HTMLメールでGIFアニメーションを送る方法から、かんたんなGIFの作り方まで。メルマガ担当者がわかりやすく解説します

HTMLメール には、GIFアニメーションをかんたんに挿入できます。
この記事では、
- HTMLメールにGIFアニメーションを挿入する手順
- HTMLメールにGIFアニメーションを挿入する際の注意点
- たった3分でGIFアニメーションを作る方法
をご紹介します。
HTMLメールにGIFアニメーションを使いたいご担当者さまのお役に立てば幸いです。
この記事のもくじ
HTMLメールにGIFアニメーションを挿入する手順
この記事では、マケフリ編集部が利用しているマーケティングオートメーション「Kairos3 Marketing」を例に、HTMLメールにGIFアニメーションを挿し込む手順をご紹介します。
みなさまがお使いのメール配信ツールやマーケティングオートメーションとUIや操作方法は少し異なると思いますが、ご参考にはしていただけるはずです。
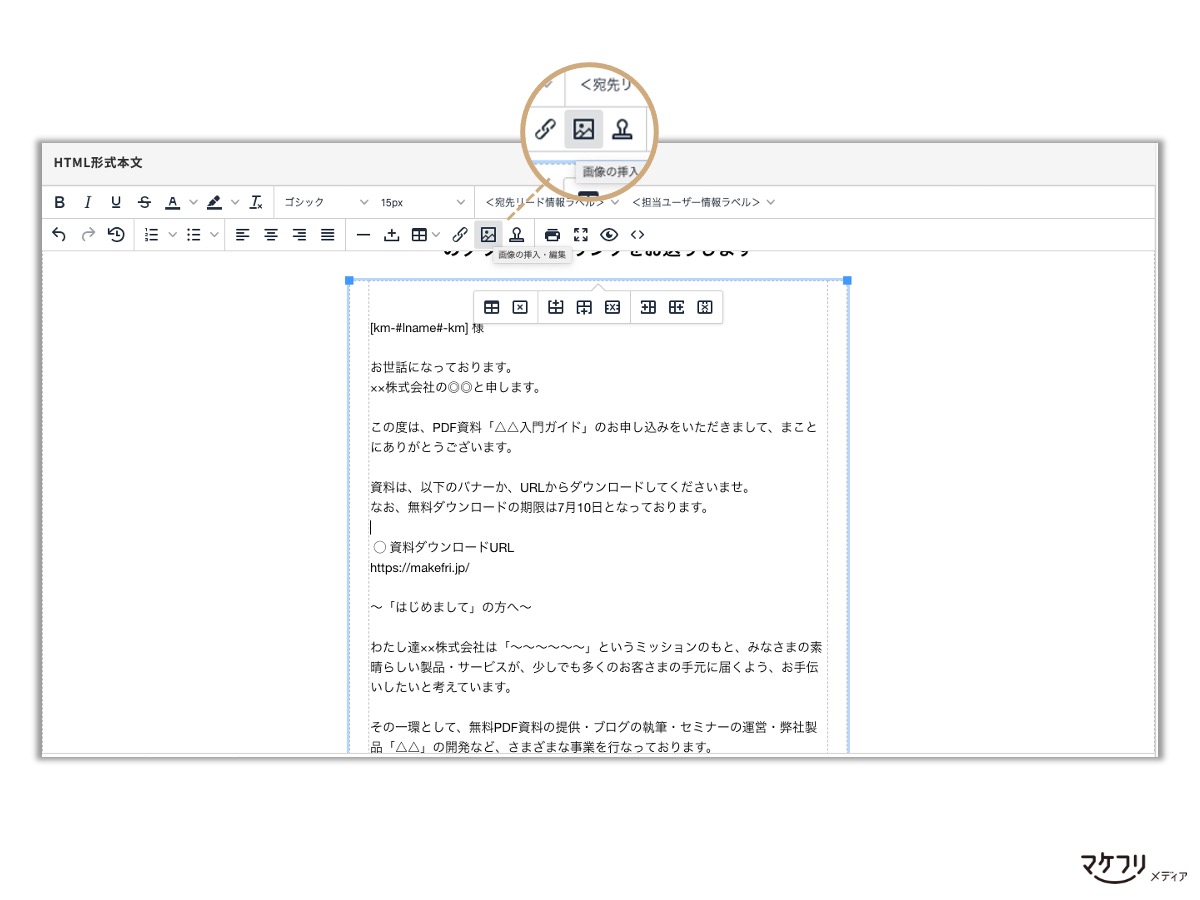
以下は、Kairos3 MarketingのHTMLエディタ画面です。

メール内のGIFアニメーションを挿入したい場所にポインターを表示し、「画像の挿入・編集」をクリックします。
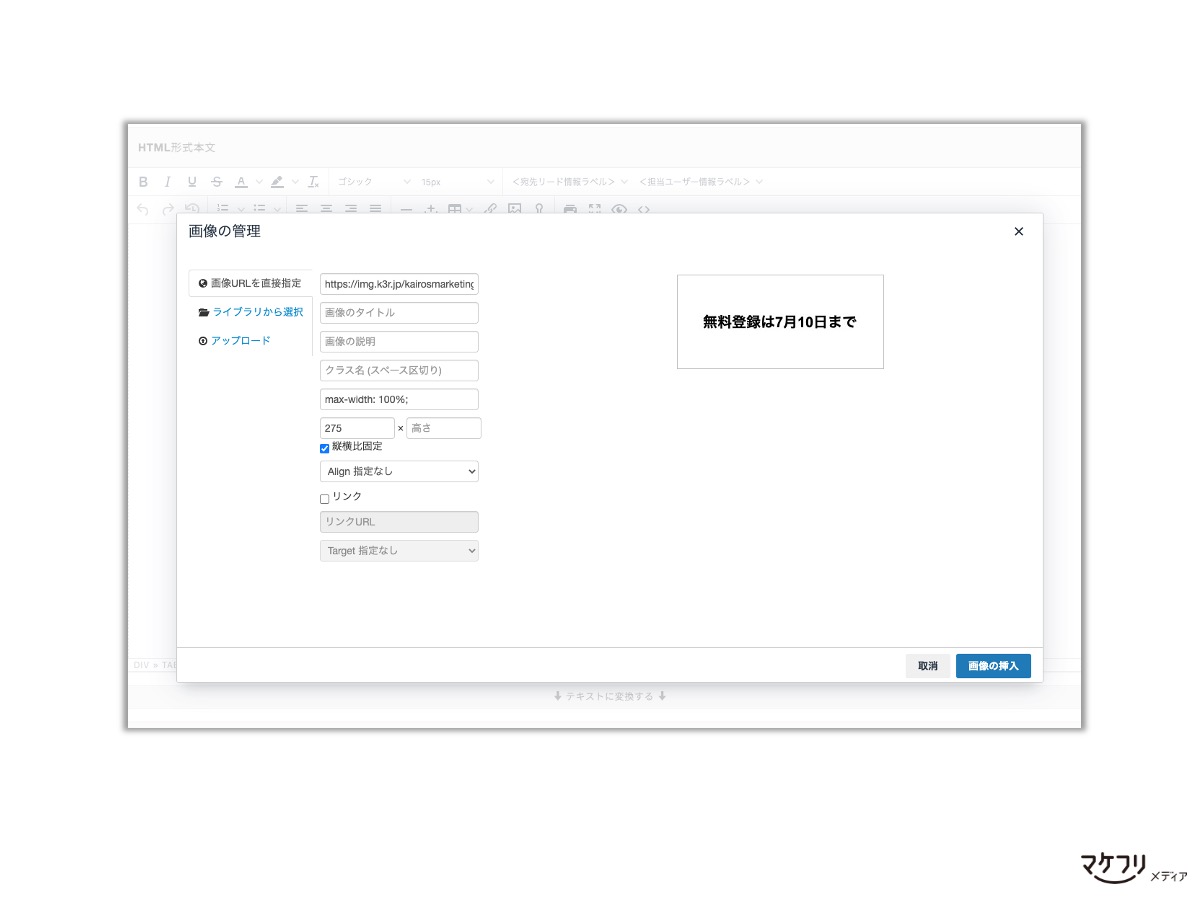
挿入したいGIFアニメーションのファイルを選びます。

