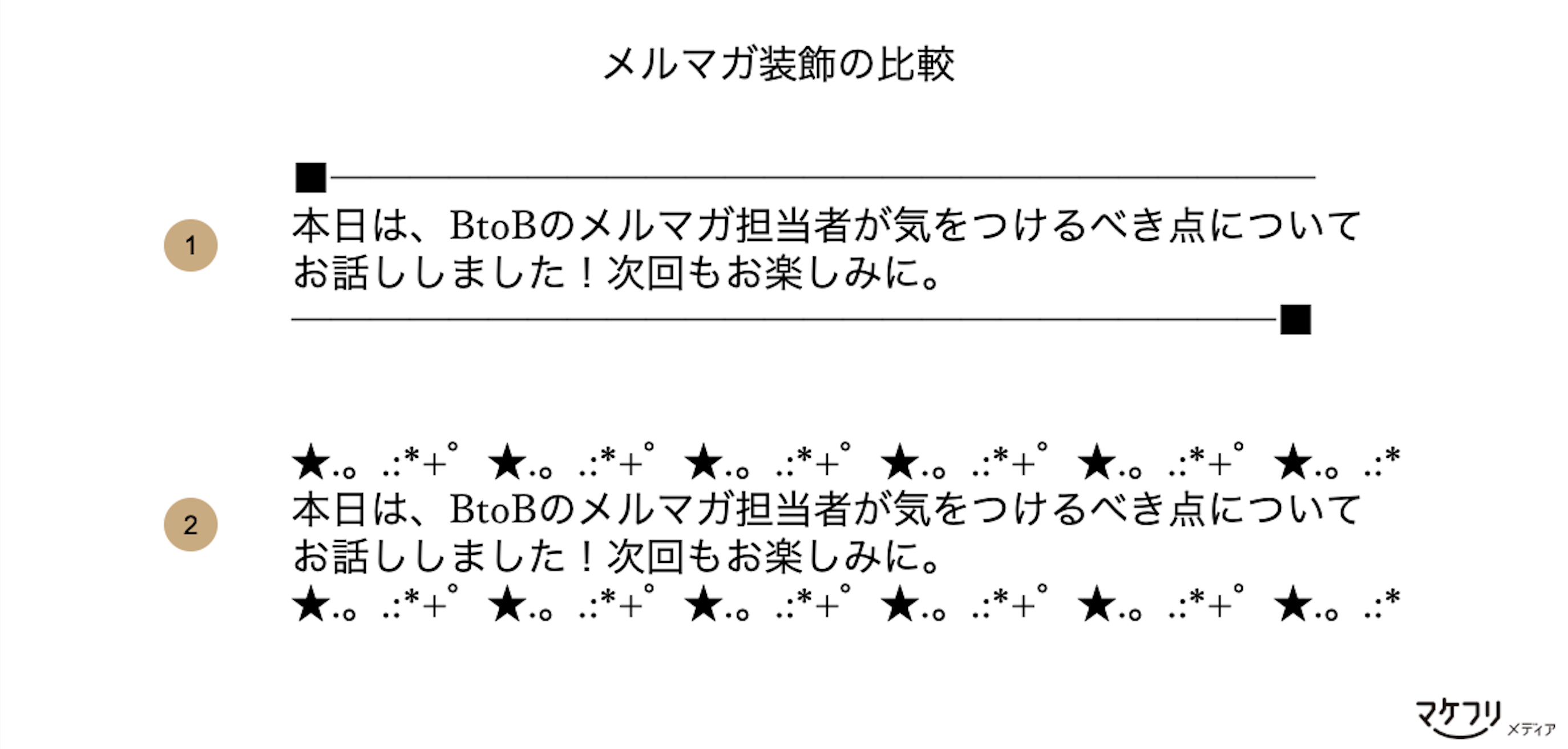
メルマガの装飾は、「見やすさ」を重視し、シンプルになるようにしましょう。メルマガの装飾の2つの例をごらんください。

1つ目の装飾は、シンプルな直線で装飾しており、文字と装飾の境がはっきりしています。
2つ目の装飾は、文字は読めますが、装飾と文字の境が分かりづらくなっています。これでは、文字に装飾で意味を持たせることができていないだけでなく、かえって読みにくくなります。
 コントラストで強調する
コントラストで強調する
本文内に連続して装飾をしたい場合には、コントラスト(強弱)をつけて区別しましょう。
キャンペーンの内容やリンクなど、強調したい部分に派手な装飾を施すと、読者にあからさまな印象を与えてしまいます。
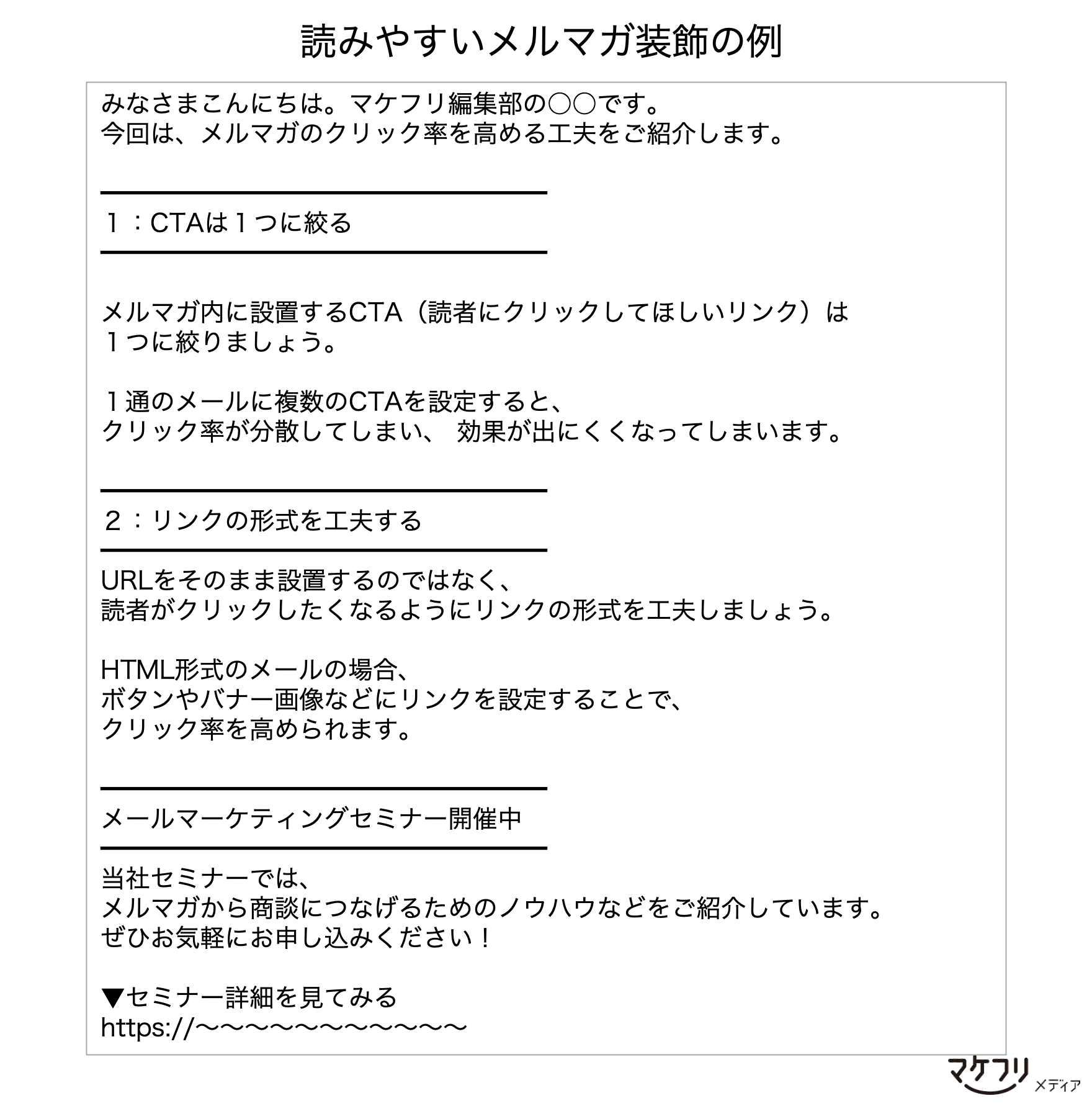
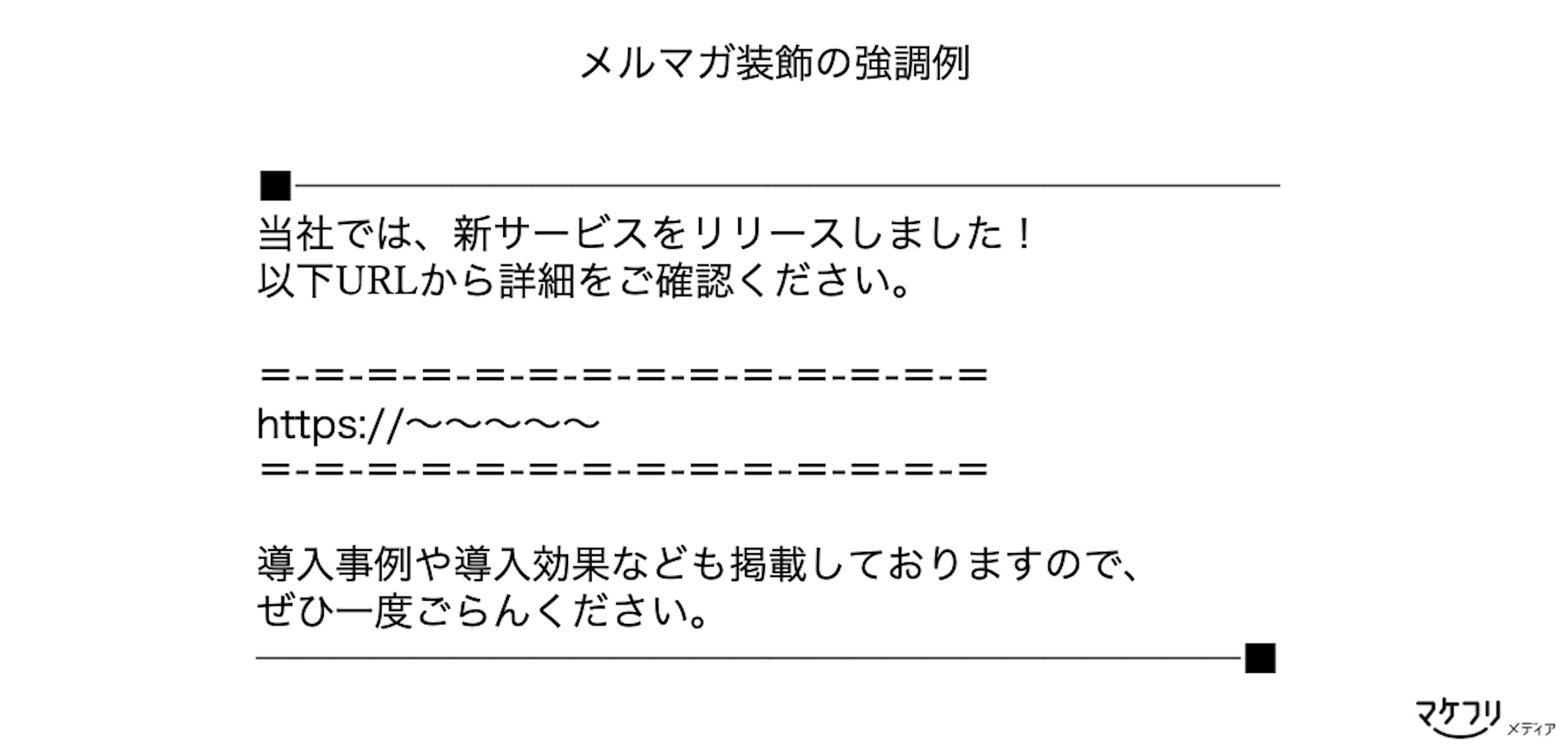
そこで、「装飾のコントラストを用いてキャンペーンの内容やリンクを目立たせる」というテクニックが使えます。以下の例をごらんください。

