スプレッドシートでデータ管理表を作る方法|見やすい表を作成する手順とコツをご紹介

スプレッドシートの表作成は「かんたんなようで奥が深い」この一言に尽きます。
いざスプレッドシートで表を作ろうとすると、
- この項目は縦軸と横軸、どちらに記述すればいいのか
- 作ってみたものの何だか表が見づらい
- この作り方って、効率が悪いんじゃないだろうか
といった疑問や悩みがたくさん生じます。
この記事では、まずスプレッドシートで見やすく使いやすい表を作成する手順とコツをお伝えし、最後に「もっと楽にデータを管理する方法」をご紹介します。スプレッドシートでの表作成に不安を感じているビジネスパーソンは、ぜひご参考ください。
「ここから始める 営業管理用Excelテンプレート」をダウンロードする
この記事のもくじ
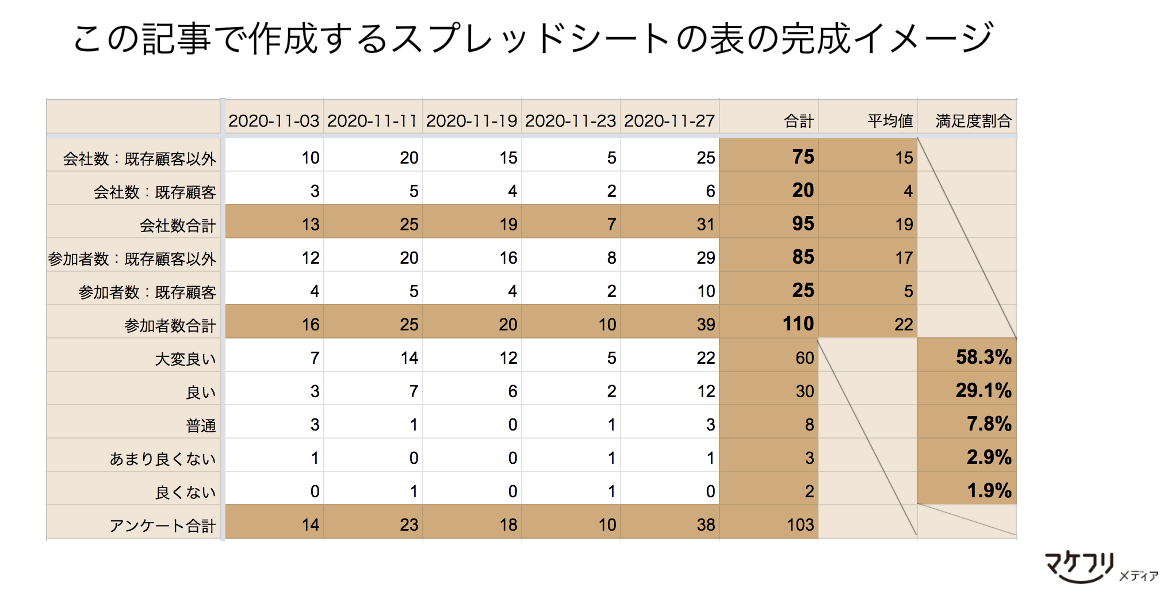
この記事で作成するスプレッドシートの表の完成イメージ
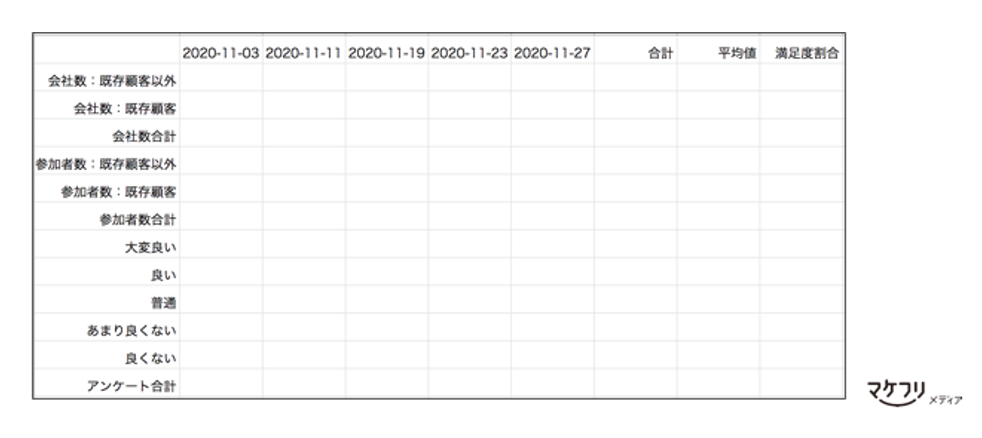
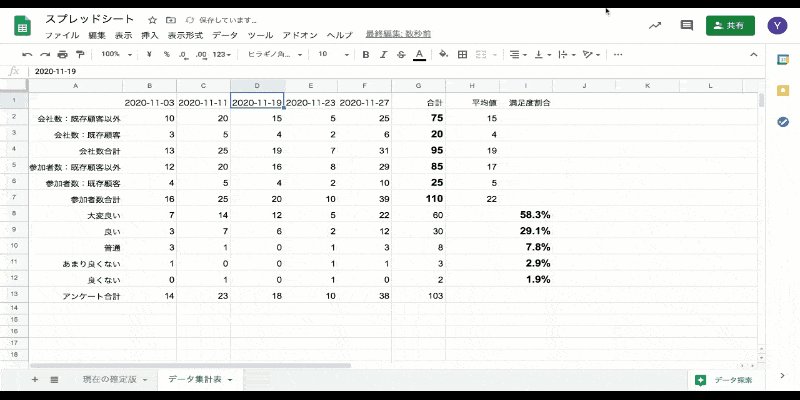
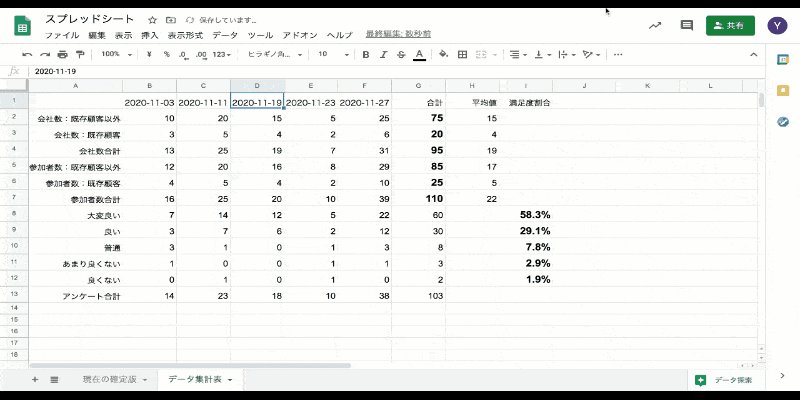
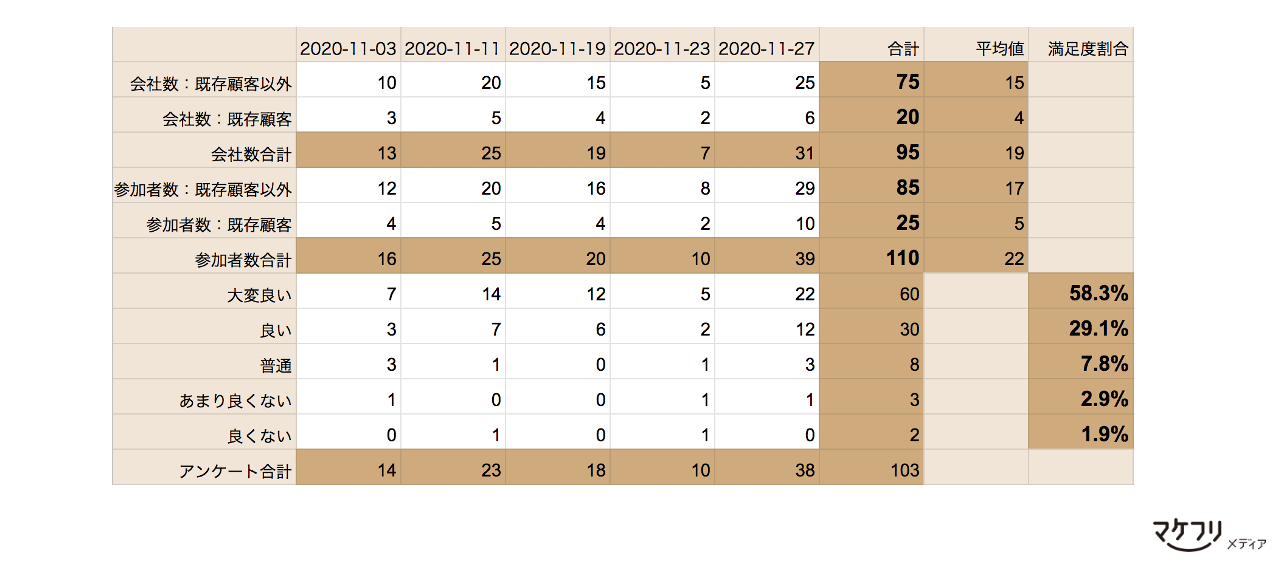
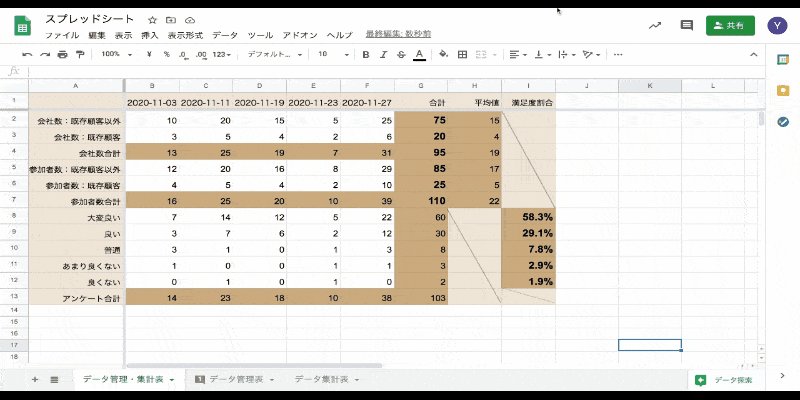
この記事では、セミナー集客数とアンケート結果のデータ管理表の作り方をご説明します。表の完成イメージは、下記の画像の通りです。