「画像の管理」から、GIFアニメーションのサイズ変更ができます。
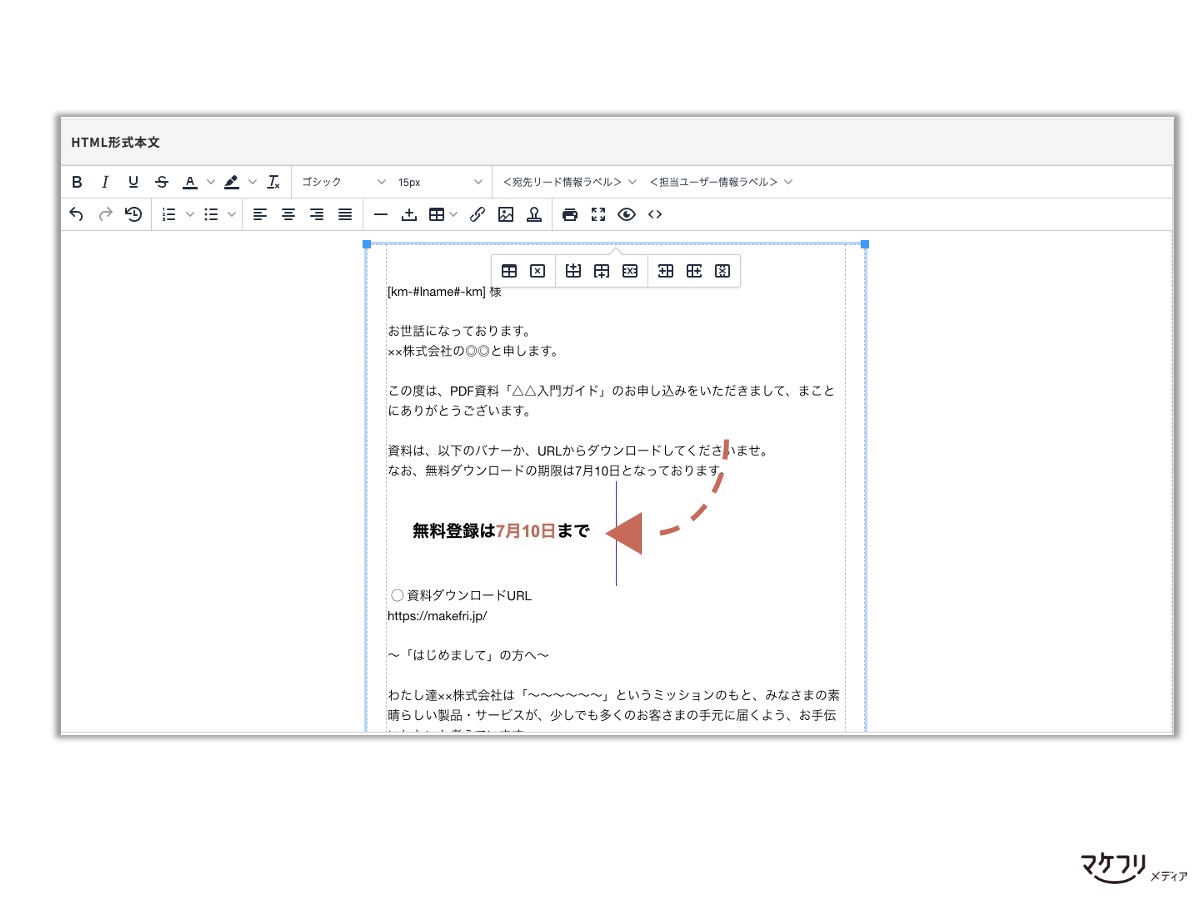
これでGIFアニメーションをHTMLメールに入れられました。

GIFアニメーションは、画像と同じ扱いなのでリンクを埋め込むことができます。
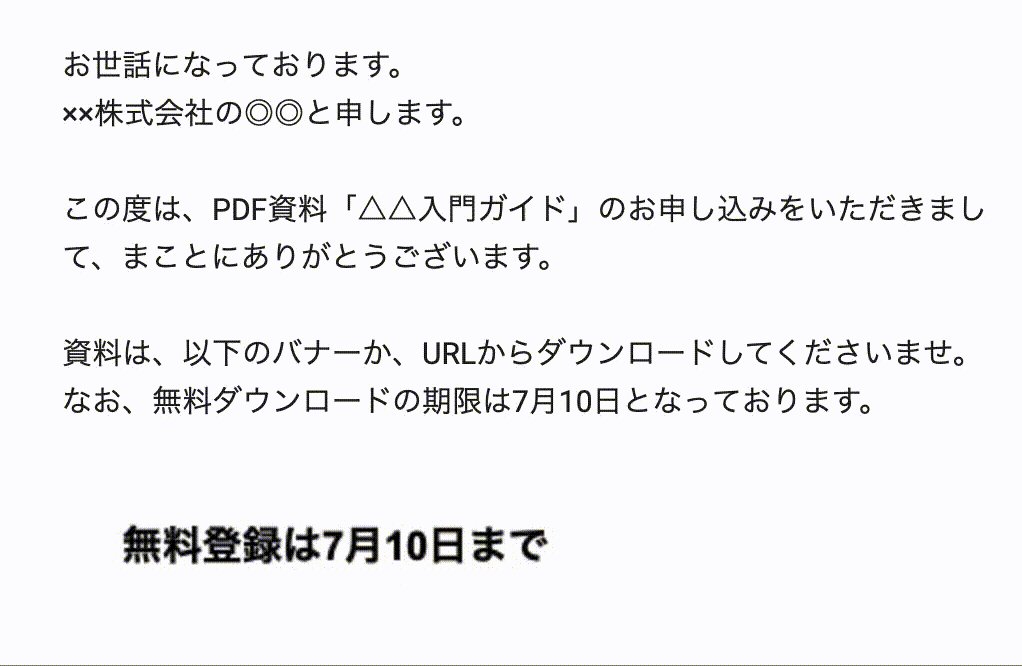
実際のメールでは、GIFアニメーションは以下のように表示されます。GIFアニメーションをクリックすると、指定したリンクにジャンプできます。

