HTMLメールでフォントを指定する2つの方法とその注意点を解説

HTMLメールでフォントを指定するには、大きく分けて2つの方法があります。
この記事では、「HTMLメールで、自分で好きなフォントを指定したい」というみなさまに向けて、HTMLメールでフォントを指定する方法をまとめました。
みなさまのお役に立てば幸いです。
「読んでもらえて商談につながる!メールマーケティングの教科書」をダウンロードする
この記事のもくじ
HTMLメールのフォント表示の前提
この章では、HTMLメールにおける、フォント表示の前提をご紹介します。HTMLメールにおけるフォント表示の前提を押さえておかなければ、「なぜかフォントが反映されない」と悩んだり、お客さまからの思わぬクレームにつながったりします。
HTMLメールのフォントは、受信者の環境に左右される
大前提として、「HTMLメールのフォントは、受信者のHTMLメールの受信環境の左右される」ことを覚えておきましょう。すべてのHTMLメールは、送信者の設定よりも、受信者の環境設定が優先されます。そのため、すべての受信者に、こちらが意図した通りの表示をさせることは不可能です。
HTMLメールの受信環境とは、主に以下の3つを指します。
- 受信者のメーラー
- 受信者のデバイス
- 受信者のOS
上記3つの中で、もっとも優先されるのは受信者のメーラーの設定や仕様です。受信者がメーラーで好みのフォントを設定していたり、メータがデフォルトのフォントから変更できない仕様になっていたりすると、あなたが設定したHTMLメールのフォントは正しく反映されません。
受信者のメーラーの次に優先されるのが、使用者のデバイスやOSです。PCやスマートフォン、タブレットなどのデバイスそれぞれで、表示できるフォントが異なります。また、iOSやWindows、AndroidなどのOSでも、表示できるフォントは異なります。各OSにプリインストールされているフォントは、こちらのサイトで確認できます。
HTMLメールで設定したフォントがうまく反映されないときは、まずは受信者のメーラーやデバイス、OSを疑ってみましょう。
参考:BtoBでは、テンプレートをうまく活用するのが無難
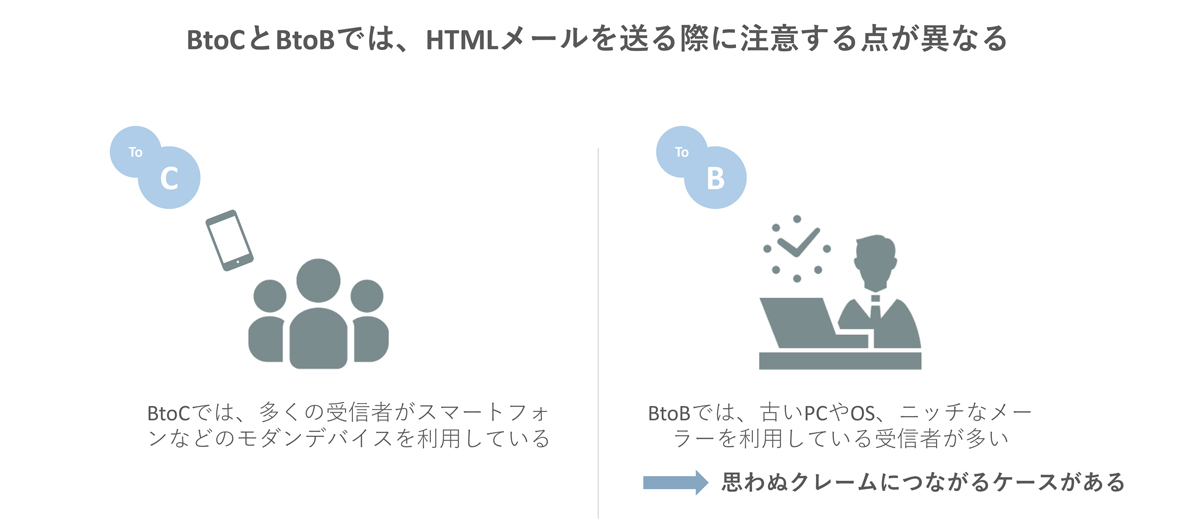
BtoCビジネスと違い、BtoBビジネスでは、HTMLメールを送る際に注意すべき点があります。それは、「すべての受信者にきちんとメールを届けること」です。
BtoCビジネスでは、今や多くの受信者がiPhoneやタブレットなどのモダンデバイスを用いているでしょう。そのため、CSSなどを使い作り込んだHTMLメールを送っても、問題なく表示されるケースがほとんどです。
しかしBtoBビジネスでは、受信者が使用しているメーラーはまちまちです。中には、非常に古いデバイスやOS、ニッチなメーラーを利用している受信者もいます。古いデバイスやOS、ニッチなメーラーでは、表示できないHTMLメールが多くなりがちです。
そして、そのような特殊な受信環境にいる受信者に対し、うまく表示できないHTMLメールを送ってしまうと、「御社から表示化けしたメールが届いたんですが、これは何ですか」といったように、受信者からのクレームにつながります。