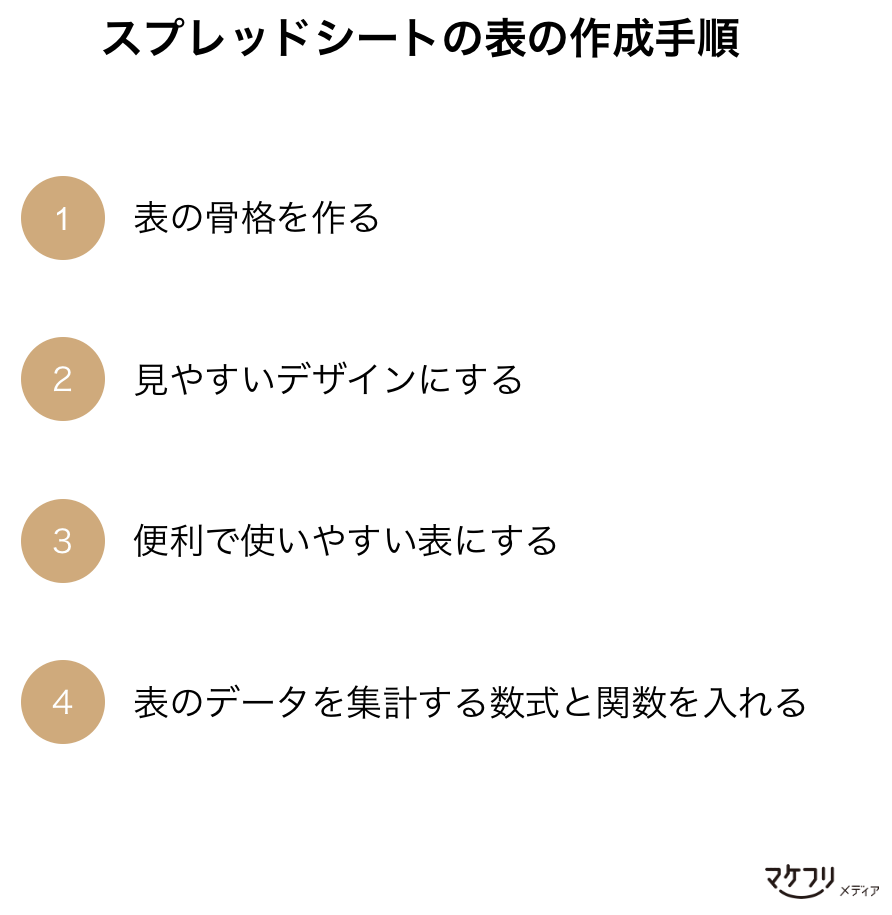
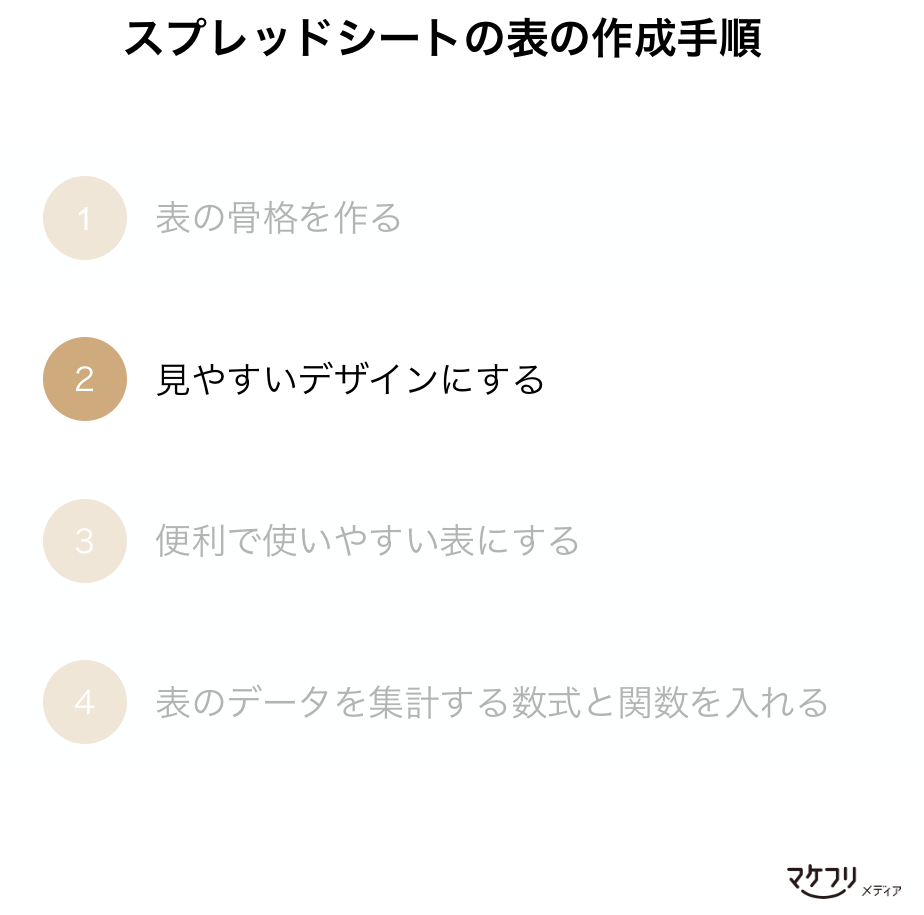
画像のようなデータ管理用の表の作成手順は、4つあります。

次の章から、スプレッドシートで表を作成する手順とコツを具体的にご紹介します。
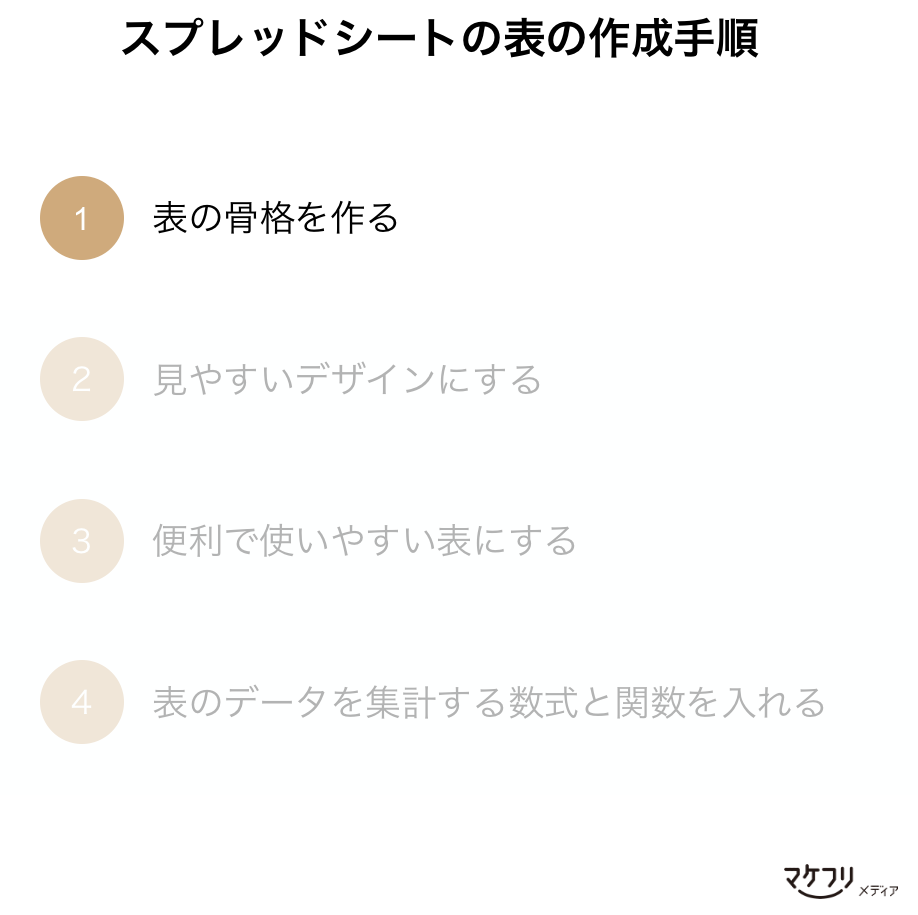
スプレッドシートの表の作り方1:表の見出しを決める
まずは、表の見出しを決めましょう。

表の見出しの項目を決める
見出しの項目には、表の目的を反映させます。
たとえば、表の目的が「1ヶ月間のセミナーの集客数の集計と管理」ならば、セミナーの参加者数や参加会社数、日付などが見出しの項目に当てはまります。一方で、参加者のメールアドレスや電話番号といったデータは、セミナー集客数には関係ないため、見出しの項目として適切ではありません。
この記事で作成する表の見出しの項目は、下図の通りです。

参考:日付をカレンダーから選択できるようにする方法
データ管理表は、見出しの項目が「日付」になることがよくあります。
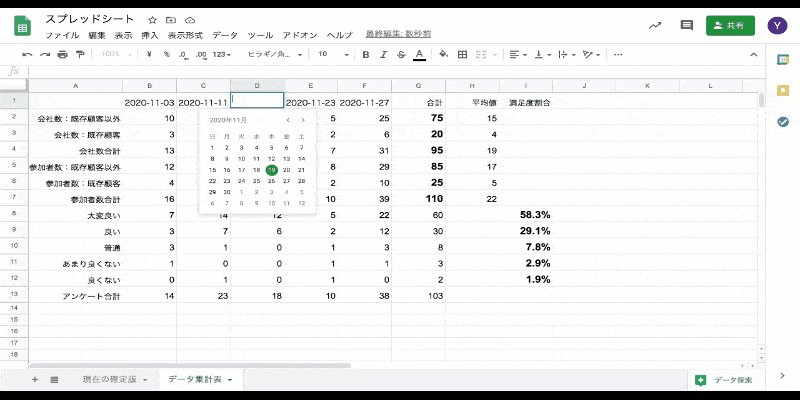
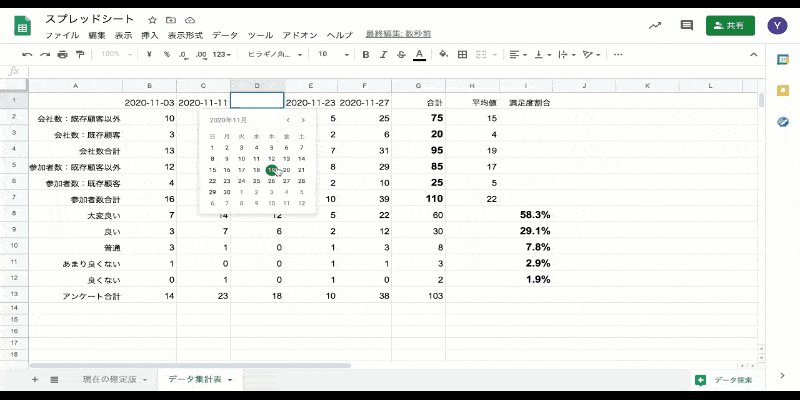
日付を毎回手入力する作業は時間がかかるため、日付をカレンダーから選択できるように設定しましょう。日付をカレンダーから設定できると、日付の入力作業が数クリックで済みます。