HTMLメールにGIFアニメーションを挿入する際の注意点
この章では、GIFアニメーションをHTMLメールに挿入する際の注意点をお伝えします。
GIFアニメーションの圧縮を忘れない
GIFアニメーションのデータ容量は、なるべく200KB以内に収めましょう。
GIFアニメーションのデータ容量が大きすぎると、メールが読者の受信箱に入らなかったり、メールの読み込みが上手くいかなかったりします。
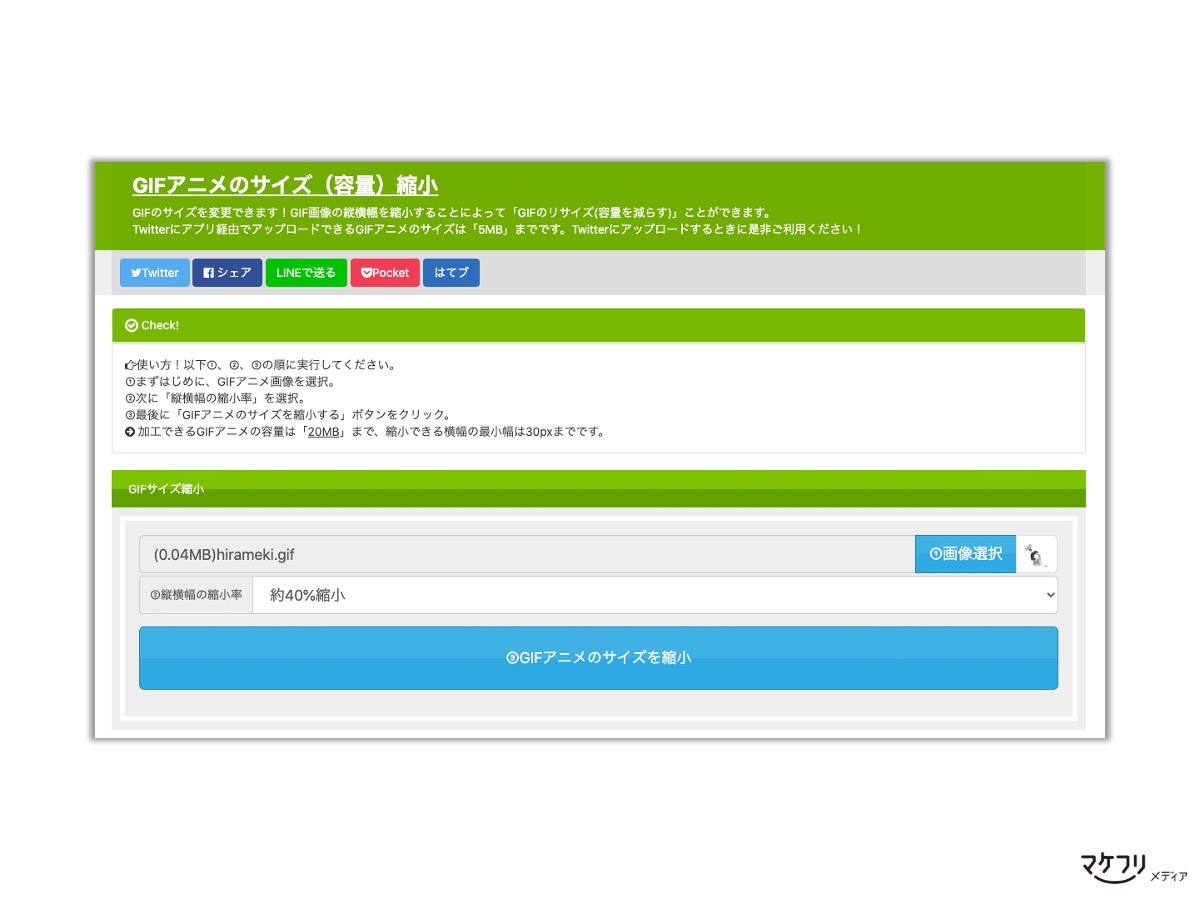
GIFアニメーションの縮小は、先ほどご紹介した BANNERKOUBOU の GIFアニメのサイズ(容量)縮小 を活用すればかんたんです。20MBまでのファイルを縮小できます。

「画像選択」のボタンをクリックして、縮小したいGIFアニメーションをアップロードします。「縦横幅の縮小率」から好きな縮小率を選びます。
メールが完成したら、自分のメールアドレスにテストメールを送信しましょう。GIFアニメーションの動作や、 デザイン崩れ がないかなどを確認します。デザイン崩れを発見するために、テストメールはPCとスマートフォンの両方で確認しましょう。
GIFアニメーションが表示されなくても意味が通じるメールにする
メーラーによってはGIFアニメーションが静止画として表示されたり、GIFアニメーションそのものが表示されなかったりします。
GIFアニメーションが意図した通り表示されなくても、読者に意味が伝わるメールを作るために、2つの対策を講じましょう。
1つは、GIFアニメーションが静止画として表示されても問題ないように、動かなくても意味が通じるGIFアニメーションに仕上げることです。
例えば、「5月7日締め切り」の文字を点滅させるGIFアニメーションを作る場面を想定してみましょう。
文字を点滅させたい場合、文字色を変えて点滅させるか、文字の間に空白を挟んで点滅させるかの2択です。

後者の「文字の間に空白を挟んで点滅させる」手法は使わないようにしましょう。なぜなら、GIFがうまく動かず、2枚目の「 月 日締め切り」という画像のみが表示されてしまう可能性があるからです。
もう1つは、GIFアニメーションに代替テキストを入力することです。
代替テキストとは、画像に設定するテキスト情報のことです。
代替テキストは、alt属性とも呼ばれます。代替テキストを設定しておけば、画像表示ができないときに、設定されたテキストが表示されます。マケフリ編集部が使っているマーケティングオートメーションKairos3 Marketingでも2ステップで代替テキストを入力できます。

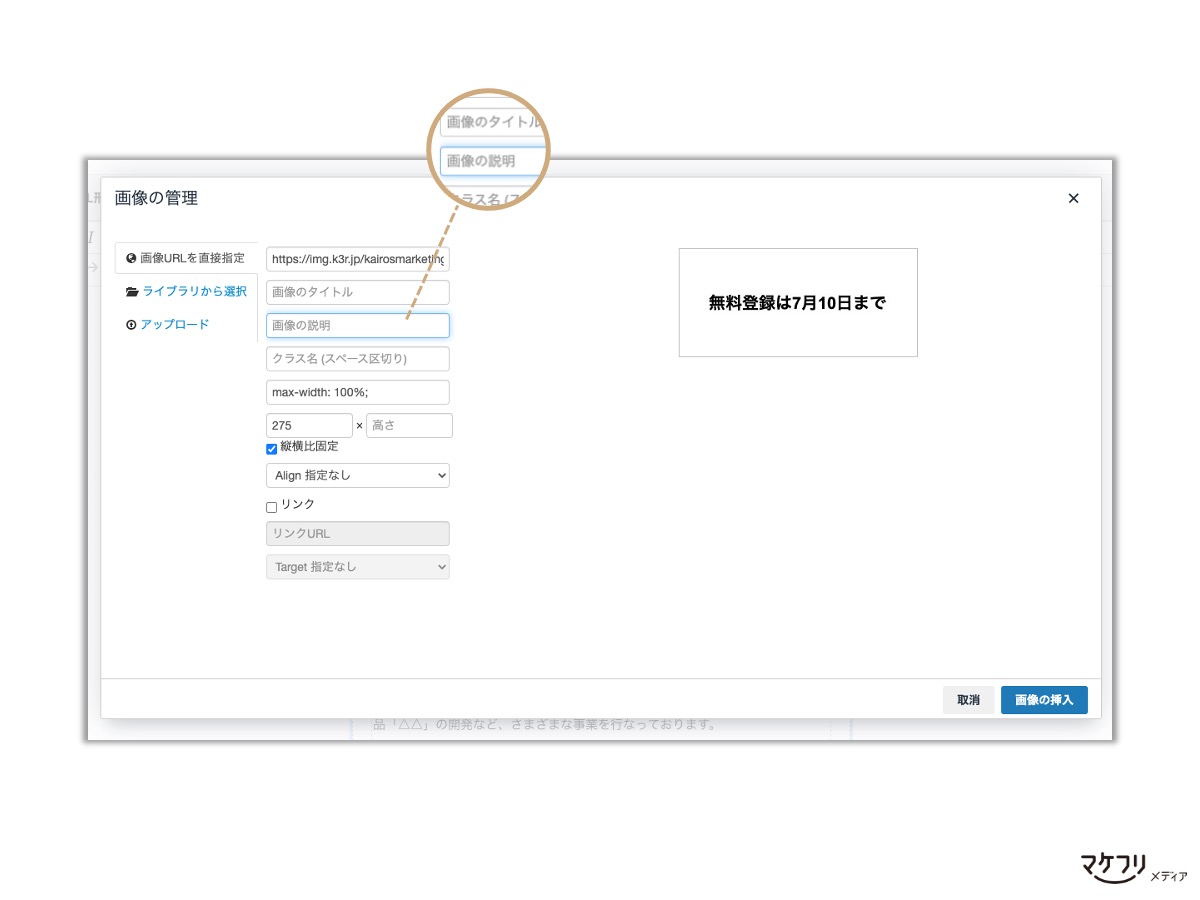
HTMLメールに画像を挿入した際に表示される「画像の管理」の「画像の説明」を選択して、代替テキストを入力します。
これで、代替テキストが入力できました。
受信者のメーラーによっては、HTMLメールを表示できない、または拒否していることがあります。受信者の環境に合わせてHTML形式とテキスト形式のどちらかを表示する「マルチパートメール」を活用しましょう。
ほとんどのメール配信システムでは、マルチパートメール配信ができます。
詳細は「 マルチパートメールとは?メルマガ担当者がわかりやすく解説します 」をごらんください。
静止画からかんたんにGIFアニメーションを作る手順
この章では静止画からGIFアニメーションを作る方法をご紹介します。
今回の記事では、GIFアニメーションをかんたんに作成できるWebサービス「 BANNERKOUBOU 」を使います。
手順1:素材を用意する
静止画からGIFアニメーションを作るときは、異なる画像を2枚以上用意します。今回作成するGIFアニメーションは、以下の画像です。