そのため、BtoBビジネスにおけるHTMLメールは、凝ったデザインよりも「すべての受信者にきちんと届くこと」が優先されます。
BtoBビジネスのメールマーケティング担当者で、HTMLメールのコーディングに自信がない担当者は、メール配信ツールのテンプレートをうまく活用しましょう。基本的にメール配信ツールのテンプレートは、表示化けしないように多くのメーラーできちんとテストされています。
メルマガをこれから始めたい担当者さまに向けて、当社が培ったメルマガのノウハウを、網羅的にまとめました。こちらから無料ダウンロードできます。「メルマガをもう一度体系的に学びたい」という担当者さまにもオススメです。みなさまの業務にお役立てください。
HTMLメールでフォントを指定する2つの方法
HTMLメールでフォントを指定する方法は、「要素ごとにスタイルを使って、HTMLメールのフォントを指定する方法」と、「HTMLメールにCSSを埋め込んでフォントを指定する方法」の2種類です。
HTMLメールでフォントを指定するためには、ある程度HTMLの基礎知識を押さえておく必要があります。少なくとも、headやbodyといったHTMLの基本構成や、タグや要素、属性といったHTMLの基本用語がわからなければ、これからご説明する2つの方法を理解するのは難しいでしょう。
「HTMLについては、あまり自信がない」というご担当者さまは、まずは「HTML初心者のための使えるHTML基礎知識」の記事をごらんください。
1:要素ごとにスタイルを使って、HTMLメールのフォントを指定する
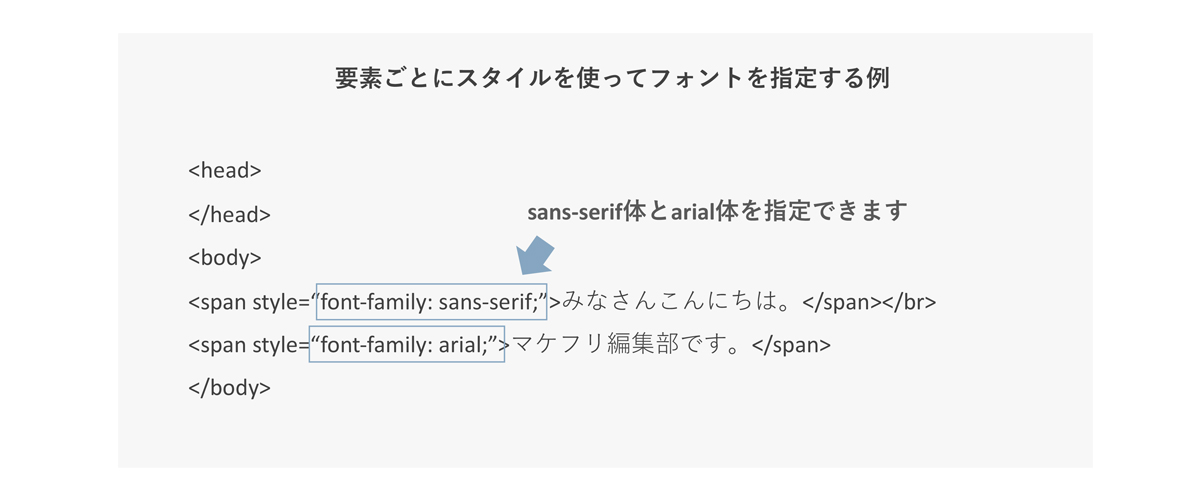
HTMLメールでフォントを指定する1つ目の方法は、要素ごとにスタイル属性を指定する方法です。スタイル属性は、HTMLでCSS(スタイルシート)を記述するための属性です。HTMLメールでフォントを指定する2つの方法の中で、この方法がもっともおすすめです。
要素ごとにスタイルを使って、HTMLメールのフォントを指定するには、
<span style=”font-family: 指定したいフォント名;”>テキスト</span>
というタグを利用します。

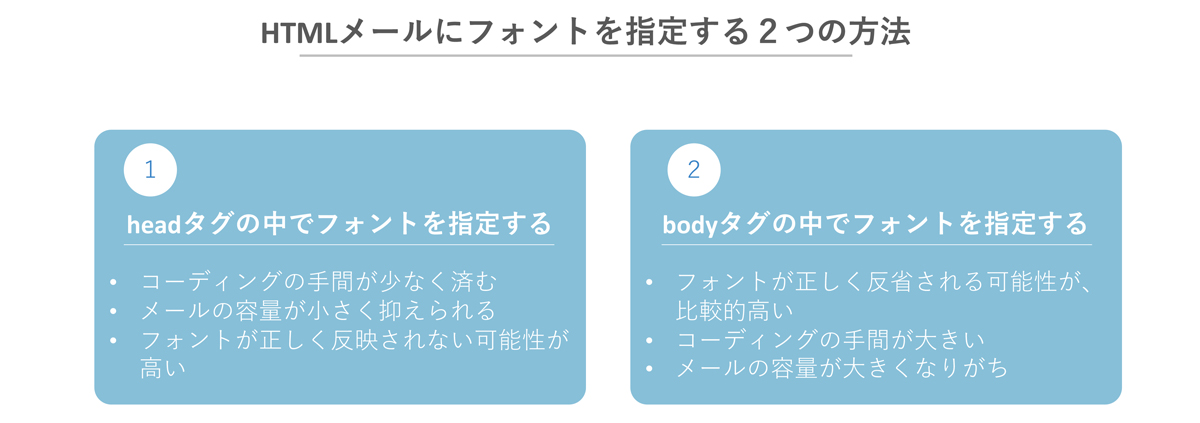
HTMLメールでフォントを指定する方法には、大きく分けて2通りあります。
1つは、headタグの中でフォントを指定する方法です。headタグでのフォント指定は、「手間が少なくて済む」「HTMLメールの容量が抑えられる」というメリットがある反面、headタグを読み込まないメーラーが多いため、「HTMLメールにフォント指定が反映されない可能性が高い」というデメリットもあります。
もう1つは、bodyタグの中でフォントを指定する方法です。bodyタグの中でのフォント指定は、「フォント指定がHTMLメールに正しく反映される可能性が高い」というメリットがある反面、コーディングに手間がかかったり、メールそのものの容量が大きくなるというデメリットもあります。

要素ごとにスタイルを指定する方法は、後者の「bodyタグの中でフォントを指定する方法」です。