カレンダーの設定ステップは5つあります。
- 日付を入力する範囲のセルを選択する
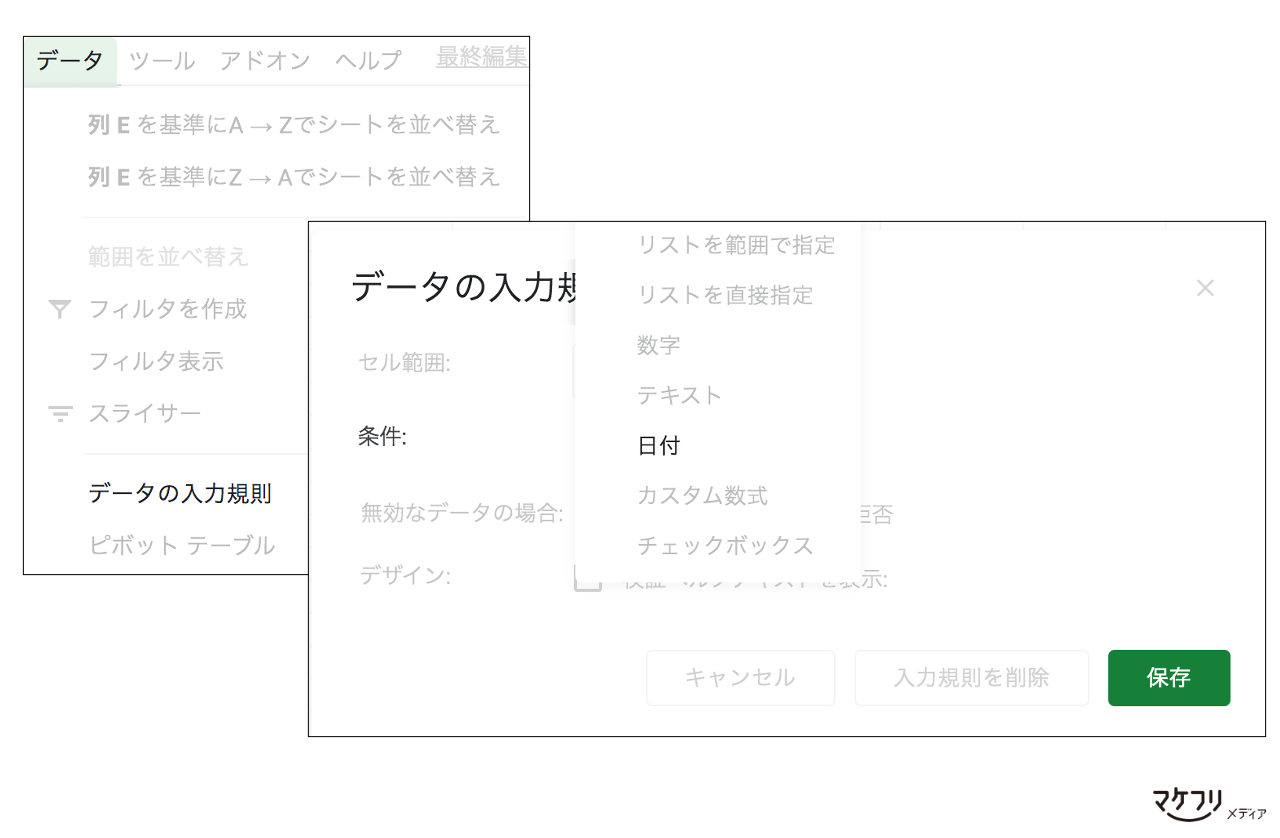
- 「データ」をクリックする
- 「データの入力規則」をクリックする
- 条件のドロップダウンリストから「日付」を選択する
- 「保存」をクリックする

スプレッドシートの表の作り方2:見やすいデザインにする
見やすいデザインの表とは、パッと見でわかりやすく、誰でも使いやすいものです。この章では、見やすいデザインの表を作成するコツをご説明します。

1:見出しに色をつける
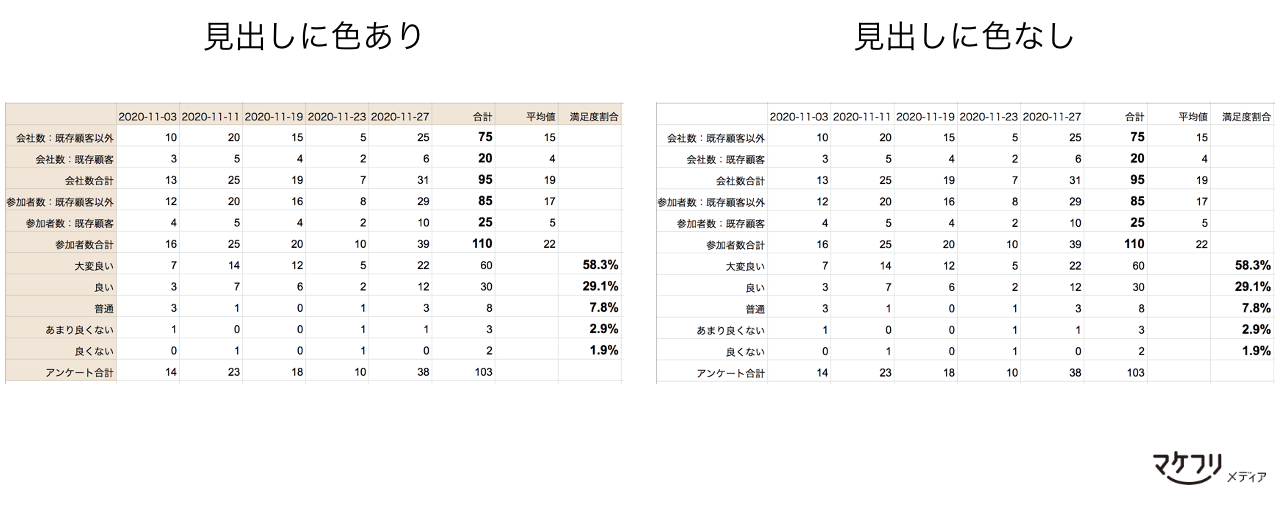
データと区別するために、見出しには色をつけましょう。

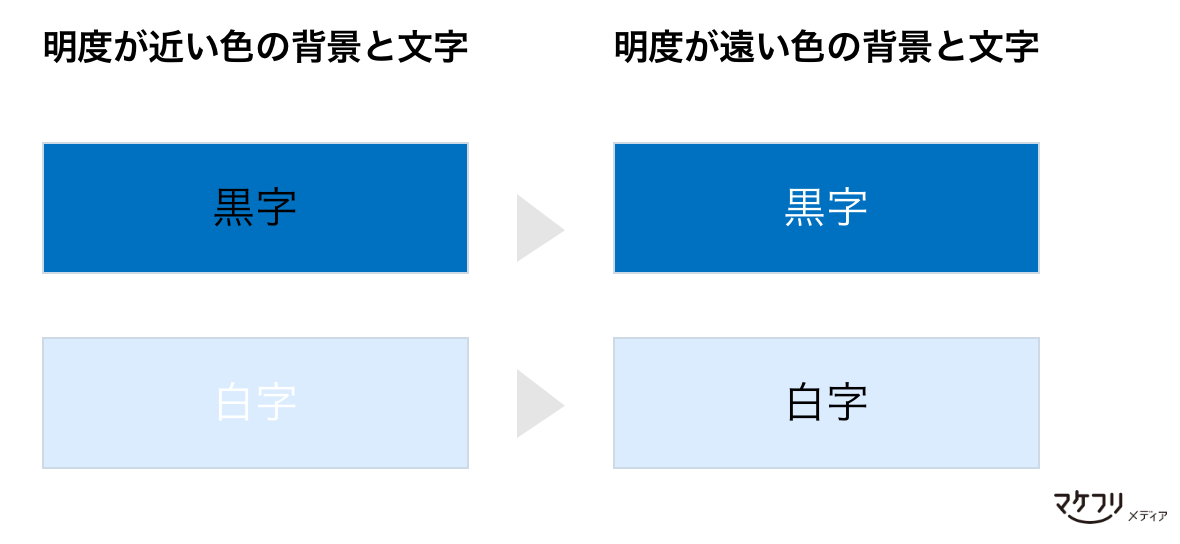
見出しに色をつける際は、見出しセルの背景と文字が被らないように注意しましょう。文字色と背景色がどちらも濃い色だったり、反対にどちらも薄い色だったりすると、文字が見づらくなってしまいます。

2:「記入欄」と「記入禁止欄」を明示する
スプレッドシートには、1つのシートを複数人で共同編集する機能があります。共同編集にはメリットがある一方で、デメリットもあります。たとえば共同編集では、共同編集のメンバーによって、誤ってセルが上書きされてしまう恐れがあります。
セルの上書きを防ぐには、「記入欄」と「記入禁止欄」をデザインによって明示します。
記入欄と記入禁止欄を明示する方法は、2つあります。
- 色で区分けする
- 斜線で区分けする
1つ目の「色で区分けする」ときは、記入欄には色をつけずに、記入禁止欄にのみ色をつけましょう。濃青と深緑などの明度が近い2色を選択すると、どちらが記入禁止欄か判別できないためです。
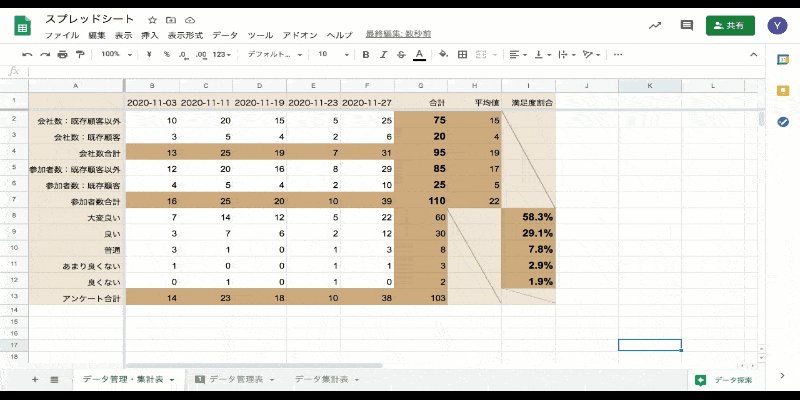
この記事の表は、記入禁止欄にクラフト色を選択しました。