このGIFアニメーションは、2枚のイラストから作成します。
手順2:WEBでGIFアニメーションの動きを設定する
静止画からGIFアニメーションが作れるWebサービスをご紹介します。
BANNERKOUBOU は、静止画からGIFアニメーションが作れるWEBサービスです。アップロードできる画像の上限は100枚です。
手順が全て書かれているので、かんたんにGIFアニメーションを作成できます。
また、同じサイト内でGIFアニメーションのサイズを 縮小 できるため、別ツールを使う必要がありません。
BANNERKOUBOU でGIFアニメーションを作る手順を、具体的にご紹介します。
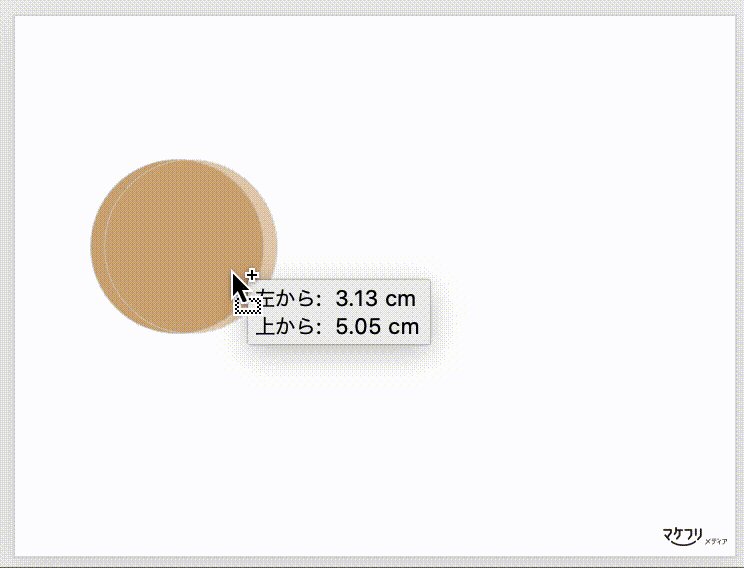
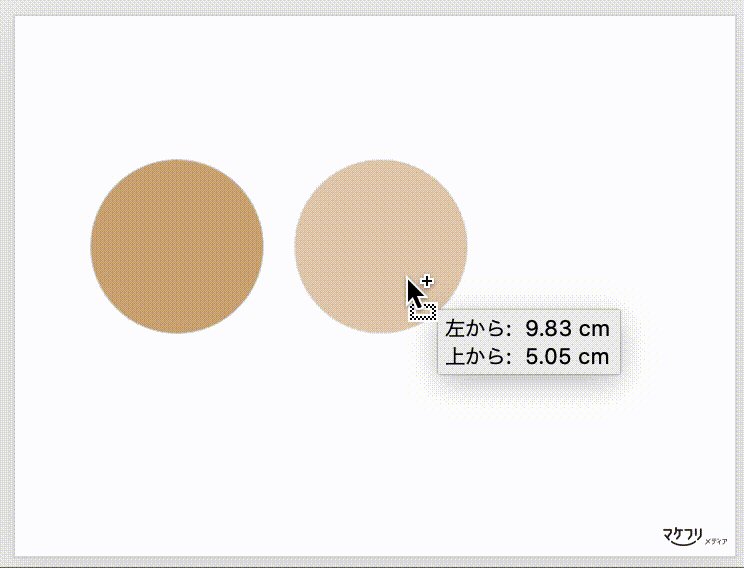
まずアニメーションにしたい画像を用意します。