上記のメルマガ装飾の例では、シンプルな区切り線の中のリンクを、派手になりすぎない程度の装飾で囲んでいます。空白や改行とメルマガの装飾をうまく組み合わせて、視認性を保ちつつURLを強調できています。
1つのメールの中に強調したい箇所が複数ある場合などは、メルマガ装飾のコントラストをうまく活用しましょう。
重要な情報をファーストビューに設置し目立たせる
メルマガのヘッダーやタイトル部分、すなわちファーストビューは、多くの読者が最初に目にする部分です。メルマガのファーストビューには、そのメールのなかで一番伝えたいことや、読者にとっていただきたい行動(CTA)などを設置します。
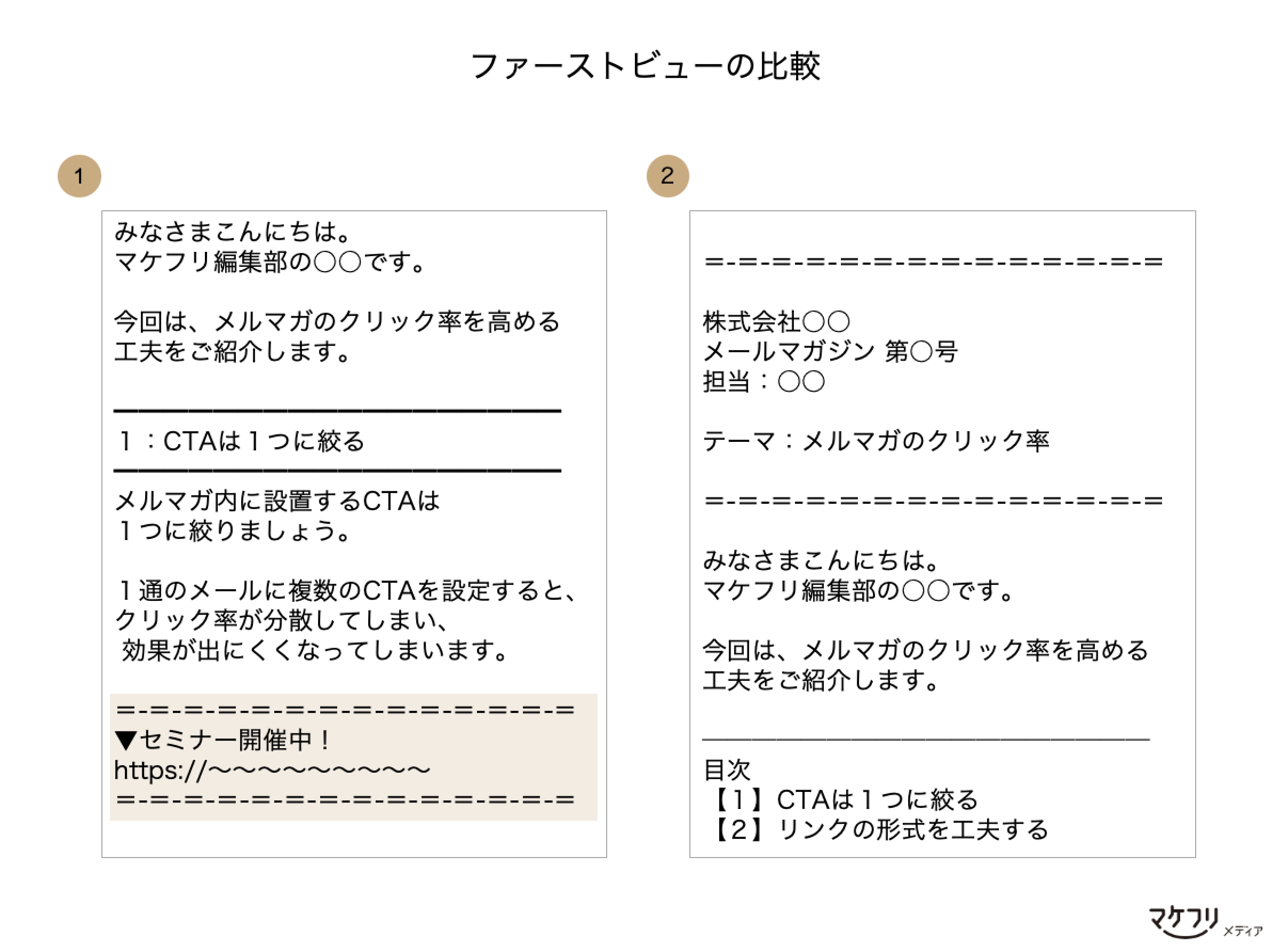
ファーストビューの装飾の例をごらんください。

1つ目の例では、無駄な改行をおこなっていないため、ファーストビューに新サービスのリンクが表示されています。
2つ目の例では、ヘッダーやタイトルの改行が多く、ファーストビューの大半を占めてしまっています。メルマガのヘッダーこそ装飾によって目立ちますが、一番見て欲しい新サービスのリンクはファーストビューに表示されません。
ファーストビューは見やすくシンプルな装飾で目立たせ、メルマガ読者の行動をうながす工夫をしましょう。