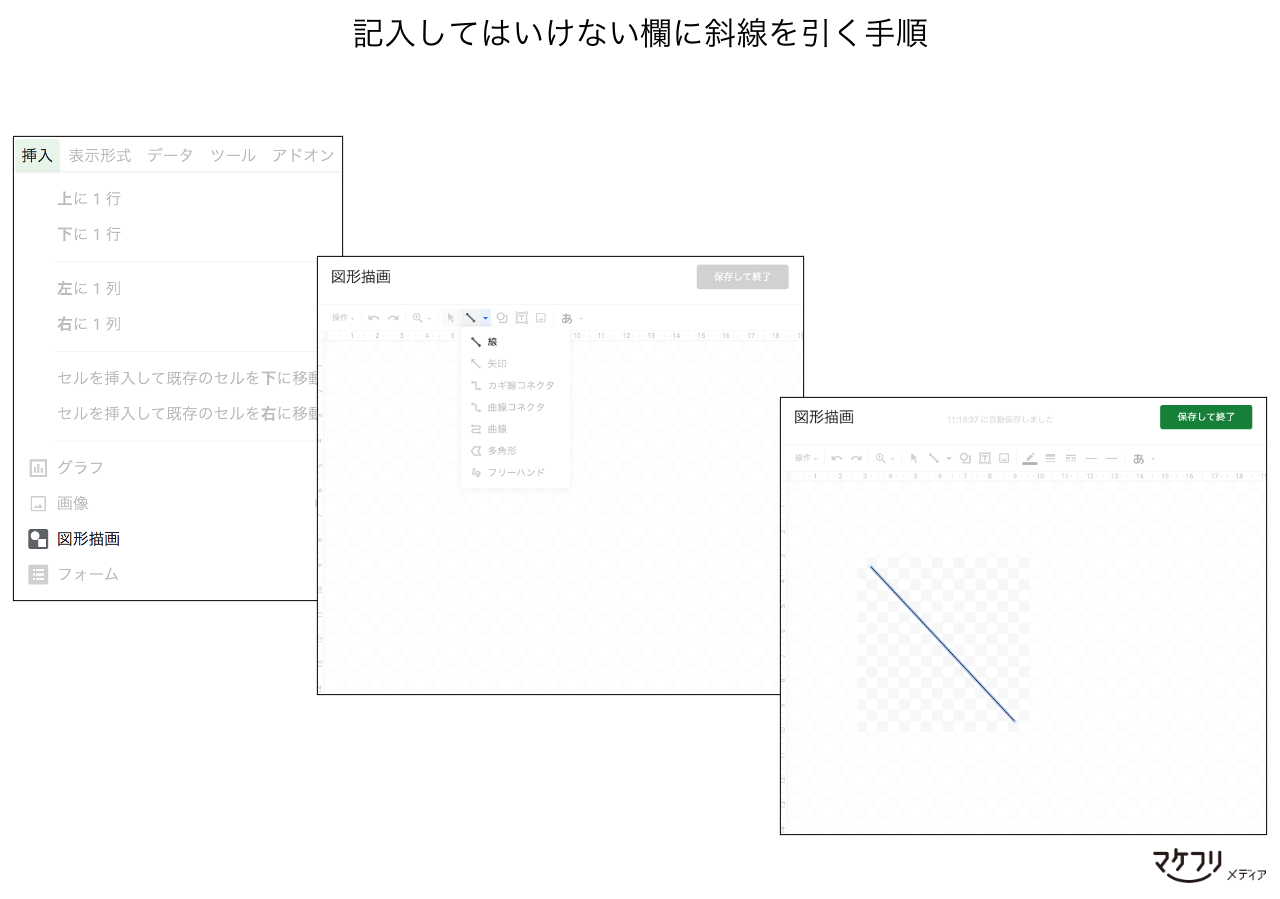
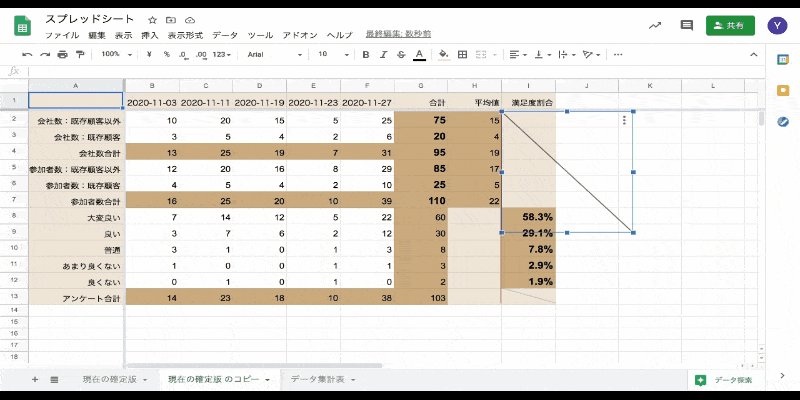
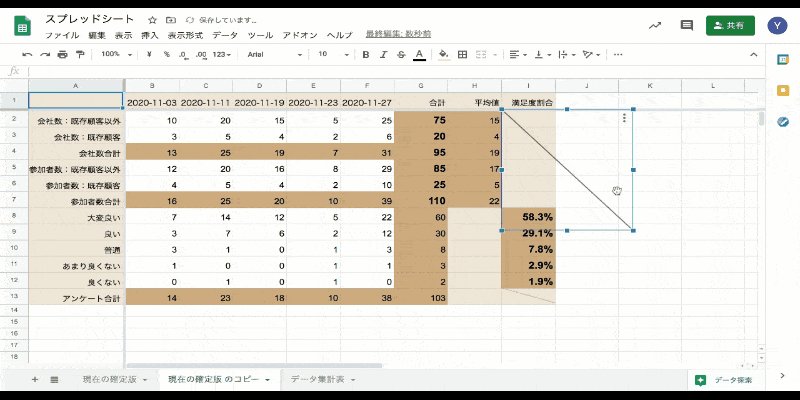
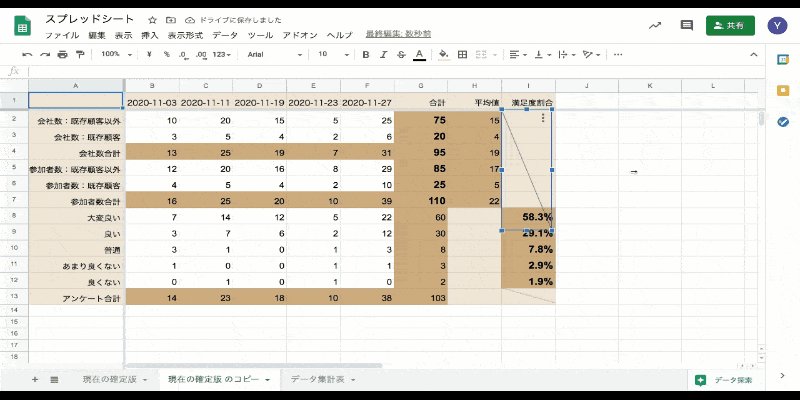
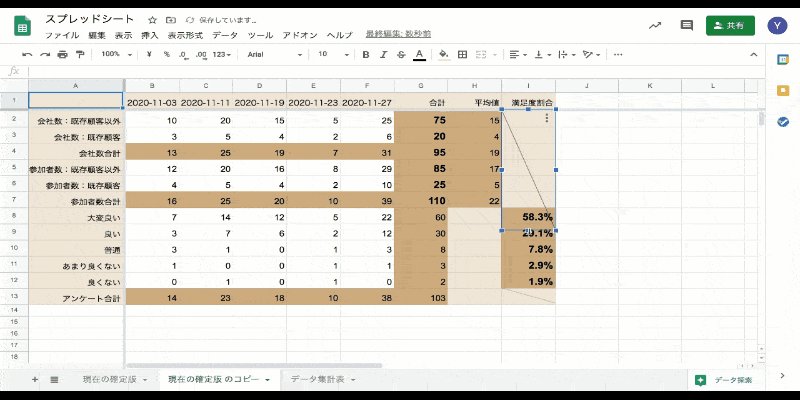
2つ目の「斜線で区分けする」方法は、何も数値が記入されていないセルにのみ使えます。数値を記載したセルに斜線を引くと、数値が見づらくなるためです。
斜線で区分けする手順は、6つあります。
- 「挿入」をクリックする
- 「図形描画」をクリックする
- 「線」のボタンを選択する
- 適当に斜線を引く
- 「保存して終了」をクリックする
- 斜線を引きたいセルの範囲に、斜線のボックスサイズを合わせる


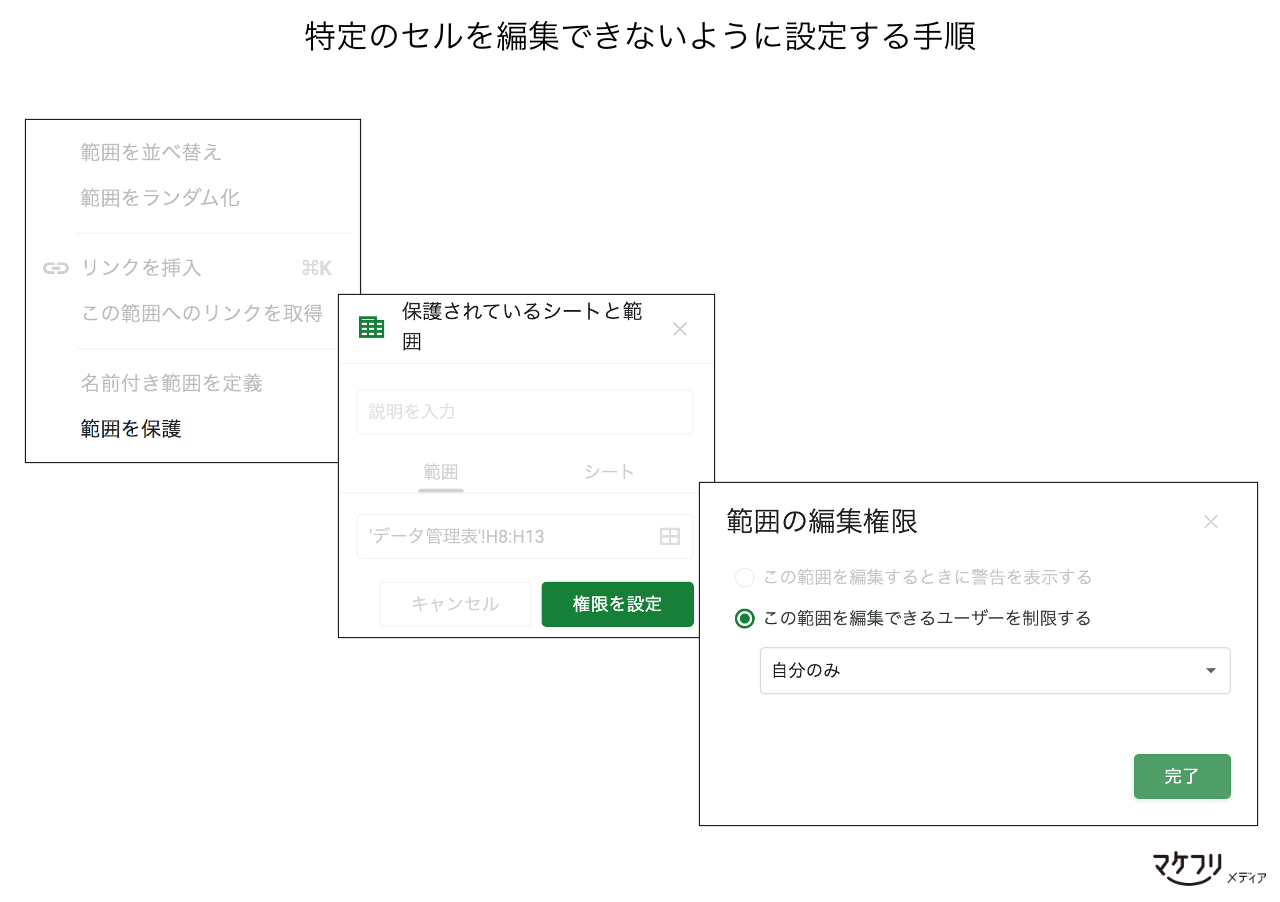
参考:他のメンバーが特定のセルを編集できないようにする方法
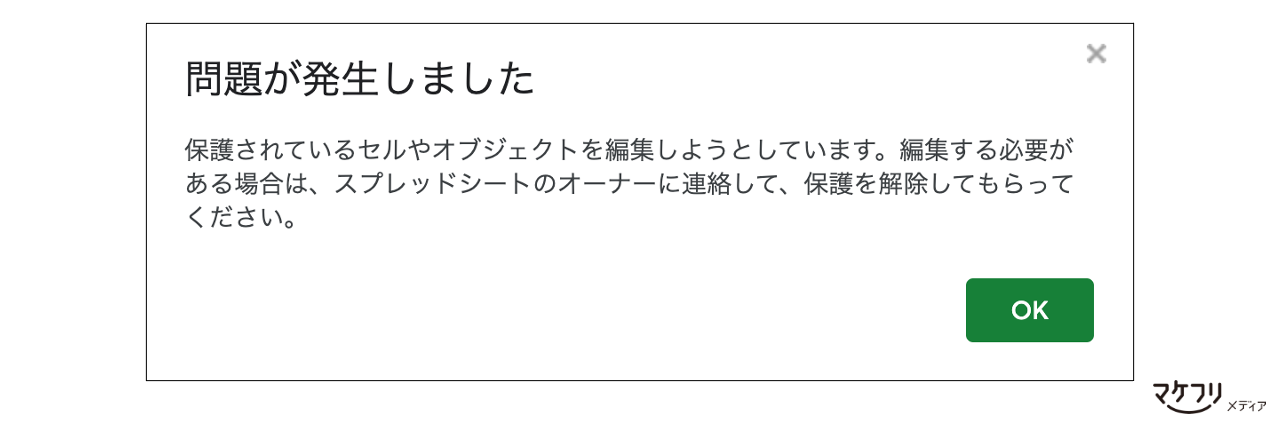
共同編集メンバーが記入禁止欄に誤って記入しないように、セルを編集できないようにする設定があります。
セルを編集できないように設定すると、セルに文字を記入した場合、警告文が出てきます。