今回は、イラストを2枚用意しました。頭の上の電球をチカチカさせます。

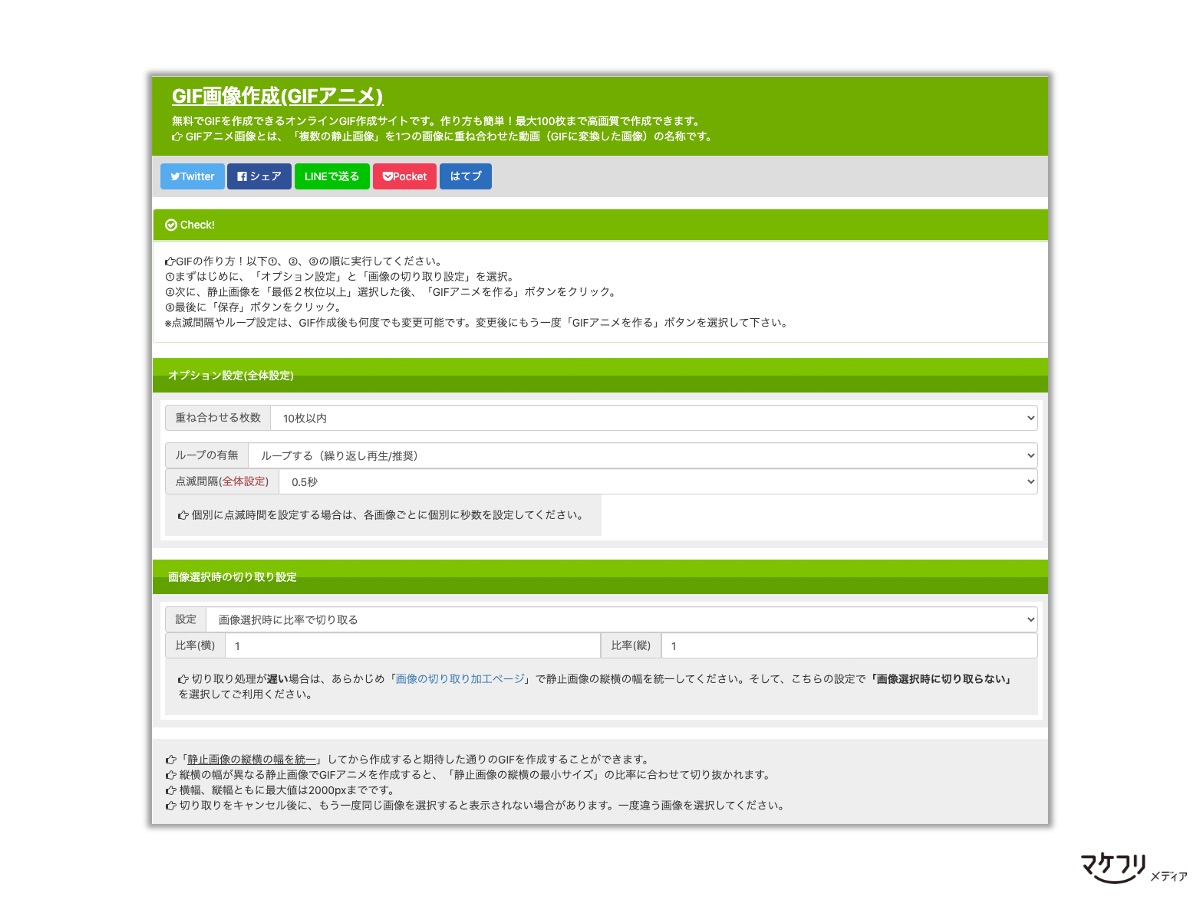
BANNERKOUBOU のオプション設定(全体設定)から「重ね合わせる枚数」「ループの有無」「点滅間隔」を選択します。
「重ね合わせる枚数」とは、GIFアニメーションにしたい画像の数です。今回使う画像は2枚なので「10枚以内」を選択しました。
電球がチカチカする動きをループさせたいので「ループする」を選択します。点滅の間隔が長すぎると静止画に見えるため、今回は0.5秒に設定しました。
画像選択時の切り取り設定で、GIFアニメーションのサイズや比率を選べます。今回は「比率で切り取る」を選択しました。GIFアニメーションを正方形にしたいので、比率は1:1です。
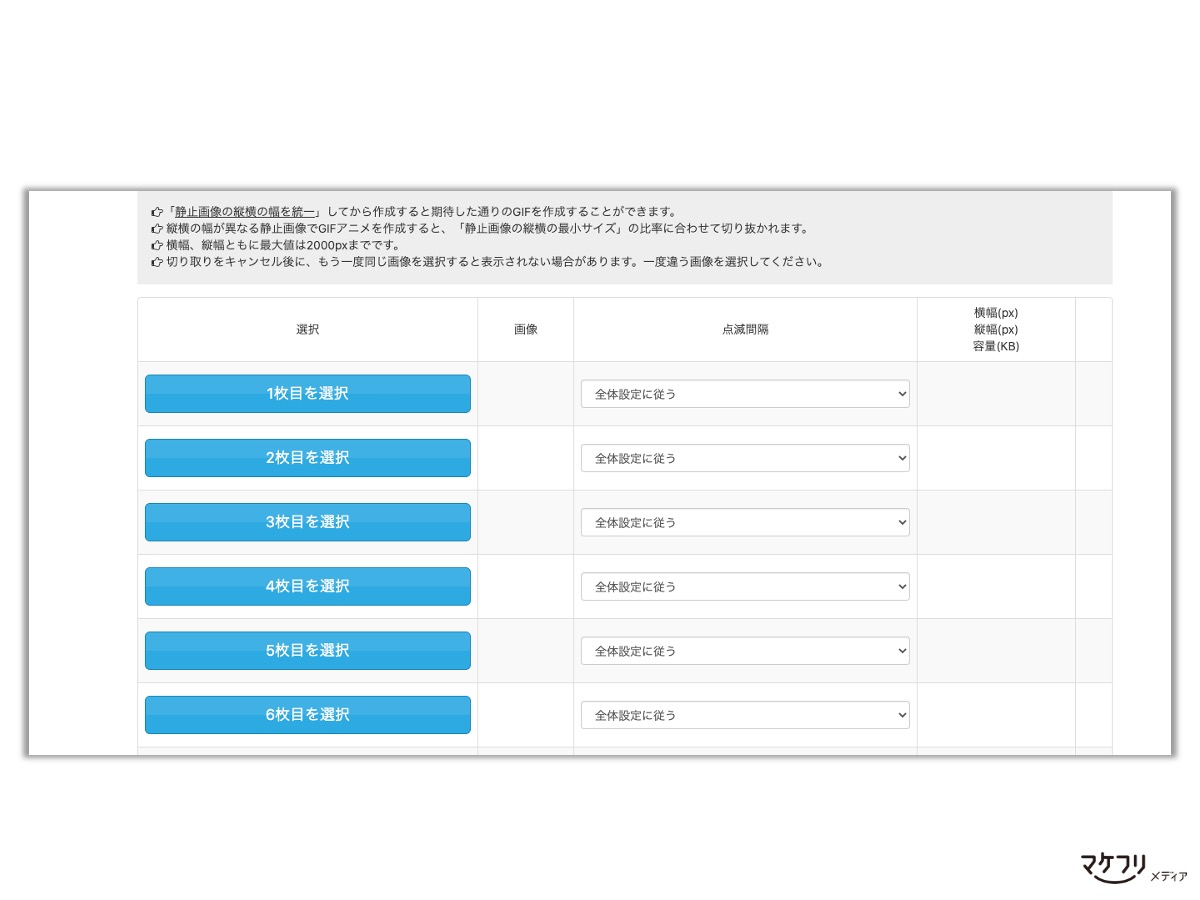
手順3:画像をアップロードする
オプション設定が終わったら、次はアニメーションさせたい画像を1枚ずつアップロードします。