要素ごとにスタイルを指定する方法は、headタグでフォントを一括指定する方法とくらべて、コーディングの手間が大きくなりがちです。そのため、CSSが書ける担当者は、CSSをインライン形式(style属性)に変換できるツールを使うと、HTMLメールの作成時間を短縮できます。
2:HTMLメールにCSSを埋め込んで、フォントを指定する
HTMLメールでフォントを指定する2つ目の方法は、HTMLメールのheadタグにCSSを埋め込む方法です。
headタグとは、HTMLの情報を宣言するタグで、1つのHTMLにかならず1つだけ存在します。headタグは、あくまで「HTMLの情報を宣言するタグ」なので、headタグに記載した内容がHTMLメール本文に表示されることはありません。
headとheaderは混同されがちですが、別物なので注意が必要です。headerは、Webページ上部のコンテンツを表示するために指定するタグ要素です。たとえばheaderは、メニューやロゴ、タイトルを定義するために使います。
1つ目の方法でもご紹介しましたが、headタグでフォントを指定するメリットは、一括でフォントを指定できることです。要素ごとにスタイルを指定する方法では、bodyタグの中で各要素に対してフォントを指定しなければなりませんでした。一方でHTMLメールのheadタグにCSSを埋め込む方法では、フォントの指定は1回で済みます。
headに埋め込むCSSの例
<head>
<style type=”text/css”>
body {font-family:xxx;}
</style>
</head>
HTMLメールにCSSを埋め込む方法は「極力多くの受信者に、こちらが指定したフォントでHTMLメールを届けたい」という担当者様には、おすすめできません。一部のメーラーは、HTMLメールに埋め込んだCSSの大半を、取り除いてしまうからです。また、headタグを読み込まないメーラーもあります。メーラーがフォントを指定したCSSを読み込まない場合、デフォルトのフォントが使われます。
最近は、CSSを埋め込んだHTMLメールに対応したメーラーが増えていますが、万全を期すなら、要素ごとにスタイルを使ってフォントを指定するのがよいでしょう。
参考:HTMLメールに外部CSSを読み込ませて、フォントを指定する
参考までにご紹介すると、CSSファイルをHTMLメール外部から読み込むことでも、フォント指定は可能です。
2つ目の方法でご紹介した「CSSの埋め込み」との違いは、HTMLメールの中に直接CSSを書くか否かです。
CSSファイルをHTMLメール外部から読み込むためのタグの例
<head>
<link rel=”stylesheet” href=”xxx.css” >
</head>
ただし、CSSファイルをHTMLメール外部から読み込ませる方法は、一般的ではありませんし、現実的でもありません。この方法を実現させるためには、サーバーにCSSファイルを別途アップロードしなければなりません。また、CSSがうまく読み込まれなかった場合、HTMLメールに意図しないデザインが表示されることがあります。
そのため、「この方法は基本的には利用しない方法だ」と認識しておきましょう。