逆に言うと、セルを編集するまでは警告文が出ないため、入力禁止欄かどうかは第三者からわかりません。パッと見で記入禁止欄かどうか判別できるように、先にご紹介した色や斜線での区分け方法と併用しましょう。
セル編集の禁止機能は、「見やすい表を作成する機能」というより、「絶対に崩したくない関数を守る機能」と言えます。
特定のセルを編集できないように設定する手順は、6つあります。
- 編集禁止にしたいセル範囲を選択する
- 左クリックして、「範囲を保護」をクリックする
- 範囲タブの「権限を設定」をクリックする
- 「範囲の編集権限」内の「この範囲を編集できるユーザーを制限する」のラジオボタンにチェックする
- ラジオボタン下のドロップダウンリストから「自分のみ」を選択する
- 「完了」をクリックする

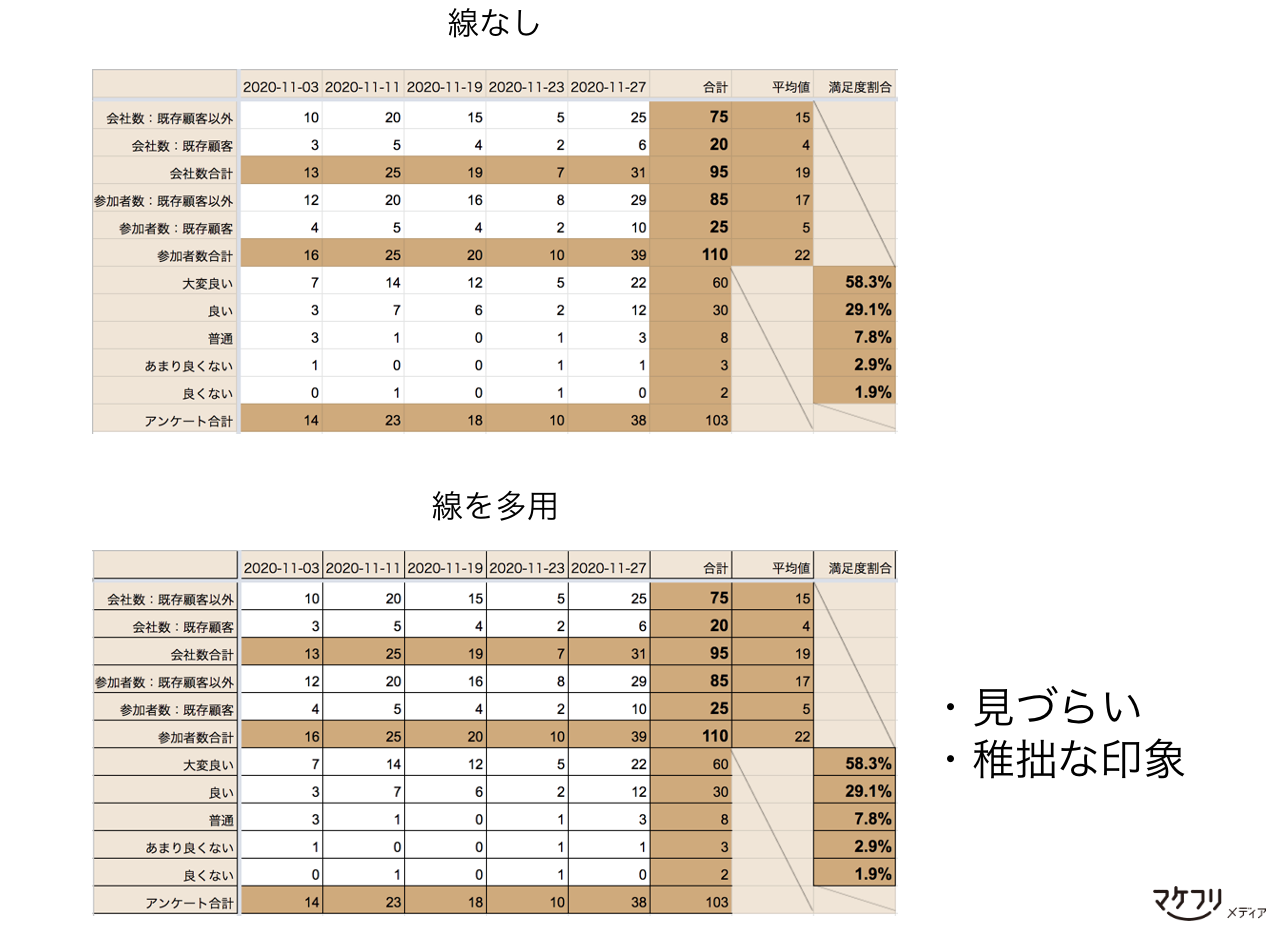
枠線を使いすぎない
表作成に慣れていないビジネスパーソンは、枠線を使いすぎる傾向があります。
しかし枠線を使いすぎると、表が見づらくなる上に、読み手に稚拙な印象を与えます。極力枠線は使わないようにしましょう。

スプレッドシートの表の作り方3:便利で使いやすい表にする
いくら表のデザインがよくとも、表が使いづらくでは本末転倒です。そのためこの章では、便利で使いやすい表にするためのコツをご紹介します。

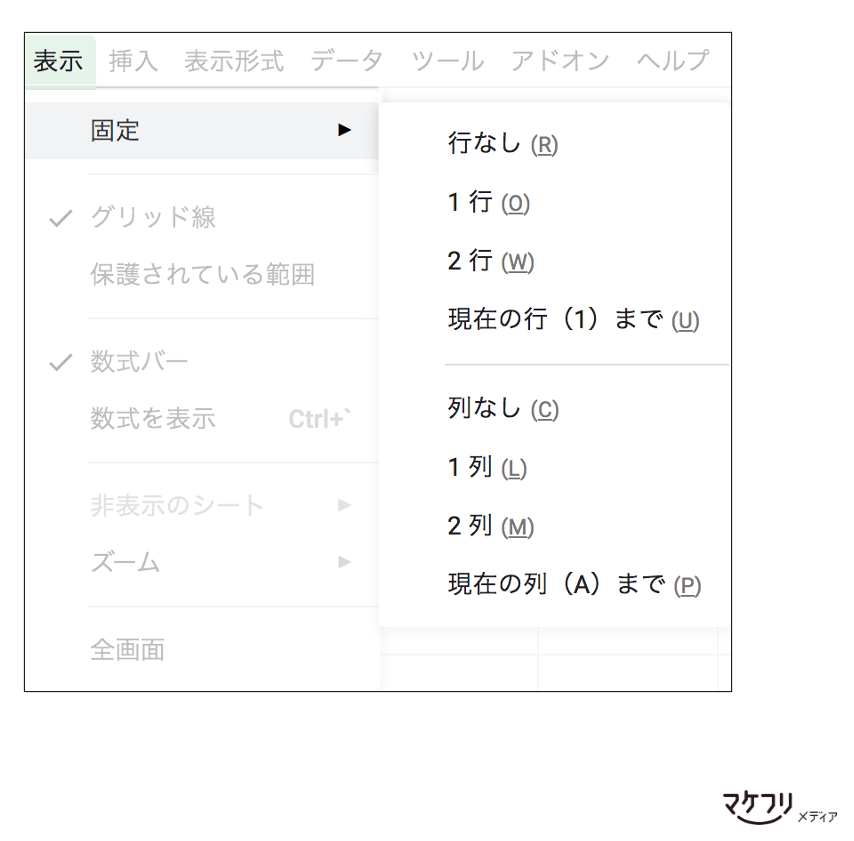
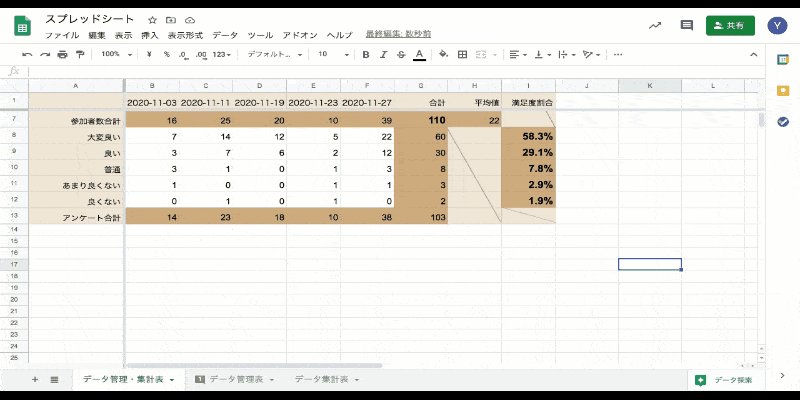
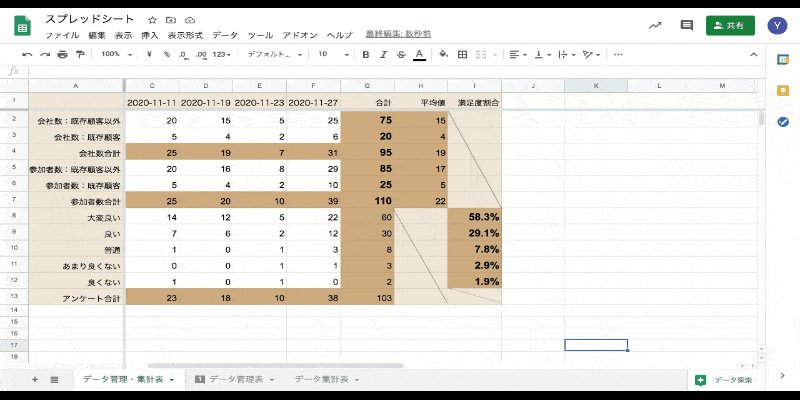
見出しを固定する
データ数が多い場合、見出しが見切れてしまうことがあります。
見出しが常に見えるように、見出しに使用した行や列を固定しましょう。
見出しを固定する手順は、3つあります。
- 「表示」を選択する。
- 「固定」にカーソルを合わせる。
- 見出しのサイズにあわせて該当する選択肢を選ぶ。(今回は、「1行」と「1列」を選択)