当社ではこれまでにメルマガを600回以上配信してきました。効果の出るファーストビューの書き方については「メルマガファーストビューとは?クリック率やCV率が向上する工夫をご紹介」にてまとめておりますので、あわせてごらんくださいませ。
参考:マケフリメルマガのメルマガ装飾
私たちマケフリ編集部が実際にお送りしているメルマガの装飾をご紹介します。ぜひコピーして使ってみてくださいね。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜▼◯◯◯はこちら▼
https://〜〜〜〜〜〜〜〜〜〜〜〜〜〜━━━━━━━━━━━━━━━━━━━━━━
見出し
━━━━━━━━━━━━━━━━━━━━━━
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜━━━━━━━━━━━━━━━━━━━━━━
見出し
━━━━━━━━━━━━━━━━━━━━━━
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜▼◯◯◯はこちら▼
https://〜〜〜〜〜〜〜〜〜〜〜〜〜〜━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
発行元:▲▲株式会社
〒000-0000 〜〜〜〜〜〜〜〜〜〜〜
https://〜〜〜〜〜〜〜〜〜〜〜〜〜
メルマガの装飾テンプレート集
メルマガの装飾の基本とテクニックについて紹介をしました。ここからは、メルマガ装飾がかんたんにできるテンプレートを掲載しているサイトをご紹介します。
メルマガdeco

メルマガdecoは、メルマガの装飾に使えるラインやパーツを無料提供しているサイトです。種類が豊富で、タイトルや署名なども扱っています。
ジャンルも「シンプル系」「かわいい系」「キラキラ系」など分かりやすく分類されています。
メルマガ+テンプレート

http://t-mailma.sub.jp/index.html
メルマガ+テンプレートも、メルマガの装飾に使えるラインやパーツを無料で提供しているサイトです。用途別、デザイン別など、細かくジャンル分けされているので、目的の装飾を見つけやすいでしょう。
メルマガ用テキスト素材集

https://landhere.jp/services/etc/mrmaga.php
メルマガ用テキスト素材集には、他にはない、独自性の高いメルマガ装飾が揃っています。吹き出しなど、特に強調したい部分に使える目立つ装飾も多く掲載されています。
