HTMLメールとテキストメールの違いは?使い分け方をわかりやすく解説

「HTMLメールとテキストメールって、何が違うんだろう」
「HTMLメールって、どうやって作成するの?」
この記事をごらんになっているみなさんは、このようなお悩みをお持ちではないでしょうか。
当記事では、HTMLメールとテキストメールのそれぞれの特徴やメリットに加え、HTMLメールの作成方法や注意点についてもご紹介します。
HTMLメールとテキストメールの使い分け方や、HTMLメールを使ったメルマガの効果検証についても触れておりますので、みなさんのメルマガ運用のお役に立てれば幸いです。
HTMLメールの概要
HTMLメールとは、Webページには欠かせない「HTML」というマークアップ言語を利用するメールのことです。マークアップ言語とは、タグ(HTMLなら< >)を用いて、文章の構造をコンピューターにとってわかりやすく表現する言語のことです。
HTMLでは、タグと呼ばれる「<>」で囲まれた記号を用いて、Webページの構造を定義します。
難しければ、「HTMLメールはWebページを作るときと同じ仕組みを使っているんだな」くらいの認識で大丈夫です。
HTMLの基礎や基本事項は、別記事の「HTML初心者のための使えるHTML基礎知識」でまとめました。あわせてごらんいただけますと幸いです。
HTMLメールを利用する2つのメリット
HTMLメールを利用するメリットは、「開封の検知ができること」「視覚的なメールを送れること」の2つです。

メールが開封されたか検知できる
本来、メールそのものには開封を検知する仕組みはありません。
HTMLメールを使うと、「メール内に画像を挿入できる」という仕組みを利用して、メールが開封されたかどうかを検知できます。これにより、メルマガの効果測定に重要なKPIである「開封率」を算出できます。
HTMLメールでは、挿入した画像が、サーバーからどのくらいダウンロードされたかを計測することで、メールの開封数を検知しています。