行や列を固定すると、スクロールしても固定した部分は残り続けるため、表の誤読を減らせます。

参考:表にフィルターを入れて、並び替えや絞り込みをかんたんにする
この記事で作成する表では使っていませんが、使いやすい表を作成するために「フィルター」がおすすめです。フィルターとは、アルファベット順の並び替えや指定した値の絞り込みがかんたんにできる機能です。

フィルターの設定する手順は、3つあります。
- フィルターを設定したい見出しのセルを選択する
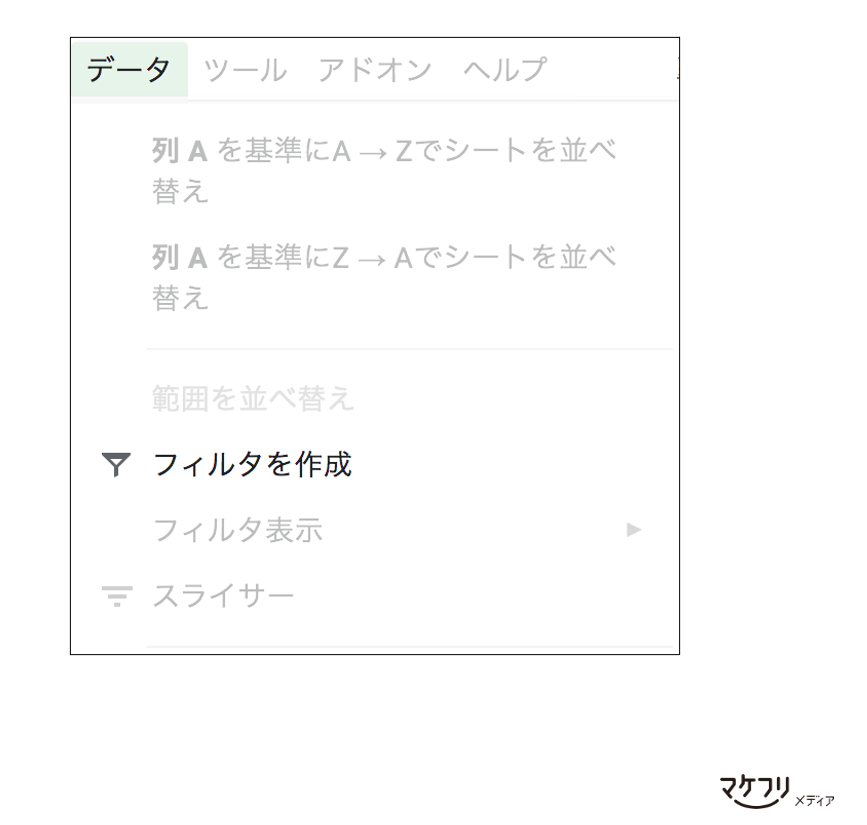
- 「データ」を選択する
- 「フィルターを作成」をクリックする

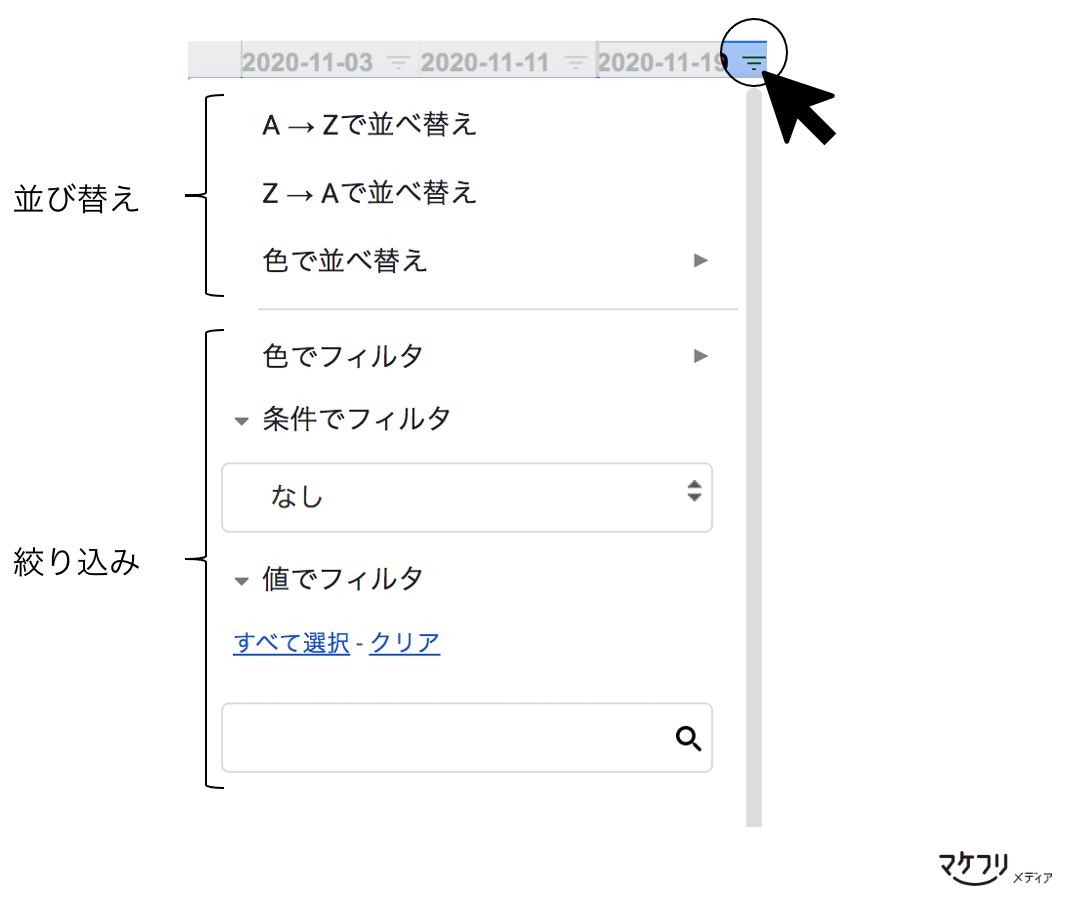
フィルターを設定すると、フィルターのマークが項目の右端に表示されます。フィルターマークを押すと、並び替えや絞り込みが数クリックでできます。

参考:チェックボックスやドロップダウンリストの作成方法
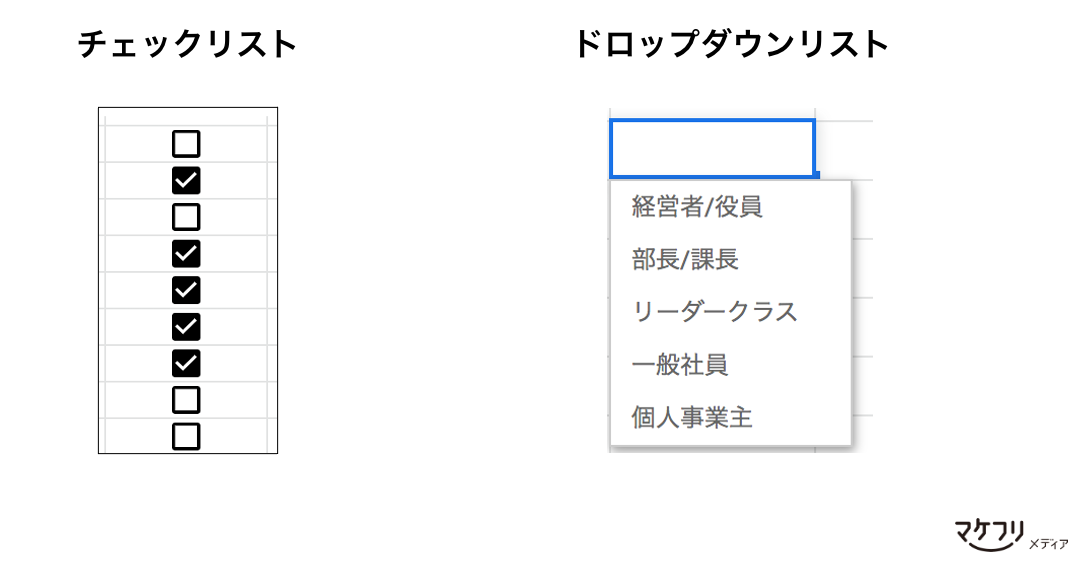
「カレンダーの設定」で利用した「データの入力規則」の機能を使うと、チェックリストやドロップダウンリストを作成できます。
チェックボックスは、「YES/NO」で答えられる項目の設定やToDoリストで完了したタスクの可視化などに使えます。
ドロップダウンリストは、セルに入力するデータが限定されているときに使えます。ドロップダウンリストを使えば、「セミナー参加者の役職」のように複数の選択肢がある項目も、数クリックで入力できます。