HTMLメールのメルマガのテンプレートについては「メルマガのデザインはこれで完璧!メルマガテンプレート活用術とデザインギャラリーまとめ」でまとめてございます。ご参考になれば幸いです。
メルマガ装飾の注意点
この章では、メルマガの装飾の注意点についてご紹介します。
メルマガの装飾では機種依存文字の文字化けに注意しよう
メルマガの装飾には、環境依存文字(機種依存文字)が含まれていることがあります。会社のパソコンでは読めるのに、私物のiPhoneだと文字がうまく表示できないといった場合には、機種依存文字による文字化けが起こっている可能性があります。
メルマガを送信する際には、テスト配信や外部のチェックサービスによって、文字化けしていないかを確認しましょう。
環境依存文字をチェックする際は、環境依存文字の有無をチェックする無料のサービスもあります。
メルマガのフォントは、送信側が選べない
メルマガの装飾が崩れてしまっている場合は、テキストのフォントの影響が考えられます。
テキスト形式のメルマガでは、メルマガ送信側が表示するフォントを指定することはできません。メルマガ受信側のソフトで設定したフォントで表示されるためです。
HTMLメールでメルマガを装飾する場合にはフォントを指定できますが、受信者が受信したメルマガでは別のフォントで表示されているという場合もあります。HTMLメールで指定されたフォントが受信者の環境に無かったり、受信者が環境設定でフォントを指定している場合です。
対策としては、よく使うメジャーなフォントで試すことが挙げられます。また、本記事で紹介したシンプルな線形の装飾で、メジャーなフォント上で崩れないようにメルマガ装飾を組んでおきましょう。
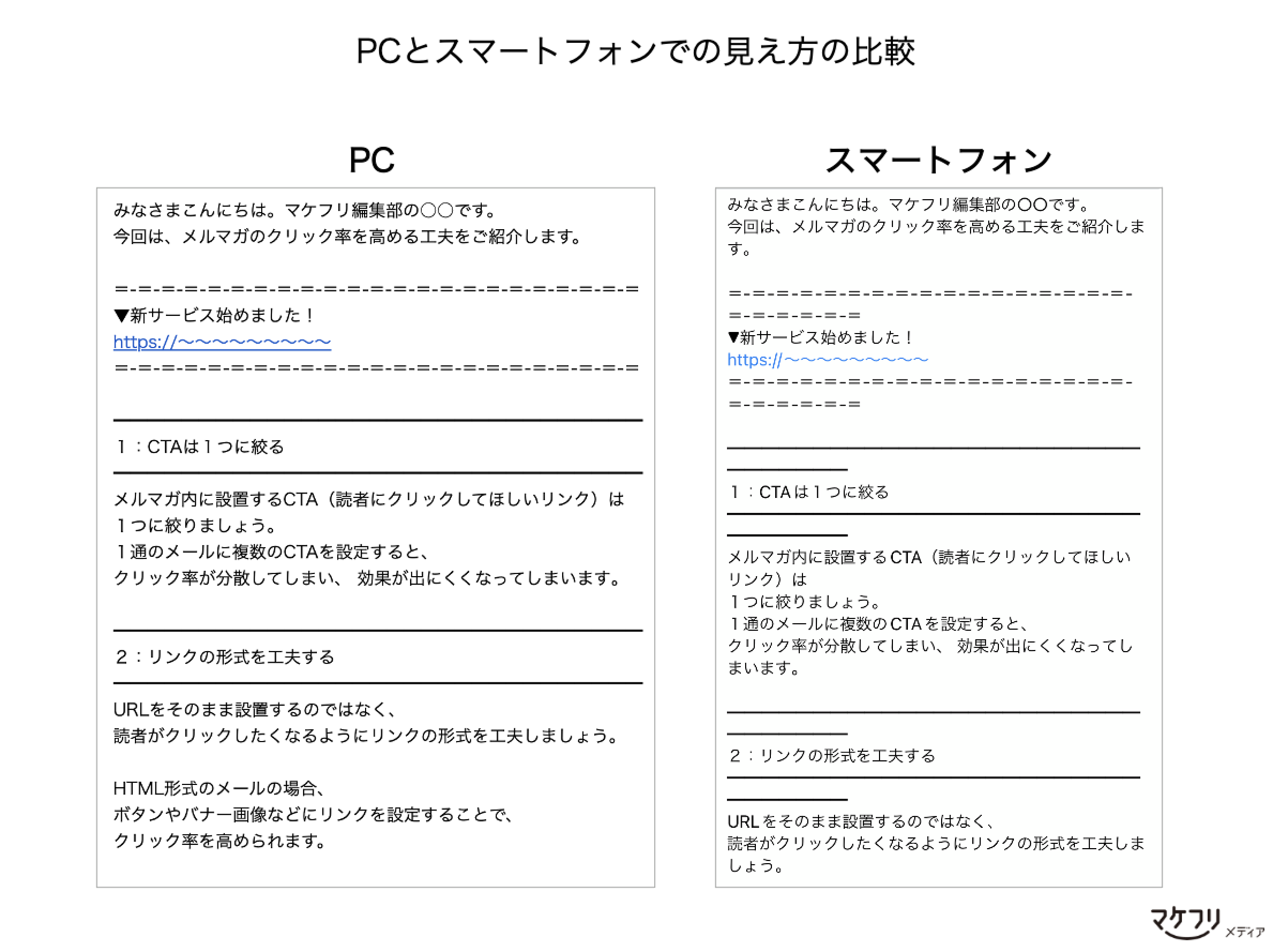
スマートフォンでの表示もあわせてチェックする
メルマガを送信する際には、スマートフォンでの表示もあわせてチェックするようにしましょう。パソコンでは問題なく表示できていても、スマートフォンではデザインが崩れてしまう場合があるためです。
たとえば、パソコンよりも表示幅の狭いスマートフォンでは、装飾が2段にわたって表示されてしまうというケースが考えられます。こうしたデザイン崩れが起きてしまうと、かえってメールが読みづらくなってしまいます。

メルマガの装飾には、HTML形式のメールも有効です。HTMLメールでは、文字のサイズ調整やカラーリングなどが可能なため、テキストメールよりも見映えよくできます。また、HTMLメールには「メルマガの効果を検証がしやすい」という特徴があります。くわしくは「HTMLメールとテキストメールとの違いは?使い分け方をわかりやすく解説」の記事で紹介しておりますので、ご興味がありましたらごらんください。
見栄えのよいメルマガ配信にはMAがおすすめ
HTMLメールを作成するには専門知識が必要ですが、メール配信機能に特化したツールを使えば、専門知識なしで作成・配信できます。
私たちがおすすめするツールは、マーケティングオートメーション(MA)です。MAとは、メール配信や顧客管理機能などを備えた、利用者のマーケティングと営業活動を支援するツールです。
MAを使うと、ほぼマウスの操作のみで、視認性の高いHTMLメールが作れます。メール開封後のクリックの有無やwebサイトの閲覧などのお客さまの行動を確認できるため、CTAに埋もれがないか、デザインは適切か、お客さまの反応を見ながら調整や改善できるのが強みです。
当社では、MAツール「Kairos3 Marketing」を製造・販売しています。「マーケティングをもっと身近にする」ために、始めやすい価格帯かつ、シンプルで直感的に操作できる機能を備えています。
問い合わせ・資料請求は無料ですので、まずはお気軽に下記資料をご確認ください。