メールマーケティングで成果を出すためには、効果検証が欠かせません。HTMLメールを使うことで、タイトルごとの開封率をテストするなど、PDCAを回せるようになります。
メルマガの開封率の平均値、メルマガ開封率を改善するためのノウハウは「業界別・配信リスト別で見るメルマガの平均開封率と、開封率の高め方4選」でまとめました。あわせてごらんください。
読みやすく整ったデザインのメールを送れる
HTMLメールでは、画像の埋め込みができたり、文字色、文字サイズ、文字間隔などを変更できたりします。見出しの作成や文字間隔の調整は、読者にとって読みやすいメールを作る上で重要です。
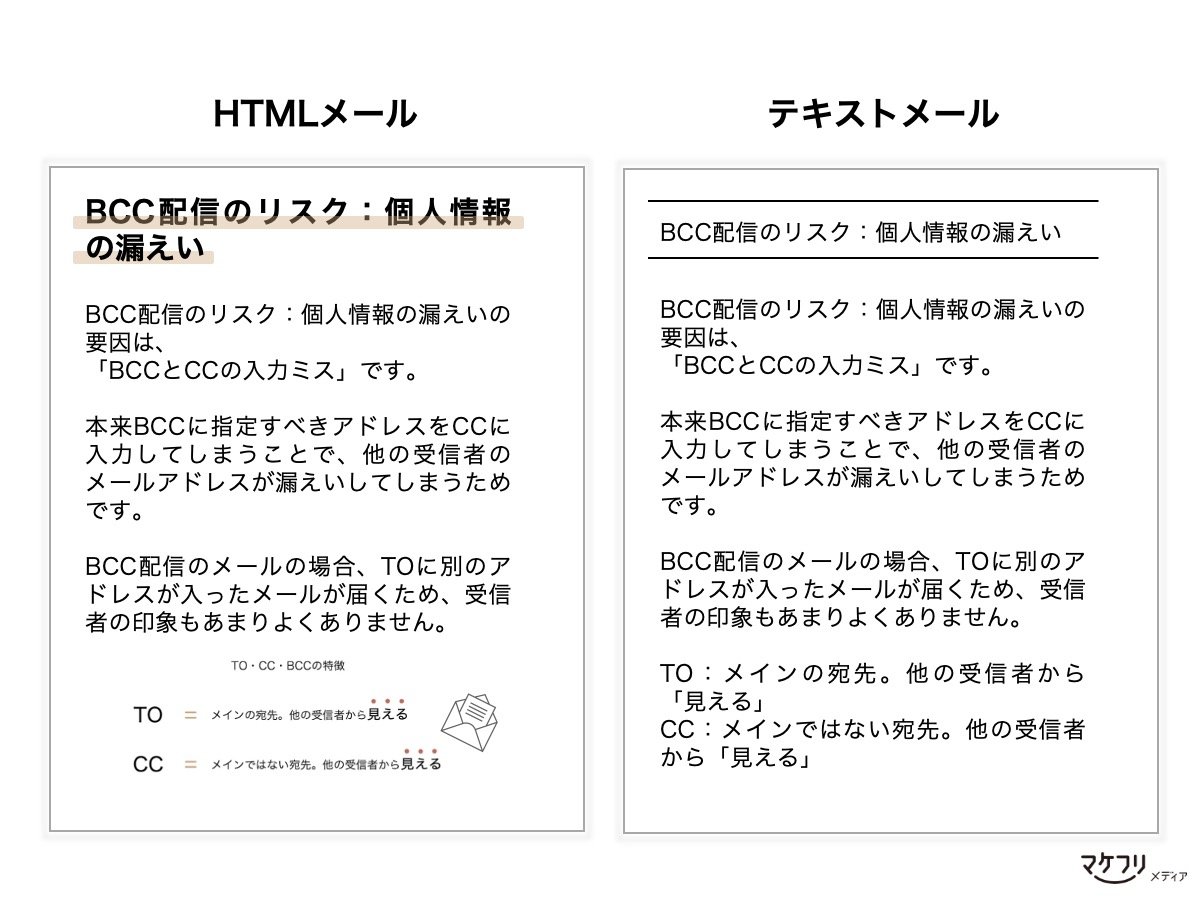
以下の図をごらんください。HTMLメールとテキストメールを、読みすさという点で比較しました。HTMLメールの方が、画像が挿入されていたり、小見出しが付けられたりしていて、可読性が高くなっています。

また、HTMLメールはクリック率の向上にもつながります。誘導したいリンクをボタンにしたり、色を変えたりすることで、クリック率の向上が期待できます。

HTMLメールのデメリット
開封の検知や高いデザイン性が特徴のHTMLメールですが、下記のようなデメリットもあります。
- HTMLに関する専門的な知識が求められる
- 読みやすいデザインを作成する必要がある
- 受信側の端末やメーラーによってレイアウトが崩れてしまうことがある
ただし、これらのデメリットは、Web上で配布されているHTMLメールの「テンプレート」の使用や、メール配信システムやマーケティングオートメーションなどのツールを使用することで解決できます。
自分でHTMLタグを使ってデザインを作成せずとも、読みやすくデザインの整ったメールが作成できるため、ぜひテンプレートやツールを活用しましょう。
 テキストメールの概要
テキストメールの概要