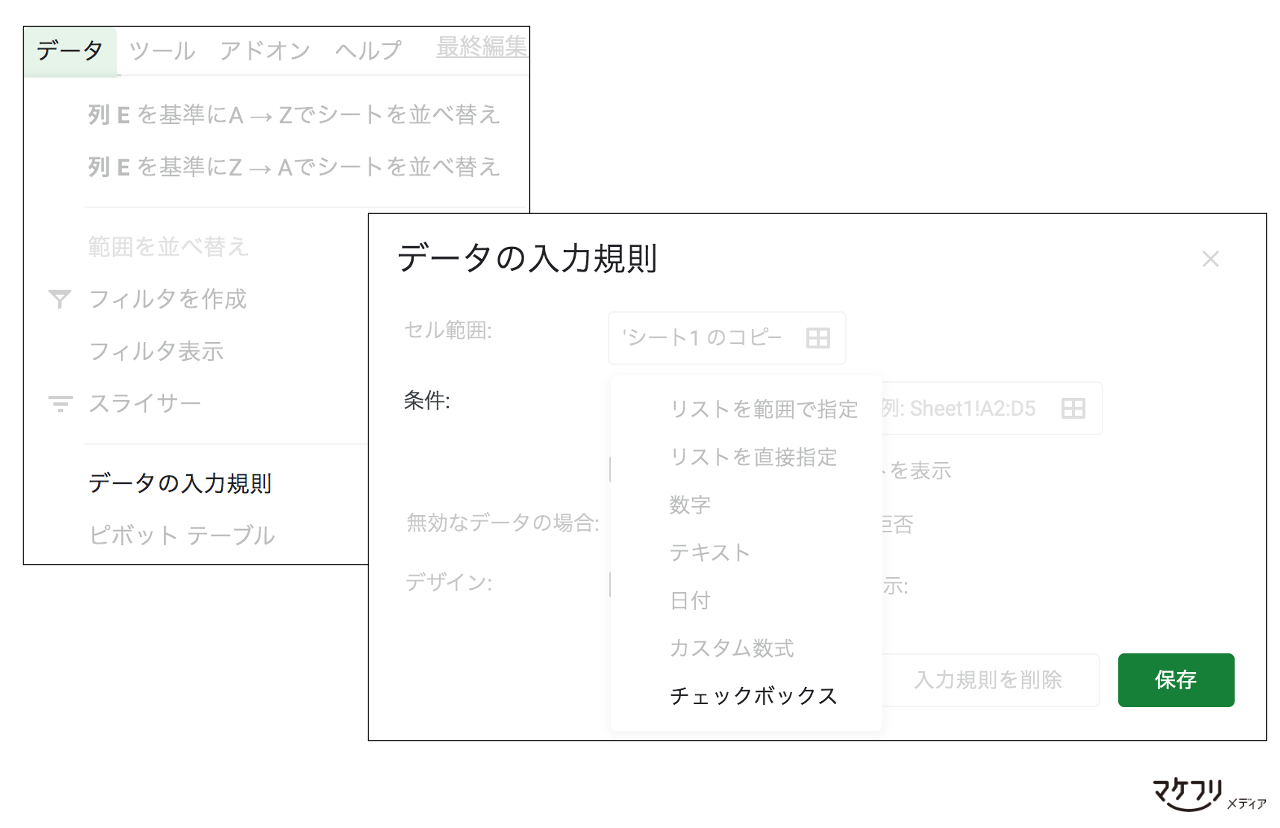
チェックボックスの作成手順は、5つあります。
- チェックボックスを作りたい範囲のセルを選択する
- 「データ」をクリックする
- 「データの入力規則」をクリックする
- 条件のドロップダウンリストから「チェックボックス」を選択する
- 「保存」をクリックする

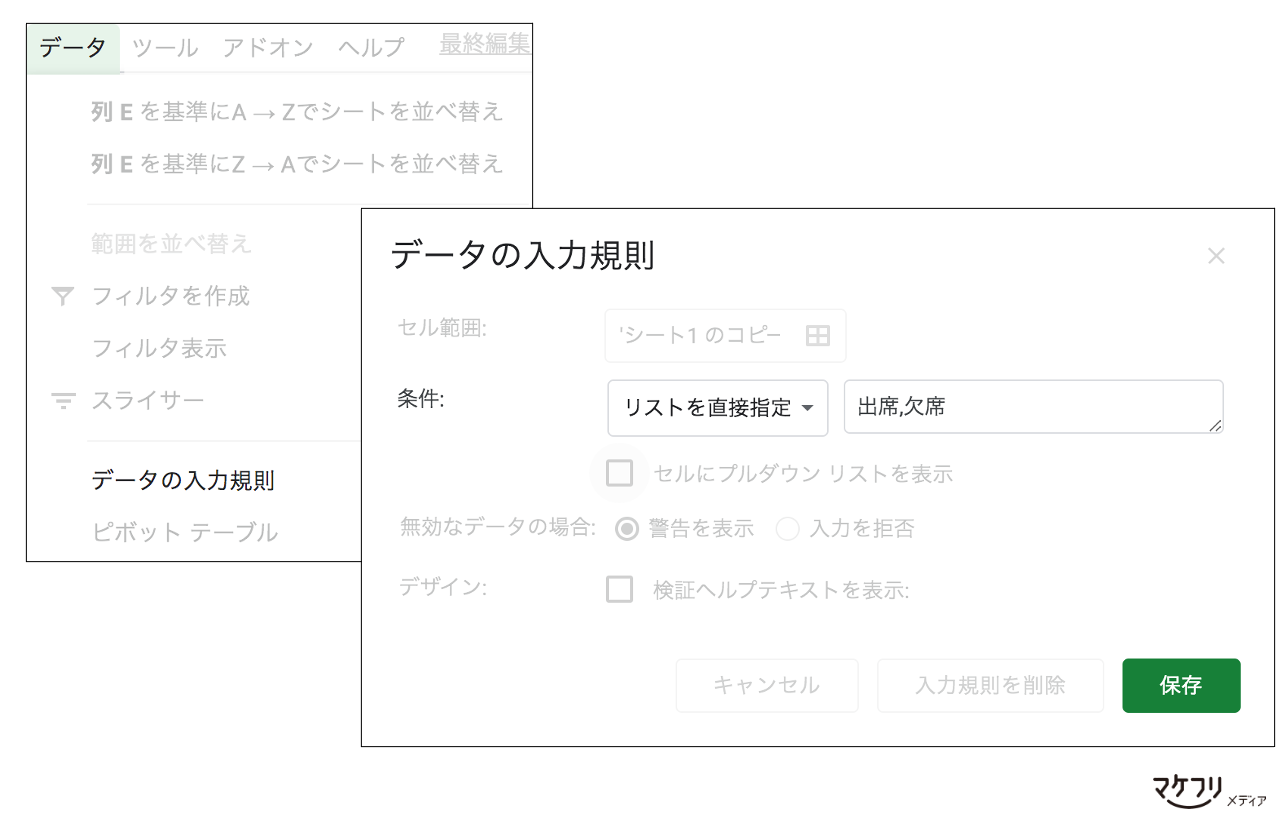
ドロップダウンリストの作成手順は、6つあります。
- ドロップダウンリストを作りたい範囲のセルを選択する
- 「データ」をクリックする
- 「データの入力規則」をクリックする
- 条件のドロップダウンリストから「リストを直接指定」を選択する
- 「リストの直接指定」の右横の空欄に、リストの選択肢を入力する
- 「保存」をクリックする
リストの選択肢を複数用意するときは、「半角カンマ」で区切りながら選択肢を入力します。

スプレッドシートの作り方4:表のデータを集計する数式と関数を入れる
入力データを集計、分析するときに、集計に関する数式や関数を覚えておくと、データ集計の時間を減らせます。この章では、表のデータを集計するための数式と関数をご紹介します。

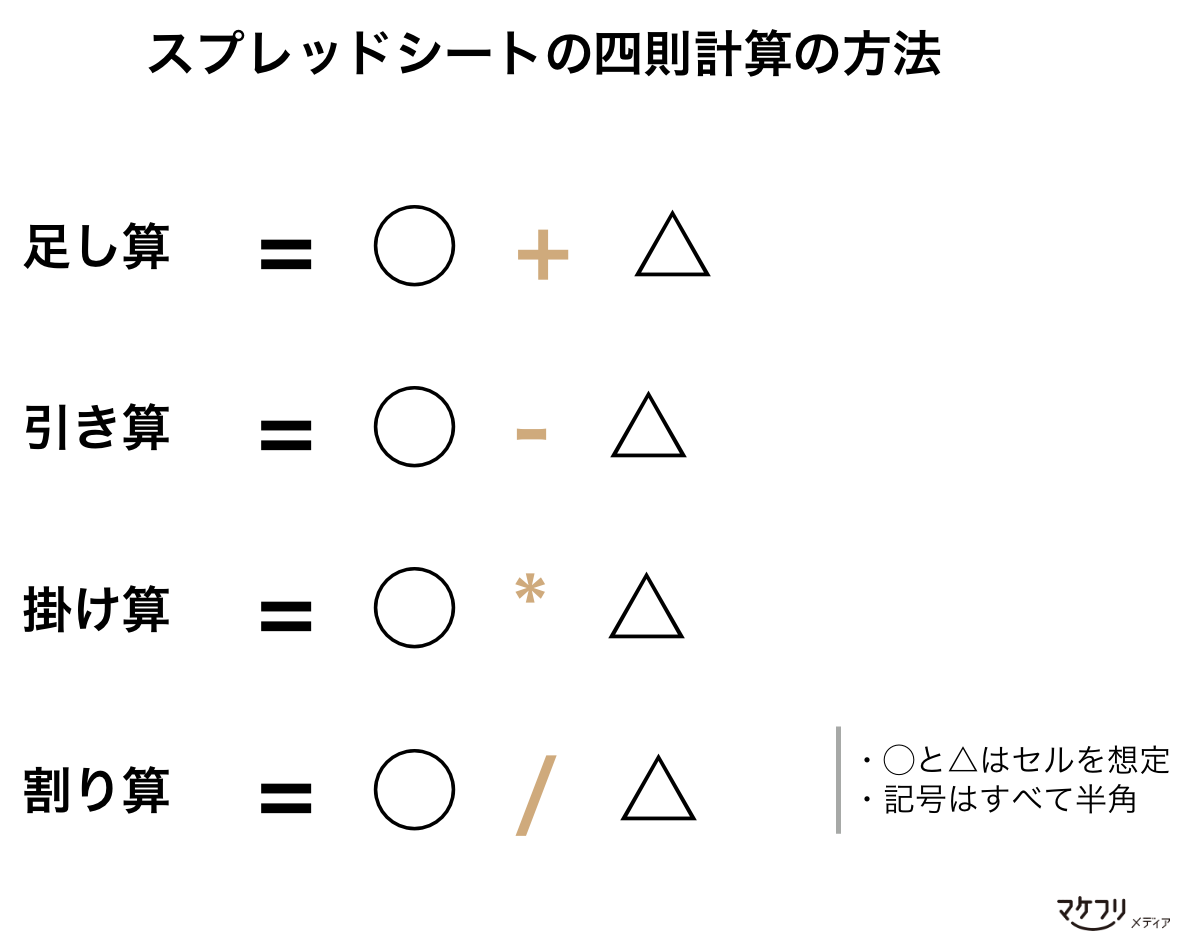
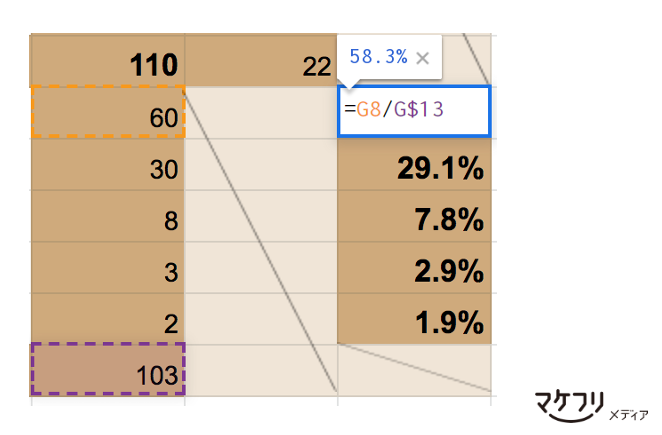
四則計算
スプレッドシートで数値管理表を作る場合、四則計算の関数を覚えておきましょう。