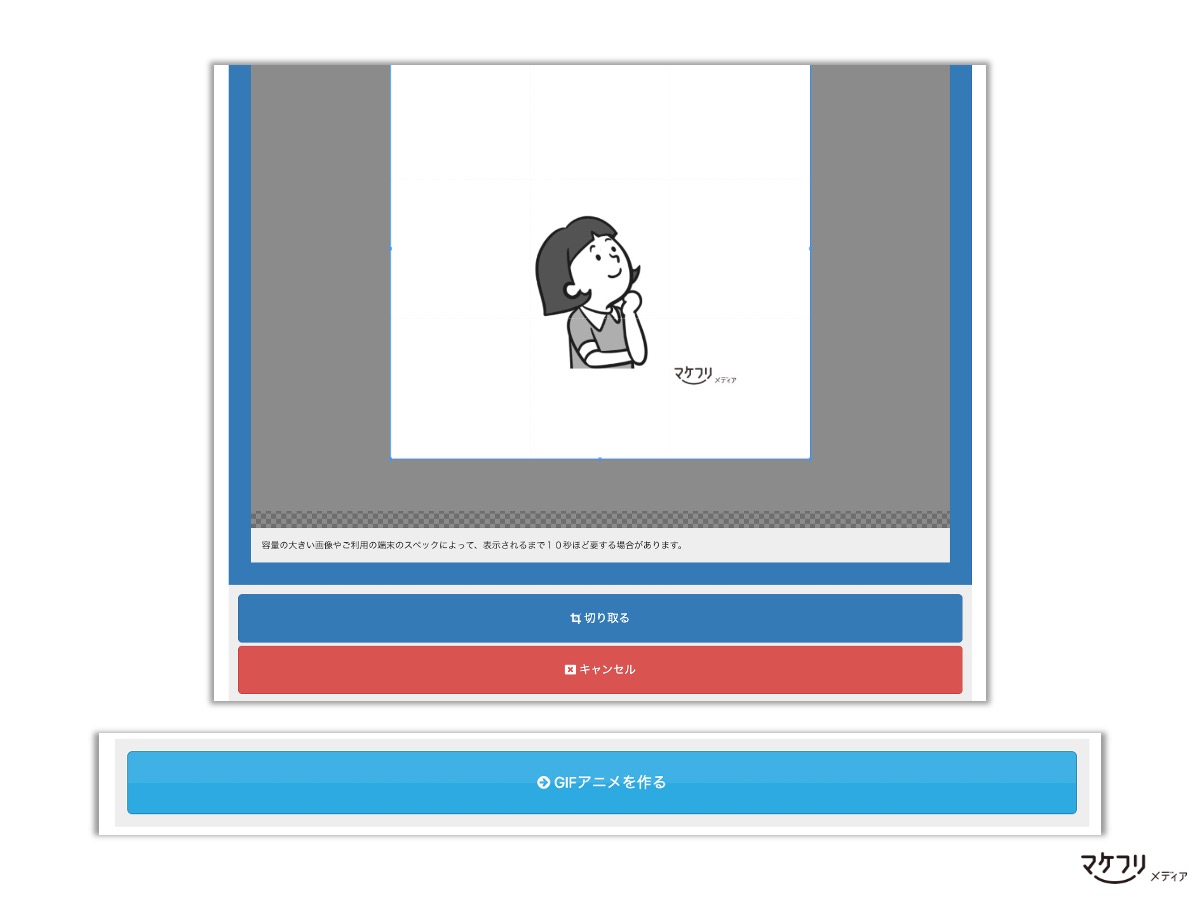
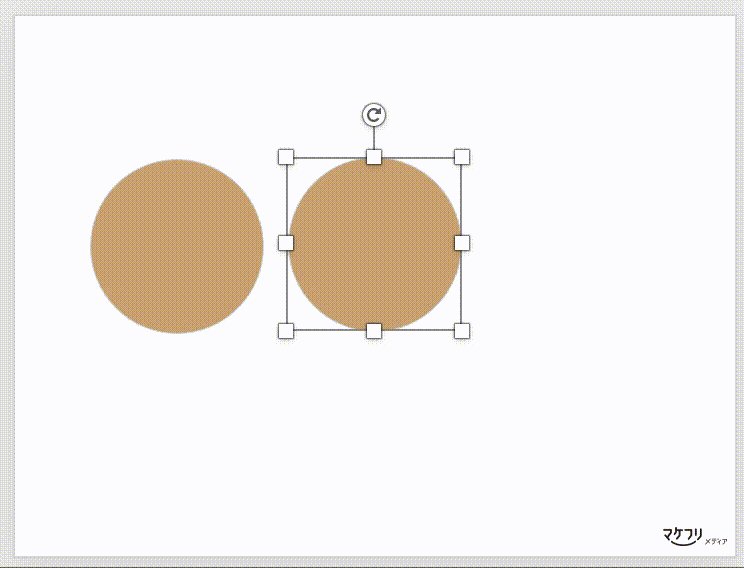
画像をアップロードすると、先ほど選んだ比率でトリミングができます。今回は1:1のトリミングです。

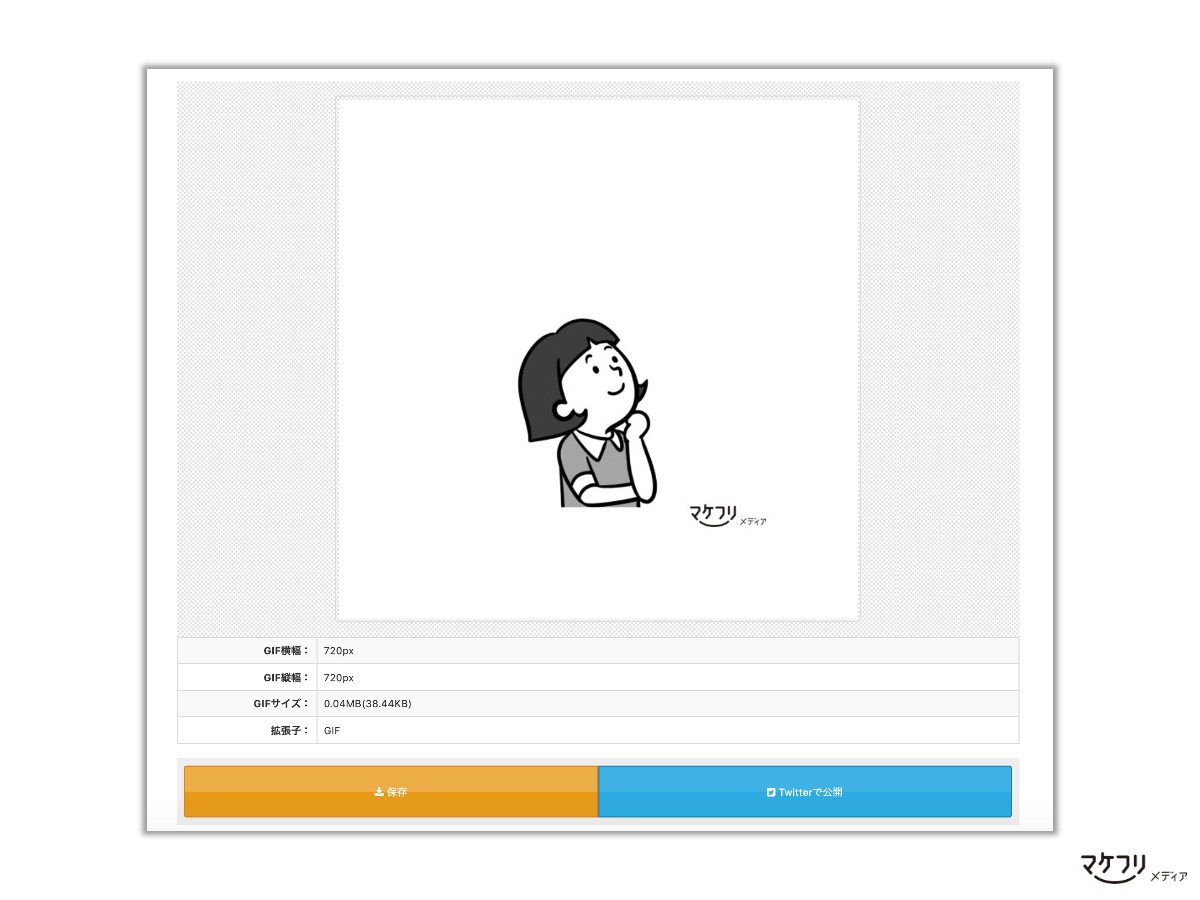
「GIFアニメを作る」をクリックします。2枚のイラストから、GIFアニメーションができました。

この確認画面を見て、OKなら「保存」でダウンロードします。
画像の枚数やアニメーションのループ設定、間隔を修正したいときは、この確認画面を下にスクロールしましょう。
先程の画面と同じ設定画面が出てくるので、数値を変更できます。
完成したGIFアニメーションがこちらです。

GIFアニメーションにする素材があれば、Webを使ってすぐに作れます。
画像をアップロードして秒数やサイズを設定するだけなので、初めてでもたった3分でできました。
参考:パワーポイントで作れる、文字がメインのGIFアニメーション
文字がメインのGIFアニメーションは、 パワーポイント で作成できます。