テキストメールとは、テキスト情報しか扱えないメールのことです。そのため、テキストメールを使うと、HTMLメールとは違い、画像の挿入や文字サイズの変更などができません。ビジネスの現場では、社内外の相手へ送る普段のメールの場合、テキストメールが多く使われています。
気をつけなくてはならないのは、「テキストしか書いていなければテキストメール」と一概に言えないという点です。「テキストしか書いていないHTMLメール」も存在します。
テキストメールの2つのメリット
テキストメールには、HTMLメールと同様に2つのメリットがあります。

テキストメールは受信者に届けやすい
テキストメールの1つ目のメリットは、HTMLメールにくらべ、送信成功率が高まる傾向があることです。送信成功率とは、送信したメールが受信者のメールボックスに届いた割合を指します。
テキストメールの送信成功率が高まりやすい理由は、2つあります。
1つ目は、テキストメールは受信拒否されることが少ないことです。HTMLメールは、受信者によっては受信拒否の設定をしている場合があり、会社単位でHTMLメールの受信を拒否するように決めている会社もあります。HTMLメールを受信拒否するのは、主にセキュリティ対策の観点からです。
2つ目は、テキストメールはすべてのメールソフトで受信できることです。最近はほとんどありませんが、なかにはHTMLメールを閲覧できないメールソフトも存在します。
以上2つの理由が、テキストメールはHTMLメールよりも受信者にメールを届けやすいと言える根拠です。
テキストメールはHTMLメールよりかんたんに扱える
テキストメールのもう1つのメリットは、担当者に専門知識がなくても配信できることです。
現在は、メール配信ツールなどを活用すれば、専門知識がなくても誰でもHTMLメールを扱えるようになりました。
とはいえ、HTMLメールはテキストメールよりも敷居が高いことも事実です。たとえば、HTMLメールでは画像が正しく表示されなかったり、意図していない動作が起きてしまったりします。