この記事の表では、満足度の割合を出すときに、割り算を使っています。

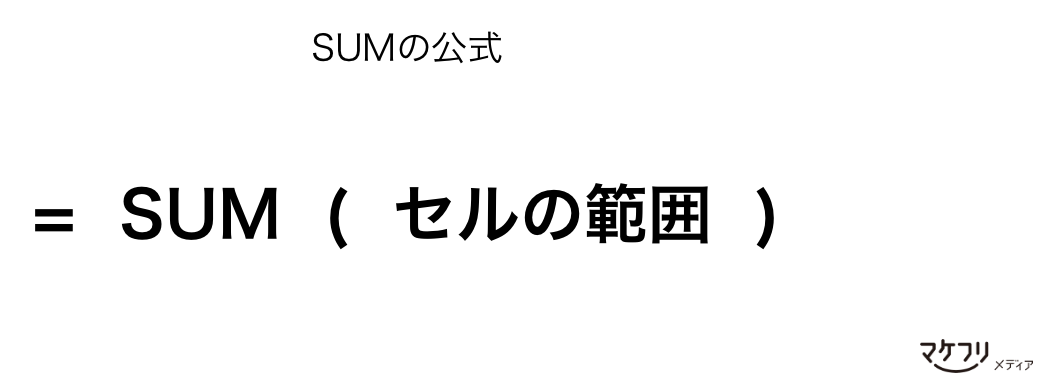
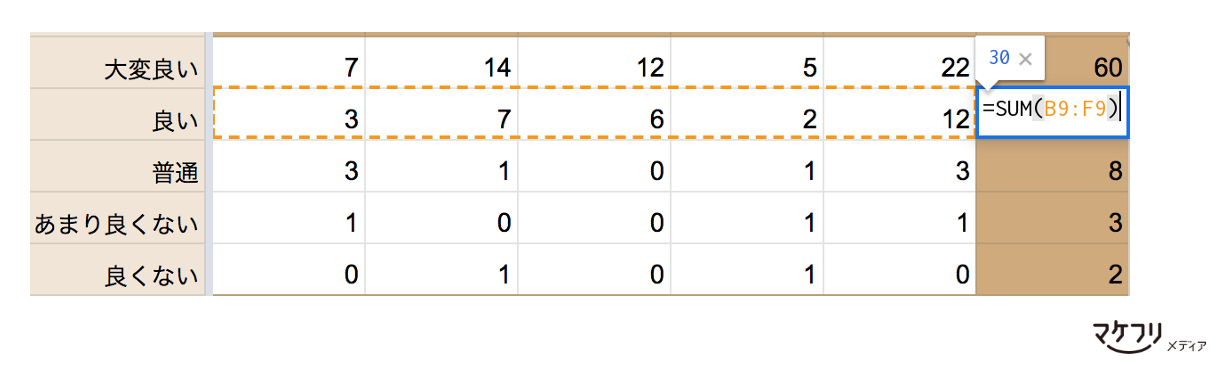
SUM(合計を算出する関数)
SUMは、選択したセル範囲の合計を算出する関数です。SUMを使うと、セルの足し算が、かんたんに済みます。

この記事の表では、参加者数や会社数の合計値を出すときに、SUMを利用しています。

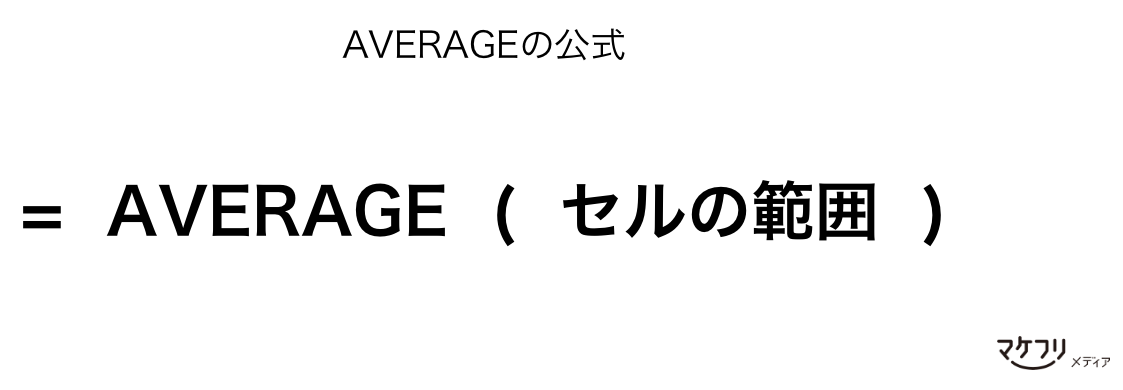
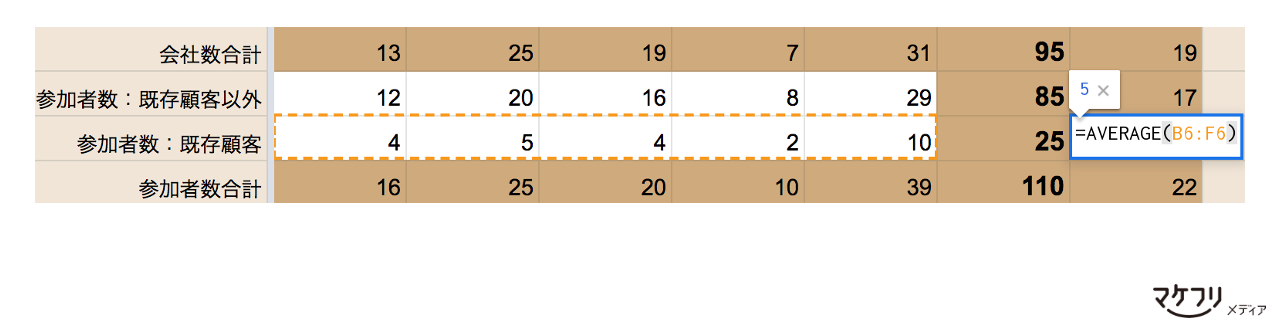
AVERAGE
AVERAGEは、選択したセル範囲の平均値を算出する関数です。

この記事の表では、1回あたりの参加者数や会社数を算出するときにAVERAGEを利用しています。

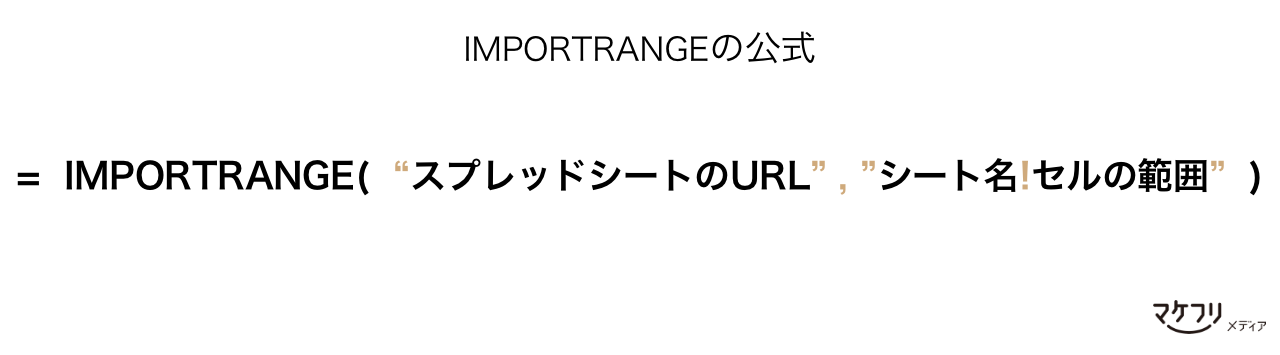
参考:IMPORTRANGE
IMPORTRANGEは、他のスプレッドシートのファイルからデータを引用できる関数です。
「このデータ、すでに他のスプレッドシートでまとめているから、引用できたら早いのにな」みなさんは、こう思ったことはないでしょうか。このお悩みは、IMPORTRANGE関数を利用すれば解決できます。
IMPORTRANGEは、複数のデータを引用することが多い、報告書の作成時に大きな力を発揮するでしょう。

これらの関数を使いこなせば、スプレッドシート上での集計や計算がスムーズになります。
参考:もっと楽にデータ管理ができる「Kairos3」
データ量が増えるにつれ「もっと簡単に集計できないかな?」「レポート作成を自動化できたらいいのに」 という場面も出てくるかもしれません。
そんなときに便利なのが、ダッシュボード機能を備えたツールの活用です。
例えばKairos3の「カスタムレポート・ダッシュボード」機能を使って、スプレッドシートで行っていた手作業の集計を自動化し、ワンクリックで見やすいレポートを作成できます。
- 複数のデータを横断的に管理し、グラフ化したレポートを自動作成
- 毎週・毎月の報告用に、ダッシュボードをリアルタイムで更新
- 営業チームとマーケティングチームが同じデータを見ながら戦略を立案
「スプレッドシートでの管理」と「ツールを活用した運用」の両方を上手に使い分けながら、最適な管理方法を実践してみてください。

Kairos3シリーズについてくわしく知りたい方は、こちらの製品ページをごらんください。
※この記事は、2025年2月12日に更新しました。