パワーポイントで二種類の画像を作る手順をご紹介します。
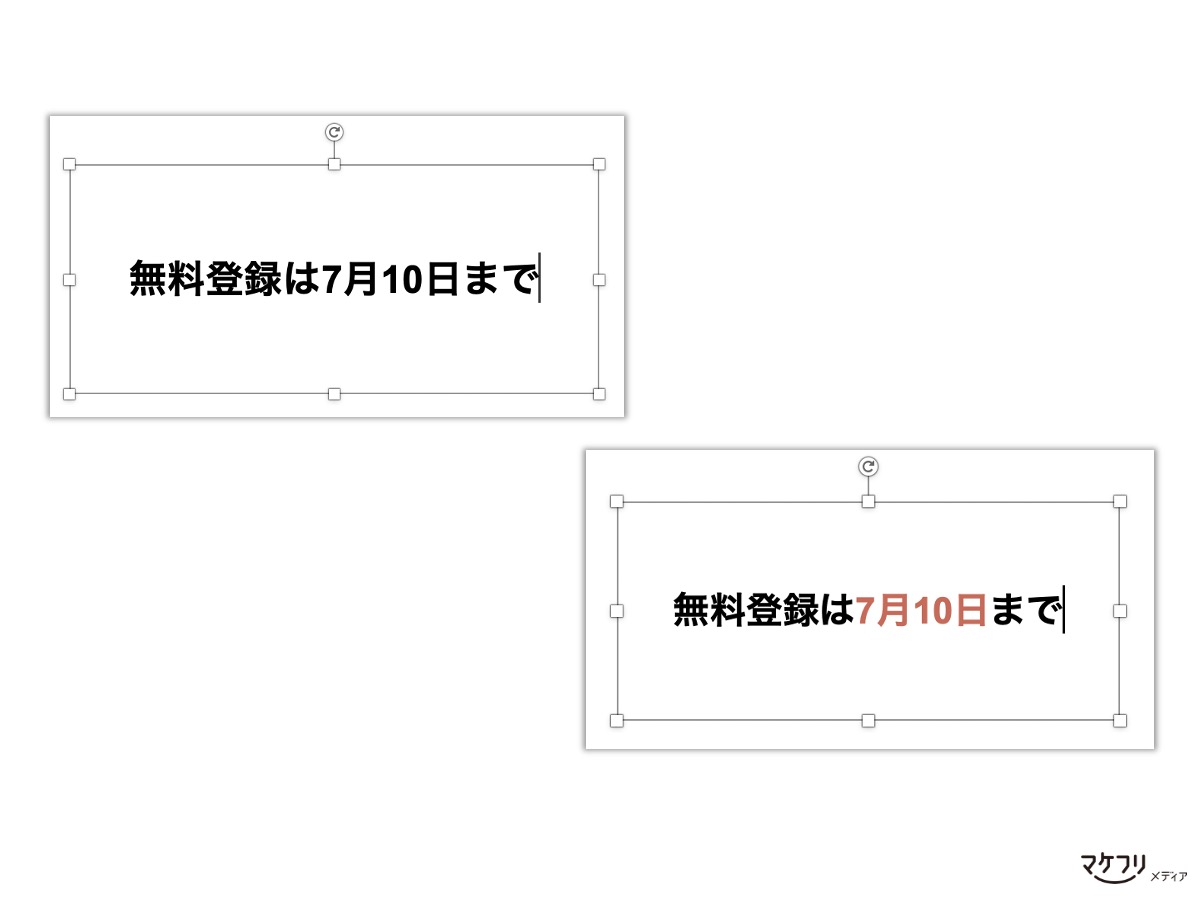
- テキストボックスか図形ツールで長方形を作る。
- 長方形の中に文字を入力。
- スライドをcommand+shift+Dでコピぺし、文字の色を変える。
- 「7月10日」の文字が赤と黒のファイルを2つ別々にJPGファイルにエクスポート。もしくは「画像として保存」する。
文字の色だけ違う画像が2枚できました。

この画像を、WebサイトでGIFアニメーションにします。
動画からかんたんにGIFアニメーションを作る手順
この章では、動画からGIFアニメーションを作る方法をご紹介します。
macの画面録画機能と、Webサイト Convertio を使います。
手順1:素材を用意する
今回作成するGIFアニメーションは、以下の画像です。

まず、GIFアニメーションにしたい動画を用意しましょう。今回は、macの画面録画機能で動画を撮影しました。
ショートカットキー「Shift+Command+5」を押して、PCの画面を録画します。
録画した動画を、好きな長さにトリミングします。
macの録画画面については、 Appleの公式サイト に、よりくわしい方法が記載されています。
手順2:動画をアップロードする
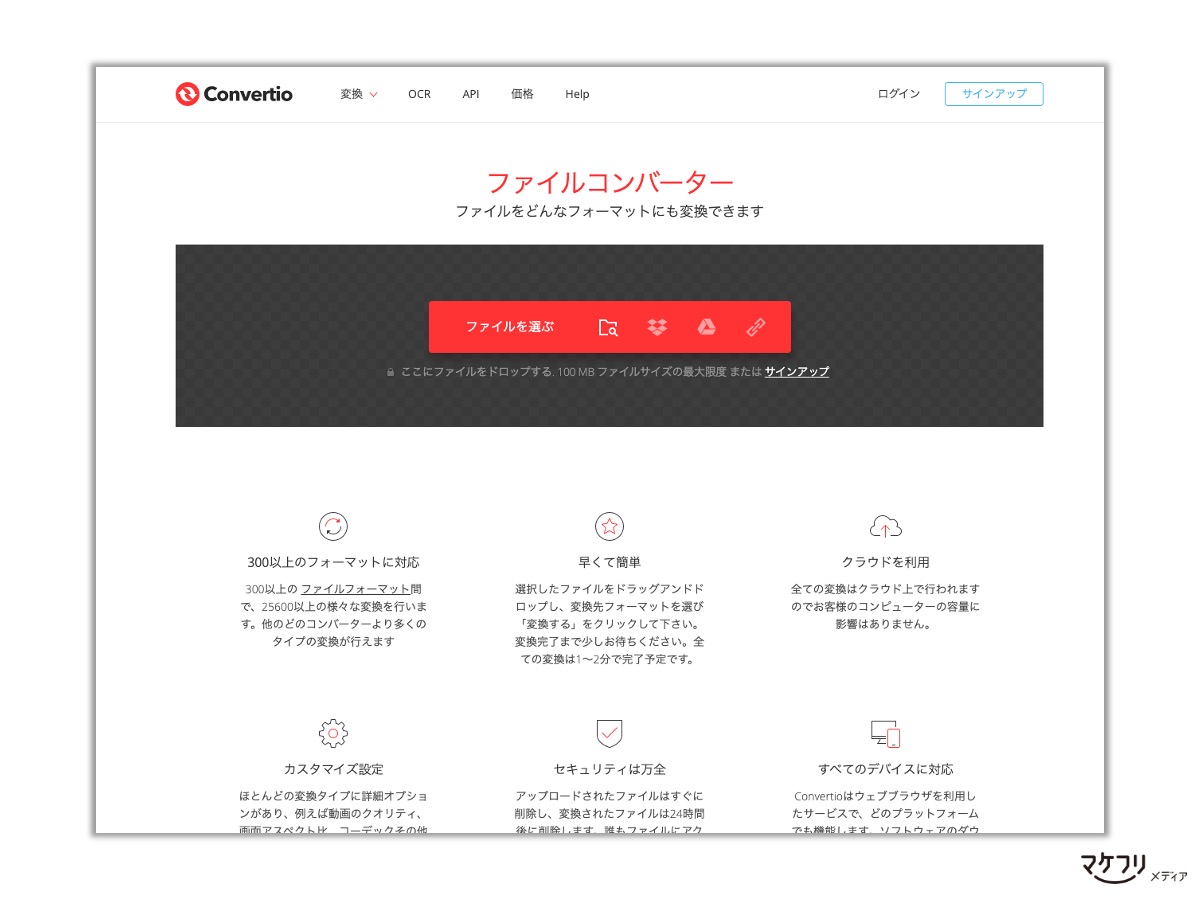
今回は、 Convertio というサイトを使いました。
このサイトでは、動画や静止画からGIFアニメーションが作れるだけでなく、様々な形式のファイルを他のフォーマットに変換できます。
今回は、動画のmovファイルを、gifファイルに変換します。