扱いやすさを優先したければ、テキストメールを選んだ方がよいでしょう。
テキストメールのデメリット
扱いやすさが特徴のテキストメールですが、HTMLメールとくらべて、下記のデメリットがあります。
- 開封率を算出できない
- 読みやすいデザインのメールを送ることが難しい
前述の通り、開封の検知はメールに挿入された画像によって行われています。そのため、画像を含められないテキストメールでは開封率を算出することができません。開封率が算出できないとメルマガの効果測定が不十分となり、成果を出しにくくなってしまいます。
また、テキストメールの場合、罫線などの装飾を使用してもデザイン性に限界があります。行間の調整や文字サイズを指定できないため、文字が詰まって見えてしまい、読者に「読みにくいメルマガ」と思われてしまうリスクがあります。
ビジネス向けのHTMLメールの作り方
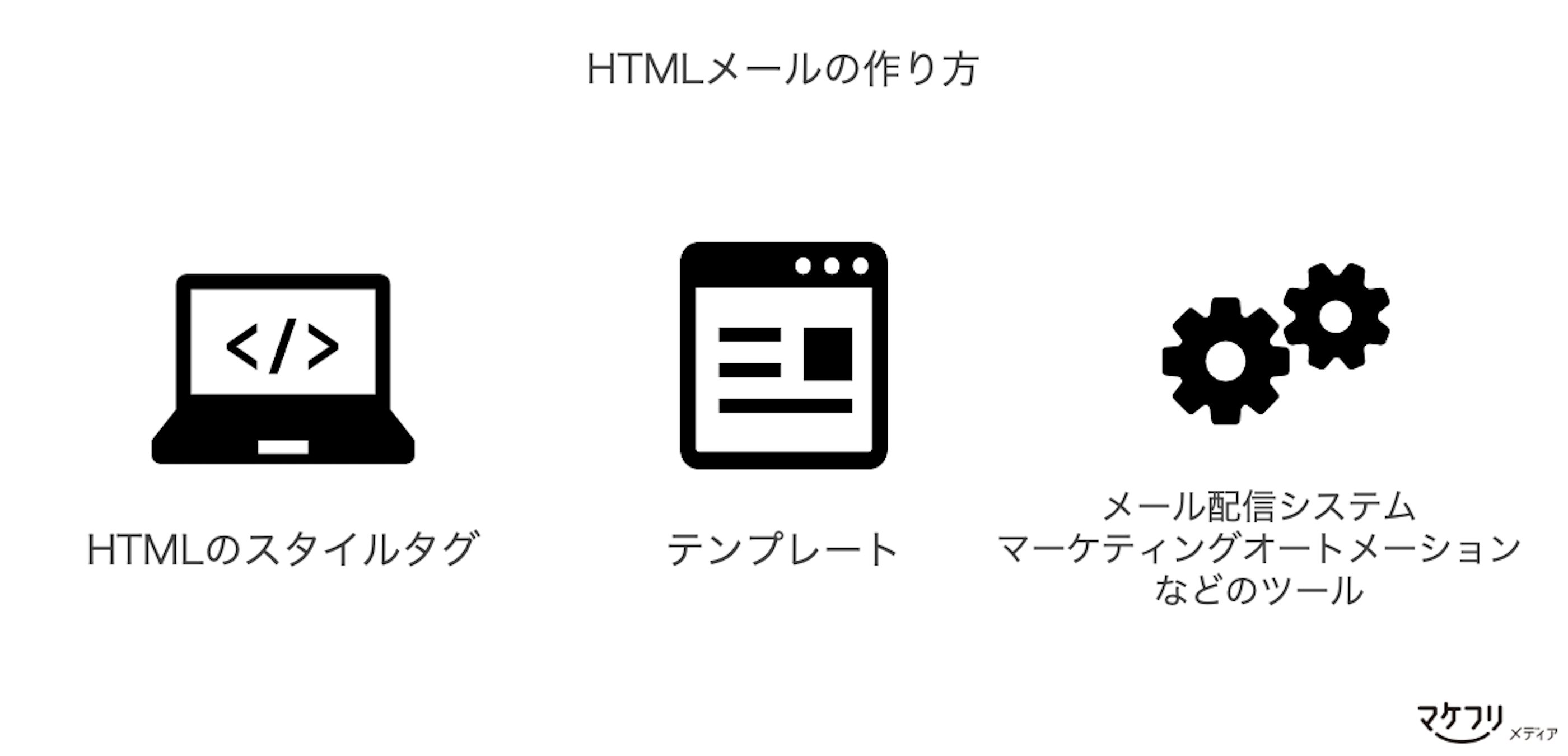
HTMLメールを作るには、
- HTMLのスタイルを使ってメールを作る方法
- 無料のテンプレートやHTMLをWeb上で作れるサービスを使う方法
- メール配信ツールやマーケティングオートメーションを使う方法
の3通りがあります。

HTMLのスタイルタグを使って作る
凝ったデザインは必要ないものの、メールの見栄えをよくしたいときは、HTMLのスタイルタグを使うことをおすすめします。ビジネスで送るHTMLメールでは、行間の調整、文字のサイズ変更など、簡単なデザイン変更ができれば十分見栄えを改善できます。
ただし、HTMLのスタイルタグを使う方法は、HTMLの基礎知識やコーディングの知識が必要なため、「テンプレート」を使うとよいでしょう。
テンプレートを使って作る
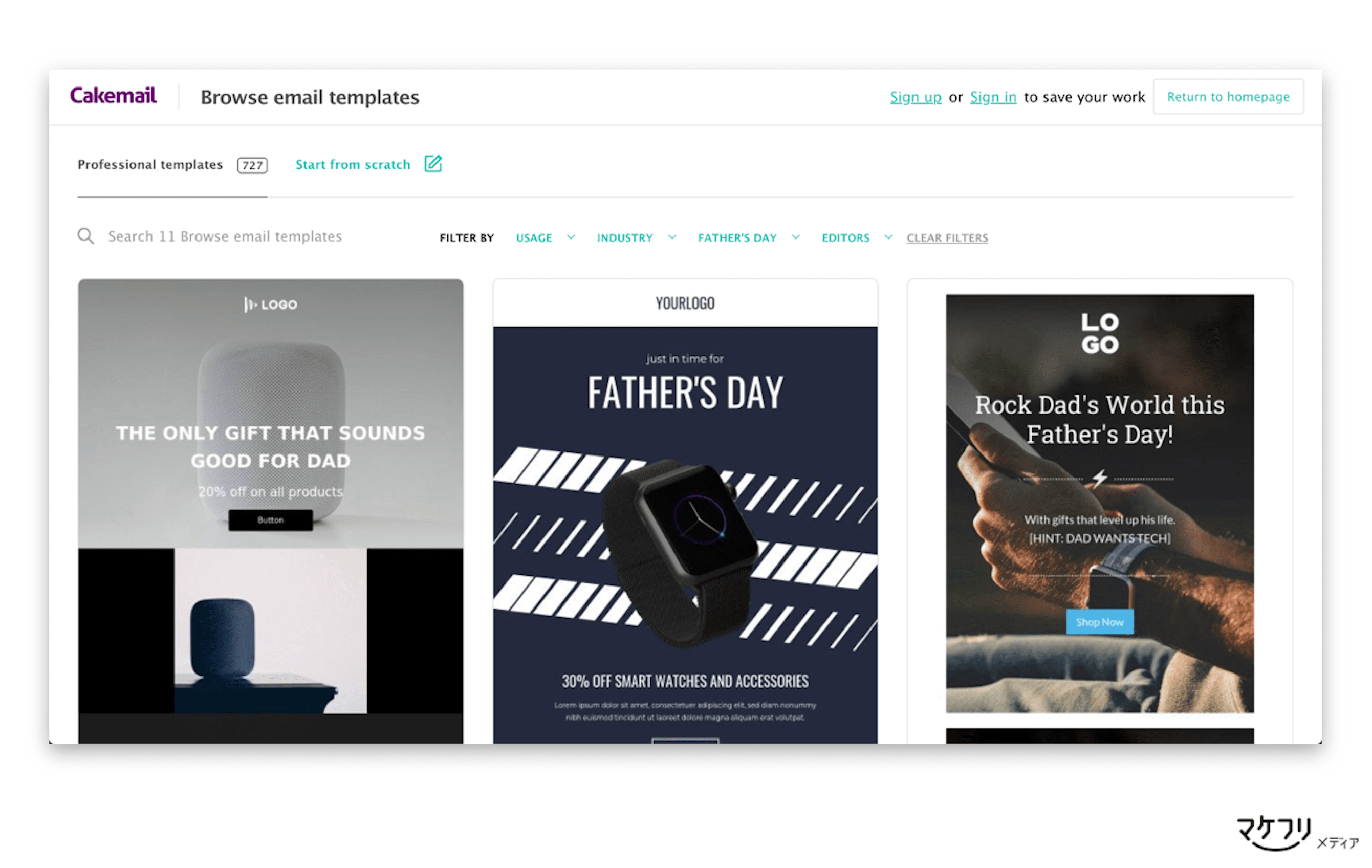
HTMLメールを作るときは、テンプレートを活用するのがおすすめです。コーディングの知識がなくても、デザインが整ったHTMLメールをかんたんに作成できます。

Cakemailでは、無料のHTMLメールのテンプレートやメルマガのテンプレートを配布しています。ビジネスで使えるテンプレートもあるので、ぜひ活用してみてください。
またTopol.ioでは、HTMLの知識がなくても、HTMLメールをブラウザ上でデザインできます。
Topol.ioの詳しい使い方や、そのほかビジネスで使えるHTMLメールのテンプレートについては「効果を実感できるメルマガテンプレートのまとめ」でまとめました。あわせてごらんくださいませ。
メール配信ツールやマーケティングオートメーションを使う
HTMLメールの作り方の中で一番おすすめの方法は、メール配信ツールやマーケティングオートメーションを使うことです。ほぼすべてのメール配信ツールやマーケティングオートメーションには、HTMLメールを簡単に作る機能があります。

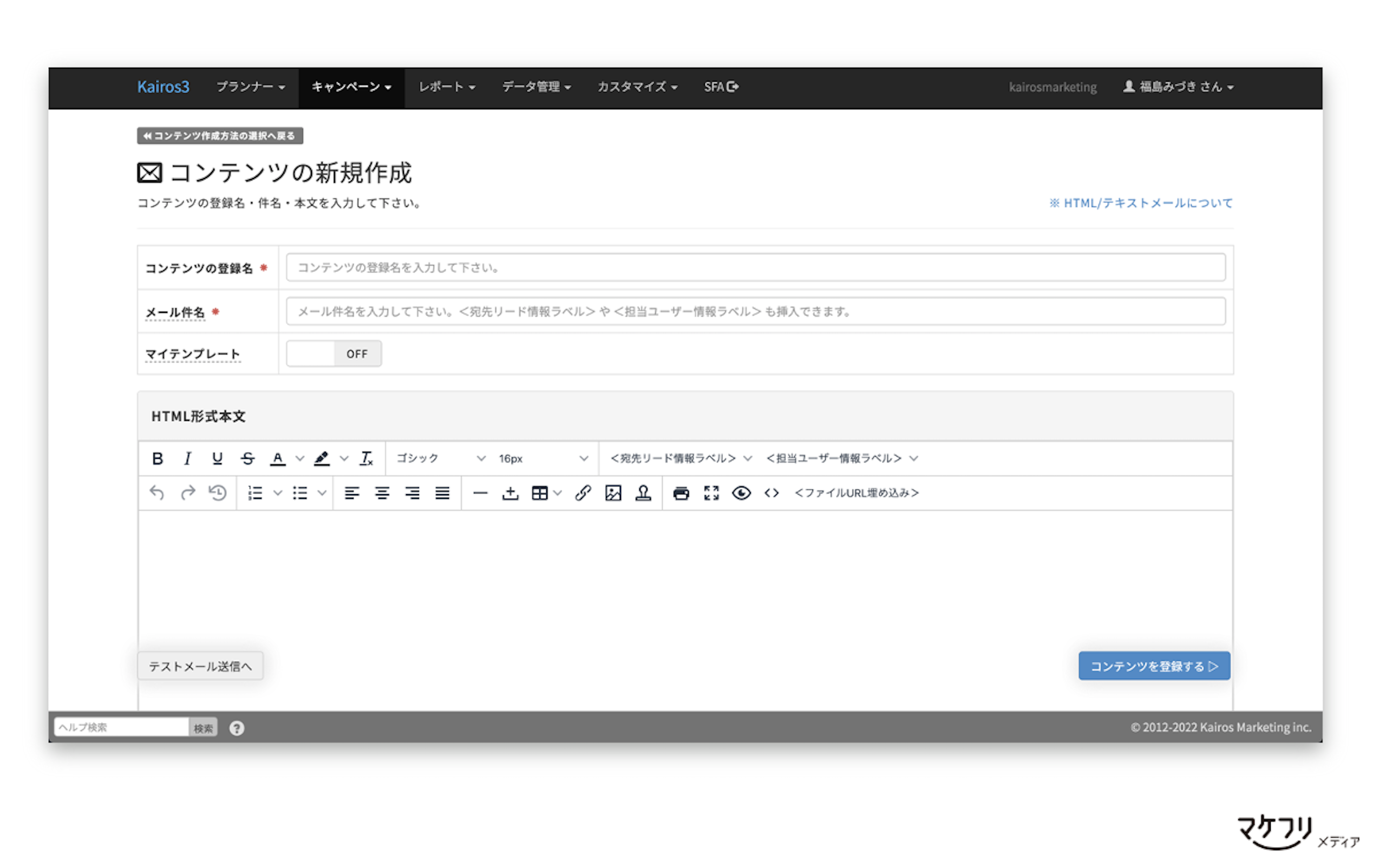
これは、当社のマーケティングオートメーション「Kairos3 Marketing」のメール作成画面です。HTMLのコーディングをしなくても、ボタン一つで文字サイズを変えたり、箇条書きを作ったり、画像を差し込んだりできます。
また、文例とデザインのテンプレートもツール内に用意されており、そのままお使いいただけます。
メール配信ツールやマーケティングオートメーションをお使いの場合は、ツールを活用して、ぜひHTMLメールの配信にチャレンジしてみてください。
ご紹介した両ツールの特徴や違いについては、「マーケティングオートメーション」と「メール配信ツール」の違いがわかる完全ガイド」にてご紹介しています。あわせてごらんくださいませ。
HTMLメールを使う際の4つの注意点
HTMLメールを送る際には、
- マルチパートメールの設定
- DKIMの設定