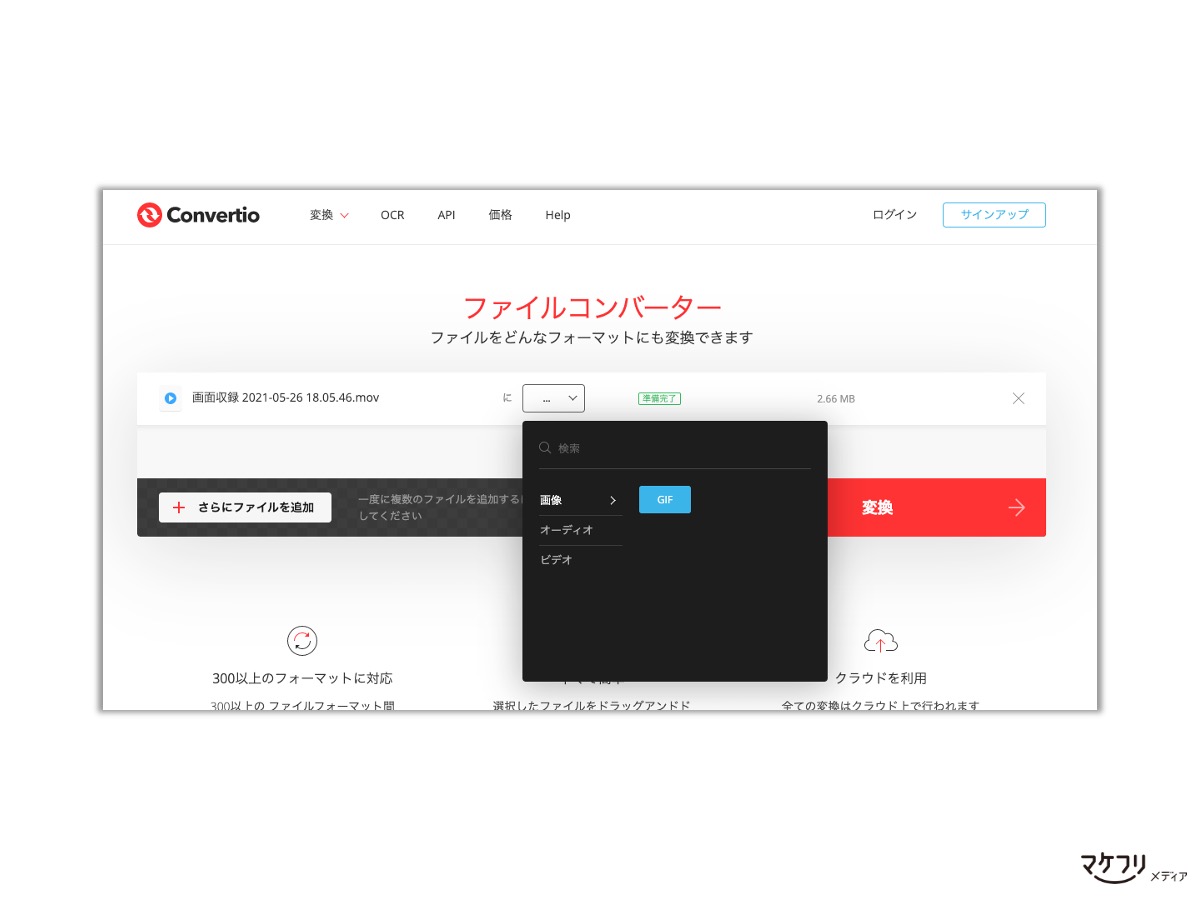
「ファイルを選ぶ」をクリックし、GIFアニメーションの素材のファイルをアップロードします。

「変換するファイル」で「GIF」を選択します。「準備完了」の文字が出たら、「変換」をクリックしましょう。

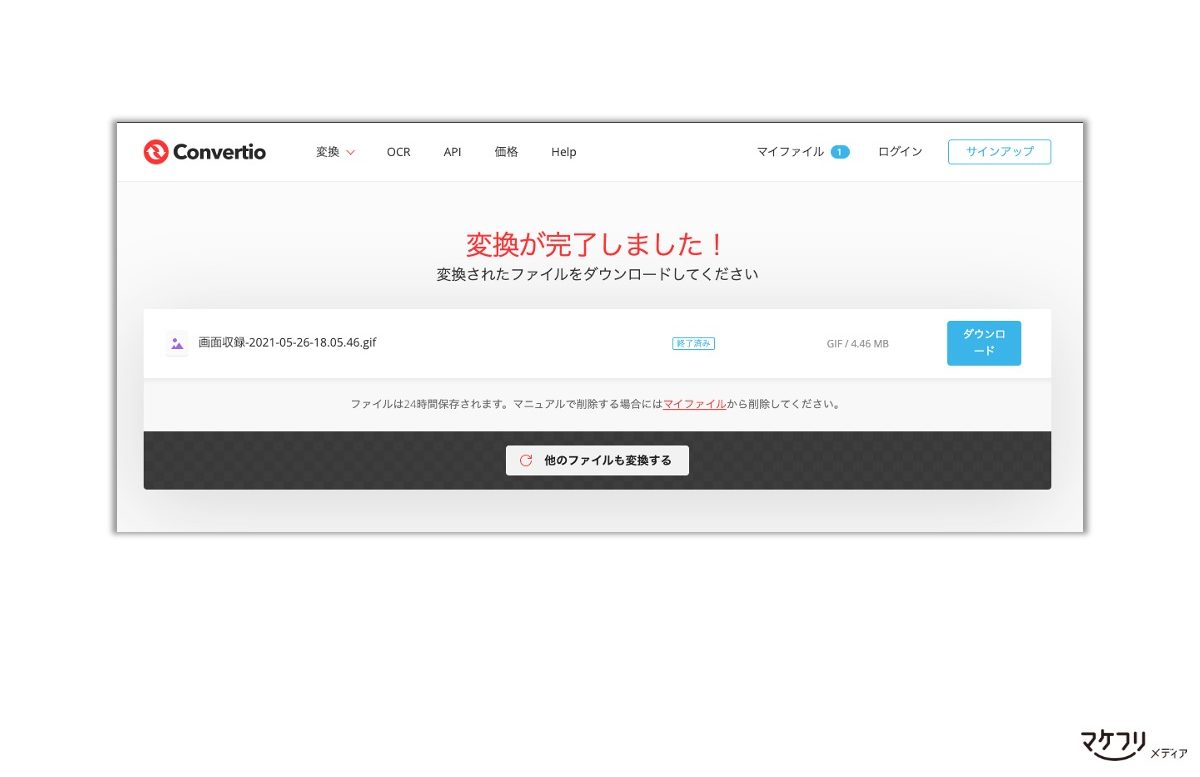
これで、GIFアニメーションが完成しました。「ダウンロード」をクリックしてダウンロードしましょう。 Convertio での作業も数分で完了しました。
完成したGIFアニメーションはこちらです。

PhotoshopやスマホアプリでもGIFアニメーションを作成できます。
Photoshopでの作り方は こちら から確認できます。Photoshopで作成するメリットは、GIFアニメーションの各画像の表示時間、トランジション(画像と画像の移り変わりの設定)などが細かく設定できることです。
スマホアプリは、 ImgPlay – GIF Maker が代表的です。iPhoneとAndroidで使えます。写真、ライブフォト、動画をGIFアニメーションにできるのが特徴ですが、対応しているファイル拡張子の種類が少ないので注意しましょう。
GIFアニメーションはスマホで作ることもできますが、互換性やファイルの種類の観点からPCで作ることをおすすめします。