- メールのサイズのチェック
- メールソフトの受信チェック
の4つを行います。くわしく見ていきましょう。
マルチパートを設定する
端末やドメインの仕様により、受信者はHTMLメールを受信できないことがあります。また、受信者がHTMLメールを受信設定で拒否している場合もあります。
HTMLメールの受信拒否をしている相手にHTMLメールを送ると、本文なしの空メールが送られることになり、クレームにつながります。
HTMLメールが人によって受信できない問題を回避するためには、マルチパートメールを使います。
マルチパートメールとは、一つのメール内にテキスト形式とHTML形式の2つのパートを持たせ、受信者の環境に合わせていずれかの部分を優先的に表示するメールのことです。
マルチパートメールを使えば、HTMLメールを表示できない受信者にはテキストメールが表示されます。開封は検知できなくなりますが、メールが届かないよりはよいでしょう。
マルチパートメールは、メール配信ツールやマーケティングオートメーションを使って作成、送信します。
マルチパートメールの基本事項やまとめ、注意事項などHTMLメール運用のためのヒントを「マルチパートメールとは?メルマガ担当者がわかりやすく解説します」でまとめました。
DKIMを設定する
HTMLメールは、フィッシング詐欺に使われることがあります。フィッシング詐欺とは、画像に埋め込んだURLが受信者から見えづらい特徴を利用して、金融機関などのメールを装って悪意のあるWebページに誘導し、個人情報などを抜き取ろうとする手法です。
そのため、HTMLメールは、ウィルスチェックソフトによって悪意のあるなりすましメールだと判断されてしまうことがあります。
悪意のあるメールだと判断されないためには、DKIMの設定をしましょう。
DKIMは送信元ドメインの認証技術です。DKIMを設定すると、送信元のドメインが正しいものであるかを、受信者側で検証できるようになります。
DKIMを設定することで、HTMLメールが悪意のあるなりすましメールであるとウィルスチェックソフトに判断される可能性を減らせます。
DKIMの概要や設定方法や仕組み、その他のドメイン認証については別記事の「送信ドメイン認証(SPF、DKIM、DMARC)とは?ゼロからわかる入門編」でまとめました。あわせてごらんくださいませ。
メールのサイズをチェックする
HTMLメールは、メール内に画像を挿入できるため、メール容量が大きくなる傾向があります。そのため、受信者のインターネット環境によっては、長時間のダウンロードが発生し、開封までに時間がかかることがあります。
HTMLメールの容量は、100kbを超えないように気をつけましょう。
受信者のメールソフトによっては、容量の大きいメールが簡略化されて表示されるようなケースもあります。たとえば、Gmailでは102kb以上のメールは容量オーバーとなります。
また、メールの容量が大きすぎると、迷惑メールフォルダに振り分けられてしまう可能性も高まります。メルマガなどで複数の画像を挿入する場合には、必ず送信前にメールのサイズを確認しましょう。
2つのメールソフトで受信チェックをする
HTMLメールは、メールソフトによっては表示崩れが起きることがあります。メールソフトは無数にあるので、すべてのメールソフトに表示対応することはできません。
ビジネスメール実態調査2018によると、仕事で使用しているメールソフトの70%以上がGmailとOutlookとあるので、まずはこの2つのメールソフトで受信チェックをするのがよいでしょう。
また、あらかじめレスポンシブデザインのメールを作成しておけば、レイアウト崩れが起きるリスクを避けられます。レスポンシブデザインとは、閲覧するデバイスの画面サイズに合わせて、画面レイアウトが自動で変更される仕組みを指します。
この場合も、テンプレートやメール配信システム、マーケティングオートメーションなどのツールを使用しましょう。